您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關VSCode如何搭建LaTeX編寫環境的內容。小編覺得挺實用的,因此分享給大家做個參考。一起跟隨小編過來看看吧。
TeXlive 或者 MiKTeX (本文以 TeXlive 2015 為例)
Visual Studio Code
LaTeX Workshop (VS Code 插件)
TeXlive 和 Visual Studio Code 的安裝這里不贅述,需要注意的一個事情是,安裝之后需要將 TeXlive 的 bin 目錄(C:\texlive\2015\bin\win32)添加到系統的環境變量(PATH)中。
在安裝 Visual Studio Code 之后,在左側打開 擴展(快捷鍵 Ctrl+Shift+X),搜索 LaTeX Workshop,選擇安裝,并選擇重啟 VS Code 激活插件。
在我們編寫 LaTeX 文檔的時候,有兩個命令很特殊,一個是 %!TEX program = xelatex,一個是 % !TEX root = relative/or/absolute/path/to/root/file.tex,前者指定編譯方式,后者指定主(根)文件,借助這個,我們可以對不同文檔設定不同的編譯方式,這就簡化了編譯時的麻煩。如果我們指定了文檔的編譯方式,則只需要按照下面配置就可以編譯 LaTeX 文檔了。
具體做法是,在 VS Code 左下角,點擊齒輪圖案的按鈕,選擇 設置,在右側添加 LaTeX Workshop 的配置命令
"latex-workshop.latex.clean.enabled": false,
"latex-workshop.view.pdf.hand": true,
// 可變編譯方式
"latex-workshop.latex.toolchain": [
{
"command": "", // 注意這里是留空的
"args": [
"-synctex=1",
"-interaction=nonstopmode",
"-file-line-error",
"%DOC%"
]
}
],然后我們選擇新建一個文檔(前幾天看到兩個博主借鑒我們 2014 年 Sublime Text 搭建 LaTeX 編寫環境博文的內容,連下面的代碼都是一樣的,但是在文中卻沒有引用我們的,呵呵呵),鑒于此,我決定加入一些個人信息。
%!TEX program = xelatex
% 使用 ctexart 文類,UTF-8 編碼
\documentclass[UTF8]{ctexart}
\title{測試}
\author{ddswhu}
\date{\today}
\begin{document}
\maketitle
This is the context of the article.
這就是文章的所有內容。
\end{document}將這個文件保存為 test.tex,然后使用快捷鍵 Ctrl+Alt+B 編譯,或者在文檔中,鼠標右鍵,選擇 Build LaTeX Project,這樣就能使用 xelatex 編譯 test.tex 了。
其實,LaTeX Workshop 默認的編譯方式是 latexmk,我們還可以仿造 MiKTeX 里面的 TeXify 命令,只需要將配置修改為
"latex-workshop.latex.toolchain": [
{
"command": "texify",
"args": [
"--synctex",
"--pdf",
"--tex-option=\"-interaction=nonstopmode\"",
"--tex-option=\"-file-line-error\"",
"%DOC%.tex"
]
}
]說到指定單獨的編譯方式,這里還是有兩個不同的方式,一種是在上述的配置基礎上繼續修改,可以將 command修改為 xelatex或者pdflatex以及bibtex。
以下是一個完整的 PDFLaTeX 編譯(pdflatex->bibtex->pdflatex->pdflatex)
"latex-workshop.latex.toolchain": [
{
"command": "pdflatex",
"args": [
"-synctex=1",
"-interaction=nonstopmode",
"-file-line-error",
"%DOC%"
]
}, {
"command": "bibtex",
"args": [
"%DOCFILE%"
]
}, {
"command": "pdflatex",
"args": [
"-synctex=1",
"-interaction=nonstopmode",
"-file-line-error",
"%DOC%"
]
}, {
"command": "pdflatex",
"args": [
"-synctex=1",
"-interaction=nonstopmode",
"-file-line-error",
"%DOC%"
]
}
]因為這里指定了具體的編譯方式,所以在文檔部分不需要指定編譯方式。由于配置文件是全局的,所以這種方式對于不同文件,你需要臨時配置文件,有點不太方便。
在 VS Code 中,在操作時并不是以單個文件為依托,而是以項目或者工程為單位。對應的,在 VS Code,我們需要將這個文件夾導入到 VS Code 中,并為這個項目配置 tasks.json 文件,在 tasks.json 文件中指定編譯方式等。
具體操作是,在任務欄選擇 任務->運行任務,然后 VS Code 會提示沒有任務,需要配置任務,然后選擇使用模板創建任務,在模板選擇的時候,選擇 MS.build 就行。然后將 tasks.json文件內容修改為(filename 替換為你需要編譯的文件名(主文檔))。
{
"version": "0.1.0",
"isShellCommand": true,
"suppressTaskName": true,
"tasks": [{
"taskName": "PDFLaTeX",
"command": "pdflatex",
"isBuildCommand": true,
"args": [
"-synctex=1",
"-interaction=nonstopmode",
"-file-line-error",
"filename.tex"
]}, {
"taskName": "BibTeX",
"command": "bibtex",
"isTestCommand": true,
"args": ["filename.aux"]
},
{
"taskName": "XeLaTeX",
"command": "xelatex",
"isBuildCommand": true,
"args": [
"-synctex=1",
"-interaction=nonstopmode",
"-file-line-error",
"filename.tex"
]},
]
}這樣,任務配置好了,接下來就只要運行就行了。依次選擇 任務->運行任務,選擇你所需要的編譯方式,如果需要完整編譯,假設文檔有 bib 文件,則需要選擇 PDFLaTeX->BibTeX->PDFLaTeX->PDFLaTeX,這種配置的好處是,你可以完全控制編譯方式,能選擇編譯 bib 文件,適用于大型項目,比如論文,筆記或者書籍等(推薦)。并且只要你配置好 tasks.json文件之后,以后打開文件就不用管編譯方式和配置了,可以直接運行任務就行。
編譯的默認快捷鍵是 Ctrl+Alt+B,由于我習慣了 Sublime Text 的 Ctrl+B,所以這里我們再提一下 VS Code 快捷鍵的設置,在 VS Code 左下角,點擊齒輪圖案的按鈕,選擇 鍵盤快捷方式,然后再搜索欄里面選擇 LaTeX Workshop,將第一個 Build LaTeX Project 的快捷鍵修改為 Ctrl+B 即可。
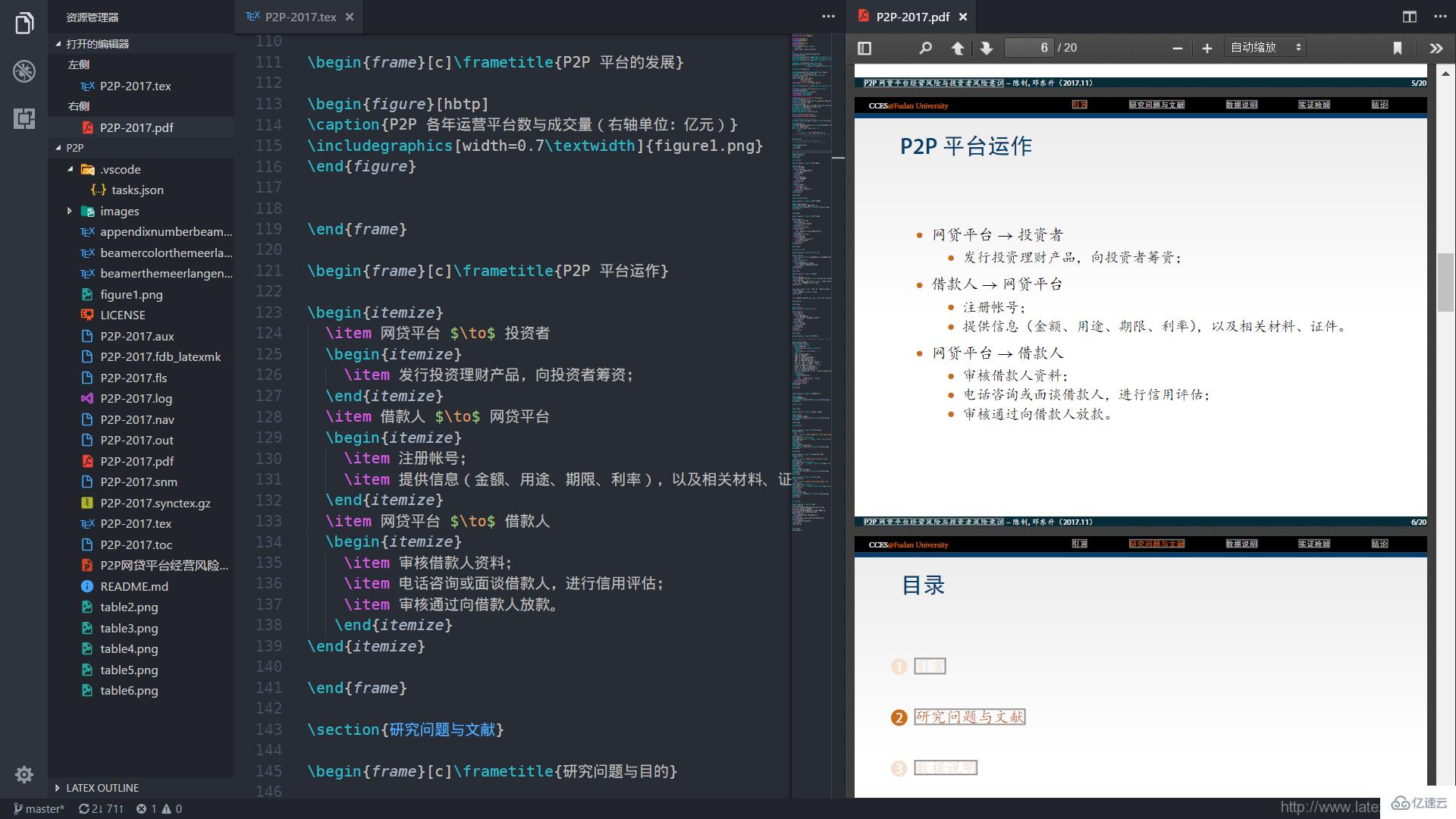
通過右側的紅色 PDF 按鈕,我們可以打開 PDF 預覽,我們在查看 PDF 的時候,可以通過快捷鍵 Ctrl+Shift+Left跳轉到代碼。

感謝各位的閱讀!關于VSCode如何搭建LaTeX編寫環境就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。