您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了jquery如何更改img元素的src屬性,具有一定借鑒價值,需要的朋友可以參考下。希望大家閱讀完這篇文章后大有收獲。下面讓小編帶著大家一起了解一下。
jquery更改img元素的src屬性的方法:首先在html文件中,給button按鈕綁定onclick點擊事件;然后在js標簽內創建editsrc函數;接著通過“id(myimg)”獲得img對象;最后使用attr方法設置src屬性即可。
在jquery中,主要通過attr()方法來設置img標簽的src屬性,從而實現改變img標簽的src屬性。
方法:首先需要獲取img元素,然后使用.attr("src","值")來更改img元素的src屬性。
具體介紹:
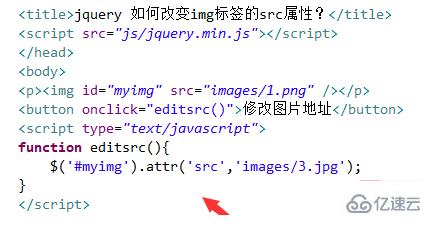
在test.html文件中,給button按鈕綁定onclick點擊事件,當按鈕被點擊時,執行editsrc()函數。

在js標簽內,創建editsrc()函數,在函數內,使用$符號通過id(myimg)獲得img對象,使用attr()方法設置src屬性,例如,設置src圖片路徑為“images/3.jpg”。

在瀏覽器打開test.html文件,點擊按鈕,查看實現的效果。

感謝你能夠認真閱讀完這篇文章,希望小編分享jquery如何更改img元素的src屬性內容對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,遇到問題就找億速云,詳細的解決方法等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。