您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關HTTP事務、Node模塊化規范是什么的內容。小編覺得挺實用的,因此分享給大家做個參考。一起跟隨小編過來看看吧。
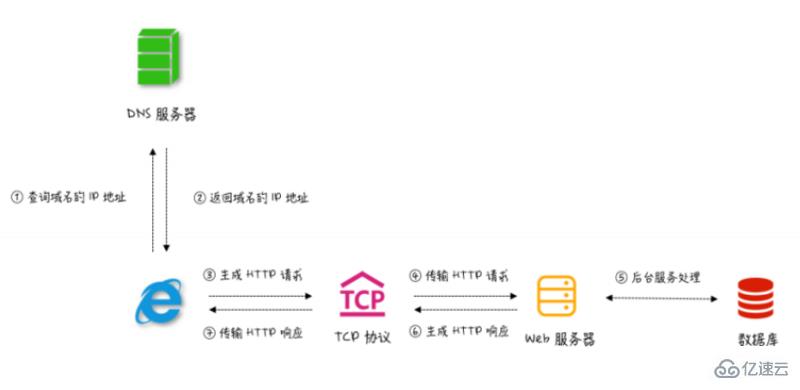
首先、HTTP事務描述得是一次完整的從請求到響應的過程:

用戶發起請求時,首先進行域名解析
拿到域名所對應的 IP 地址之后,通過 TCP 協議建立與服務端的通信連接。( 三次握手,建立連接 )
服務接收到用戶請求之后,進行業務處理,隨后將請求之后的結果返回給瀏覽器
瀏覽器接收到后臺的數據 (4次揮手,斷開連接 ) 注:connection:keep-alive常連接
解決的問題:
變量污染:就是兩個JS文件中的變量可以相互訪問 造成了變量覆蓋
依賴管理:就是需要人工來管理且繁瑣 效率不高
node javascript`的運行時:也就是運行環境且分兩種(瀏覽器、 Node)
node標準:
每個JS文件都是模塊 都有一個獨立的作用域
通過 require(“路徑”)來引入 module.exports={要暴露的東西}來暴露 統稱 接口
1、修改淘寶源:打開命令控制符 復制npm config set registry https://registry.npm.taobao.org
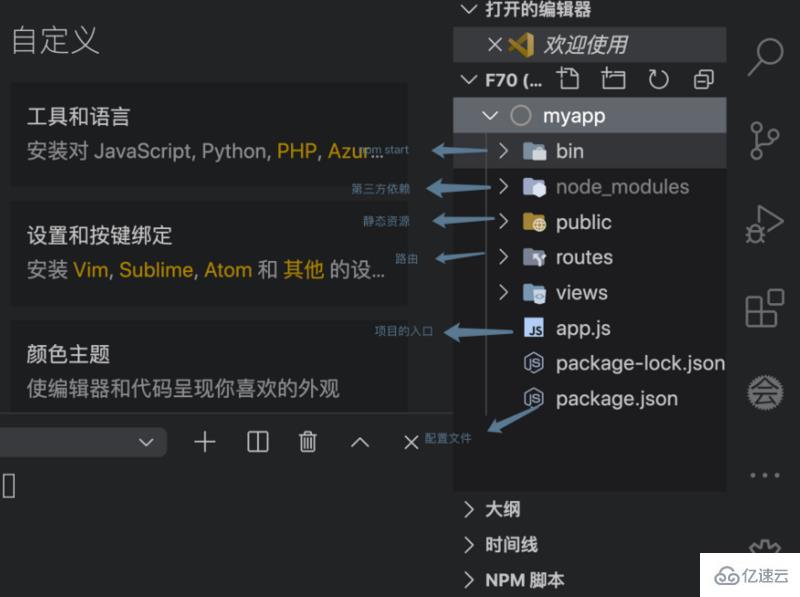
2、創建一個工程目錄(文件夾) myapp,并進入終端
3、終端項目初始化:npx express-generator
4、終端安裝依賴:npm install
5、終端 啟動 npm start
6、瀏覽器 使用 http://localhost:3000 訪問,查看訪問頁面彈出為成功!


JS引入規范: <script type="module" src="./src/1.js"></script>
暴露單個:export 跟要暴露的方法;

單個引入:import{被暴露的方法}from"路徑.js";
批量暴露:export default { 要暴露的方法1, 要暴露的方法2};
批量引入:import 任意值接收 from "路徑.js";


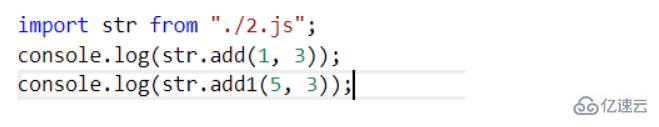
引入了兩個方法 add、add1并傳參
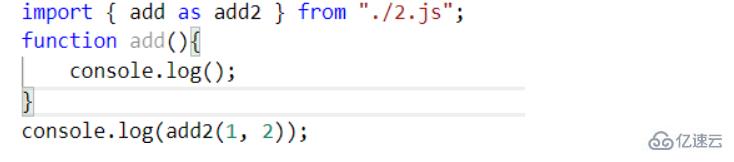
注:當引入的方法和自身方法同名時 可以用 xx as xx 取別名

感謝各位的閱讀!關于HTTP事務、Node模塊化規范是什么就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。