溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本文小編為大家詳細介紹“微信小程序實現拼圖游戲的方法”,內容詳細,步驟清晰,細節處理妥當,希望這篇“微信小程序實現拼圖游戲的方法”文章能幫助大家解決疑惑,下面跟著小編的思路慢慢深入,一起來學習新知識吧。


微信小程序實現拼圖游戲
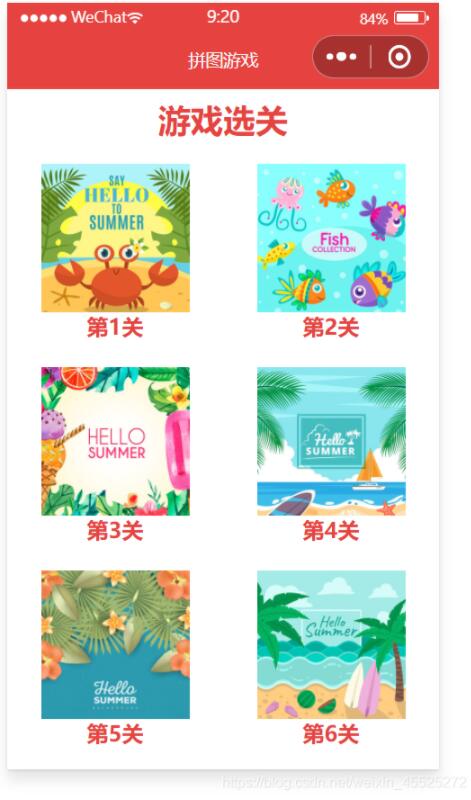
首頁面
wxml
<!--index.wxml-->
<view class="container">
<!-- 標題 -->
<view class="title">游戲選關</view>
<!-- 關卡列表 -->
<view class="levelBox">
<view class="box" wx:for="{{levels}}" wx:key="levels{{index}}" bindtap="chooseLevel" data-level="{{item}}">
<image src="/images/{{item}}"></image>
<text>第{{index+1}}關</text>
</view>
</view>
</view>wxss
/**index.wxss**/
/* 關卡區域列表 */
.levelBox{
width: 100%;
}
/* 單個關卡區域 */
.box{
width: 50%;
float: left;
margin: 25rpx 0;
display: flex;
flex-direction: column;
align-items: center;
}
/* 選關圖片 */
image{
width: 260rpx;
height: 260rpx;
}//index.js
Page({
/**
* 頁面的初始數據
*/
data: {
levels: [
"pic01.jpg",
"pic02.jpg",
"pic03.jpg",
"pic04.jpg",
"pic05.jpg",
"pic06.jpg"
]
},
/**
* 自定義函數--游戲選關
*/
chooseLevel: function(e) {
// console.log(e.currentTarget.dataset.level)
// 獲取選關圖片
let level = e.currentTarget.dataset.level
// 跳轉游戲頁面
wx.navigateTo({
url: "../game/game?level="+level,
})
},
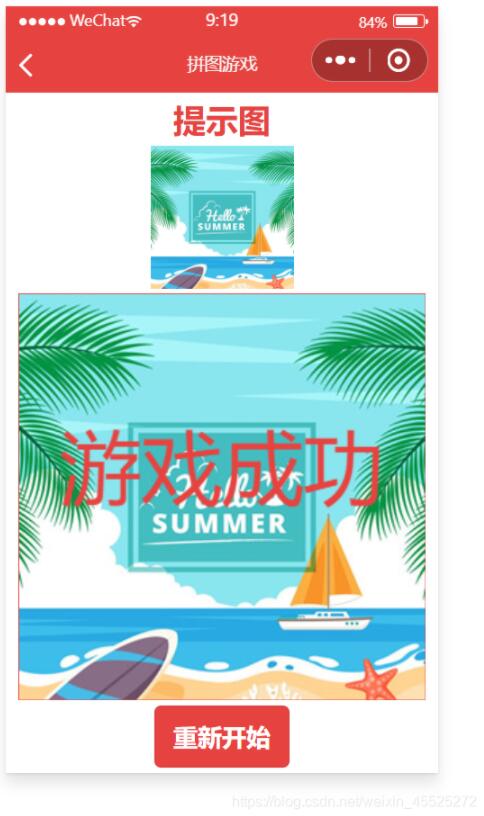
})游戲頁面
wxml
<!--pages/game/game.wxml-->
<view class="container">
<!-- 頂端提示圖 -->
<view class="title">提示圖</view>
<image src="{{url}}"></image>
<!-- 游戲區域 -->
<canvas canvas-id="myCanvas" bindtouchstart="touchBox"></canvas>
<!-- 重新開始按鈕 -->
<button type="warn" bindtap="restartGame">重新開始</button>
</view>wxss
/* pages/game/game.wxss */
/* 提示圖 */
image{
width: 250rpx;
height: 250rpx;
}
/* 游戲畫布區域 */
canvas{
border: 1rpx solid;
width: 300px;
height: 300px;
}js
// pages/game/game.js
// 方塊的初始位置
var num = [
["00", "01", "02"],
["10", "11", "12"],
["20", "21", "22"]
]
// 方塊的寬度
var w = 100
// 圖片的初始地址
var url = "/images/pic01.jpg"
Page({
/**
* 頁面的初始數據
*/
data: {
isWin: false
},
/**
* 自定義函數--隨機打亂方塊順序
*/
shuffle: function() {
// 先令所有方塊回歸初始位置
num = [
["00", "01", "02"],
["10", "11", "12"],
["20", "21", "22"]
]
// 記錄當前空白方塊的行和列
var row = 2
var col = 2
// 隨機打亂方塊順序100次
for (var i = 0; i < 100; i++) {
// 隨機生成一個方向:上0,下1,左2,右3
var direction = Math.round(Math.random() * 3)
// 上:0
if (direction == 0) {
// 空白方塊不能在最上面一行
if (row != 0) {
// 交換位置
num[row][col] = num[row - 1][col]
num[row - 1][col] = "22"
// 更新空白方塊的行
row -= 1
}
}
// 下:1
if (direction == 1) {
// 空白方塊不能在最下面一行
if (row != 2) {
// 交換位置
num[row][col] = num[row + 1][col]
num[row + 1][col] = "22"
// 更新空白方塊的行
row += 1
}
}
// 左:2
if (direction == 2) {
// 空白方塊不能在最左邊一列
if (col != 0) {
// 交換位置
num[row][col] = num[row][col - 1]
num[row][col - 1] = "22"
// 更新空白方塊的列
col -= 1
}
}
// 右:3
if (direction == 3) {
// 空白方塊不能在最右邊一列
if (col != 2) {
// 交換位置
num[row][col] = num[row][col + 1]
num[row][col + 1] = "22"
// 更新空白方塊的列
col += 1
}
}
}
},
/**
* 自定義函數--繪制畫布內容
*/
drawCanvas: function() {
let ctx = this.ctx
// 清空畫布
ctx.clearRect(0, 0, 300, 300)
// 使用雙重for循環語句繪制3x3拼圖
for (var i = 0; i < 3; i++) {
for (var j = 0; j < 3; j++) {
if (num[i][j] != "22") {
// 獲取行和列
var row = parseInt(num[i][j] / 10)
var col = num[i][j] % 10
// 繪制方塊
ctx.drawImage(url, col * w, row * w, w, w, j * w, i * w, w, w)
}
}
}
ctx.draw()
},
/**
* 自定義函數--監聽點擊方塊事件
*/
touchBox: function(e) {
// 如果游戲已經成功,不做任何操作
if (this.data.isWin) {
// 終止本函數
return
}
// 獲取被點擊方塊的坐標x和y
var x = e.changedTouches[0].x
var y = e.changedTouches[0].y
// console.log("x:"+x+",y:"+y)
// 換算成行和列
var row = parseInt(y / w)
var col = parseInt(x / w)
// 如果點擊的不是空白位置
if (num[row][col] != "22") {
// 嘗試移動方塊
this.moveBox(row, col)
// 重新繪制畫布內容
this.drawCanvas()
// 判斷游戲是否成功
if (this.isWin()) {
// 在畫面上繪制提示語句
let ctx = this.ctx
// 繪制完整圖片
ctx.drawImage(url, 0, 0)
// 繪制文字
ctx.setFillStyle("#e64340")
ctx.setTextAlign("center")
ctx.setFontSize(60)
ctx.fillText("游戲成功", 150, 150)
ctx.draw()
}
}
},
/**
* 自定義函數--移動被點擊的方塊
*/
moveBox: function(i, j) {
// 情況1:如果被點擊的方塊不在最上方,檢查可否上移
if (i > 0) {
// 如果方塊的上方是空白
if (num[i - 1][j] == "22") {
// 交換當前被點擊的方塊和空白的位置
num[i - 1][j] = num[i][j]
num[i][j] = "22"
return
}
}
// 情況2:如果被點擊的方塊不在最下方,檢查可否下移
if (i < 2) {
// 如果方塊的下方是空白
if (num[i + 1][j] == "22") {
// 交換當前被點擊的方塊和空白的位置
num[i + 1][j] = num[i][j]
num[i][j] = "22"
return
}
}
// 情況3:如果被點擊的方塊不在最左側,檢查可否左移
if (j > 0) {
// 如果方塊的左側是空白
if (num[i][j - 1] == "22") {
// 交換當前被點擊的方塊和空白的位置
num[i][j - 1] = num[i][j]
num[i][j] = "22"
return
}
}
// 情況4:如果被點擊的方塊不在最右側,檢查可否右移
if (j < 2) {
// 如果方塊的右側是空白
if (num[i][j + 1] == "22") {
// 交換當前被點擊的方塊和空白的位置
num[i][j + 1] = num[i][j]
num[i][j] = "22"
return
}
}
},
/**
* 自定義函數--判斷游戲是否成功
*/
isWin: function() {
// 使用雙重for循環檢查整個數組
for (var i = 0; i < 3; i++) {
for (var j = 0; j < 3; j++) {
// 如果有方塊位置不對
if (num[i][j] != i * 10 + j) {
// 返回假,游戲尚未成功
return false
}
}
}
// 游戲成功,更新狀態
this.setData({
isWin: true
})
// 返回真,游戲成功
return true
},
/**
* 自定義函數--重新開始游戲
*/
restartGame: function() {
// 更新游戲狀態
this.setData({
isWin: false
})
// 打亂方塊順序
this.shuffle()
// 繪制畫布內容
this.drawCanvas()
},
/**
* 生命周期函數--監聽頁面加載
*/
onLoad: function(options) {
// console.log(options.level)
// 更新圖片路徑地址
url = "/images/" + options.level
// 更新提示圖的地址
this.setData({
url: url
})
// 創建畫布上下文
this.ctx = wx.createCanvasContext("myCanvas")
// 打亂方塊順序
this.shuffle()
// 繪制畫布內容
this.drawCanvas()
},
/**
* 生命周期函數--監聽頁面初次渲染完成
*/
onReady: function() {
},
/**
* 生命周期函數--監聽頁面顯示
*/
onShow: function() {
},
/**
* 生命周期函數--監聽頁面隱藏
*/
onHide: function() {
},
/**
* 生命周期函數--監聽頁面卸載
*/
onUnload: function() {
},
/**
* 頁面相關事件處理函數--監聽用戶下拉動作
*/
onPullDownRefresh: function() {
},
/**
* 頁面上拉觸底事件的處理函數
*/
onReachBottom: function() {
},
/**
* 用戶點擊右上角分享
*/
onShareAppMessage: function() {
}
})讀到這里,這篇“微信小程序實現拼圖游戲的方法”文章已經介紹完畢,想要掌握這篇文章的知識點還需要大家自己動手實踐使用過才能領會,如果想了解更多相關內容的文章,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。