您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本文小編為大家詳細介紹“微信小程序中WebStorm的LESS怎么使用”,內容詳細,步驟清晰,細節處理妥當,希望這篇“微信小程序中WebStorm的LESS怎么使用”文章能幫助大家解決疑惑,下面跟著小編的思路慢慢深入,一起來學習新知識吧。
Less環境
Less需要nodejs的npm
nodejs的環境這里略了
自己百度
通過
npm install less -g
安裝好 less
(沒有用過的,可以理解為 maven的庫, gradle庫,pods的庫)
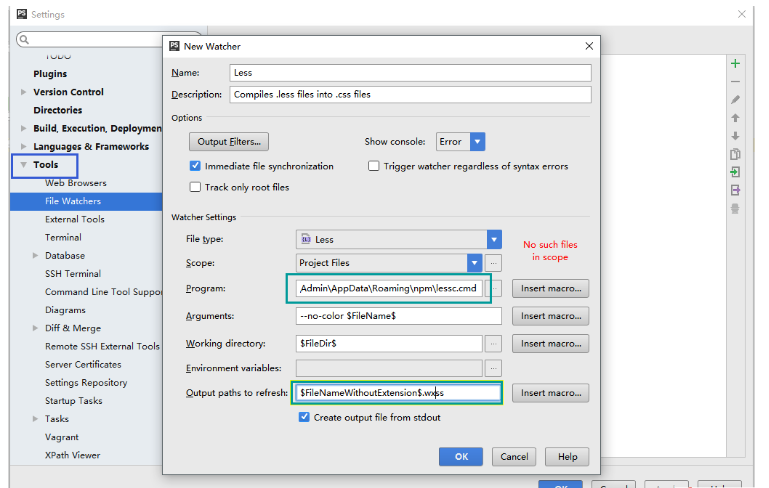
WebStorm的Less使用
先關聯對應的less

當然,對應的wxss文件,在webstorm中的顯示,
WebStorm:遇到的問題
這里,只要創建less文件,就會自動生成對應的wxss文件了(當然,寫好保存less文件,會自動刷新wxss文件,很方便吧)
直接wxss和 less的比較
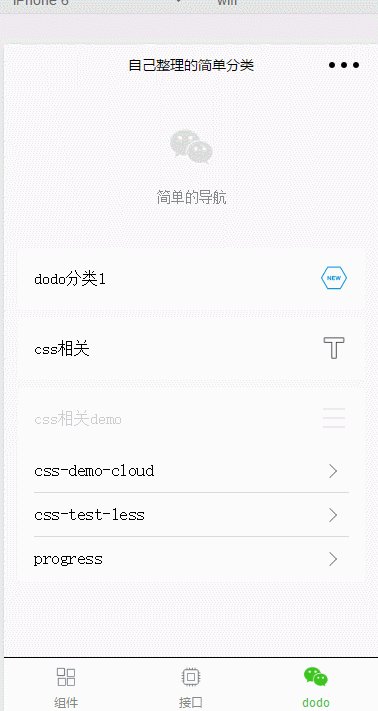
我們先看下頁面
頁面很簡單
就只有一個 sky 套用 3個cloud 類
view class="container"> <view class="sky"> <view class="clouds_one"> </view > <view class="clouds_two"> </view > <view class="clouds_three"> </view > <view class="clouds_three"></view> </view> </view>
再看看css
.sky {
height: 480px;
background: #007fd5;
position: relative;
overflow: hidden;
animation: sky_background 50s ease-out infinite;
}
.sky .clouds_one {
background: url("../../resources/cloud/cloud_one.png");
position: absolute;
left: 0;
top: 0;
height: 100%;
width: 300%;
animation: cloud 50s linear infinite;
transform: translate3d(0, 0, 0);
}
.sky .clouds_two {
background: url("../../resources/cloud/cloud_two.png");
position: absolute;
left: 0;
top: 0;
height: 100%;
width: 300%;
animation: cloud 75s linear infinite;
transform: translate3d(0, 0, 0);
}
.sky .clouds_three {
background: url("../../resources/cloud/cloud_three.png");
position: absolute;
left: 0;
top: 0;
height: 100%;
width: 300%;
animation: cloud 120s linear infinite;
transform: translate3d(0, 0, 0);
}
@keyframes cloud {
0% {
left: 0;
}
100% {
left: -200%;
}
}我們發現有很多重復的地方
功能不難,但是占了70行,并且很難復用
修改的畫,還要看里面的邏輯
修改也不方便
Less的使用
我們簡單定義變量 和 方法以后
用less 大體是這樣的
@dodo-out-height : 480px; //@dodo-out-height : 480rpx;
@dodo-bg-sky : #007fd5;
@dodo-img-url-clouds_one : "../../resources/cloud/cloud_one.png";
@dodo-img-url-clouds_two : "../../resources/cloud/cloud_two.png";
@dodo-img-url-clouds_three : "../../resources/cloud/cloud_three.png";
.sky {
height: @dodo-out-height;
background: @dodo-bg-sky;
position: relative;
overflow: hidden;
animation: sky_background 50s ease-out infinite;
}
.sky .clouds_one {
.dodo_clouds(@url:@dodo-img-url-clouds_one, @time: 50s)
}
.sky .clouds_two {
.dodo_clouds(@url:@dodo-img-url-clouds_two, @time: 75s)
}
.sky .clouds_three {
.dodo_clouds(@url:@dodo-img-url-clouds_three, @time: 120s)
}
.dodo_clouds (@url: @dodo-img-url-clouds_one, @height: 100%, @width: 300%, @time: 100s){
background: url(@url);
position: absolute;
left: 0;
top: 0;
height: 100%;
width: 300%;
animation: cloud @time linear infinite;
transform: translate3d(0, 0, 0);
}
@keyframes cloud {
0% {
left: 0
}
100% {
left: -200%
}
}保存后,
我們發現對應的wxss文件,也改變了,直接生成了可以讀取的文件
和之前直接寫的文件沒有太大區別
也不會出現對應的變量和方法
.sky {
height: 480px;
background: #007fd5;
position: relative;
overflow: hidden;
animation: sky_background 50s ease-out infinite;
}
.sky .clouds_one {
background: url("../../resources/cloud/cloud_one.png");
position: absolute;
left: 0;
top: 0;
height: 100%;
width: 300%;
animation: cloud 50s linear infinite;
transform: translate3d(0, 0, 0);
}
.sky .clouds_two {
background: url("../../resources/cloud/cloud_two.png");
position: absolute;
left: 0;
top: 0;
height: 100%;
width: 300%;
animation: cloud 75s linear infinite;
transform: translate3d(0, 0, 0);
}
.sky .clouds_three {
background: url("../../resources/cloud/cloud_three.png");
position: absolute;
left: 0;
top: 0;
height: 100%;
width: 300%;
animation: cloud 120s linear infinite;
transform: translate3d(0, 0, 0);
}
@keyframes cloud {
0% {
left: 0;
}
100% {
left: -200%;
}
}預覽下:

讀到這里,這篇“微信小程序中WebStorm的LESS怎么使用”文章已經介紹完畢,想要掌握這篇文章的知識點還需要大家自己動手實踐使用過才能領會,如果想了解更多相關內容的文章,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。