您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“微信小程序開發中如何實現下載進度條”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“微信小程序開發中如何實現下載進度條”吧!
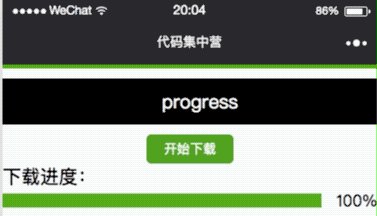
效果:

progress進度條是微信小程序的組件,和HTML5的進度條progress類似。
progress屬性介紹
| 屬性名 | 作用 | 參數值 |
|---|---|---|
| percent | 進度百分比0~100 | |
| show-info | 在進度條右側顯示百分比 | true/false 默認false |
| active | 進度條從左往右的動畫 | true/false 默認false |
| stroke-width | 進度條線的寬度,單位px | 默認6px |
| color | 進度條顏色 | #09BB07 |
| activeColor | 已選擇的進度條的顏色 | |
| backgroundColor | 未選擇的進度條的顏色 |
下載進度條制作
一、wxml視圖制作
<progress percent="100" active='true' stroke-width="4" />
<view class='title-line'>
progress</view>
<view class='column'>
<button class='button' type='primary' size='mini' bindtap='startDown'>開始下載</button>
<text class="title">下載進度:</text>
<progress percent="{{percent}}" show-info active='{{isDown}}' stroke-width="14" />
</view>這里不光教大家學會制作下載進度條,順帶教大家做網頁加載過程中的進度條,就是最上面那行加載線,反正原理是一樣的,核心還是小程序自帶控件progress
active用于控制顯示進度條動畫
percent 設置已選擇的進度條進度
當點擊開始下載的時候,觸發startDown事件
二、xxx.js
Page({
data: {
isDown: false,
percent: 0,
},
startDown: function (e) {
this.setData({
isDown: true,
percent: 100,
})
},js里的代碼比較簡單,data里面isDown控制是否開始下載,percent設置下載進度條
startDown 處理開始下載的邏輯,更新下載進度條,以及開始執行下載動畫效果
感謝各位的閱讀,以上就是“微信小程序開發中如何實現下載進度條”的內容了,經過本文的學習后,相信大家對微信小程序開發中如何實現下載進度條這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。