您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了“微信小程序中如何實現圓形進度條”,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶領大家一起研究并學習一下“微信小程序中如何實現圓形進度條”這篇文章吧。
需求概要
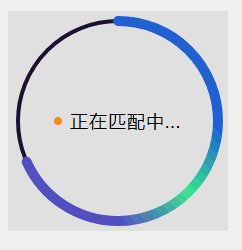
小程序中使用圓形倒計時,效果圖:

思路
使用2個canvas 一個是背景圓環,一個是彩色圓環。
使用setInterval 讓彩色圓環逐步繪制。
解決方案
第一步先寫結構
一個盒子包裹2個canvas以及文字盒子;
盒子使用相對定位作為父級,flex布局,設置居中;
一個canvas,使用絕對定位作為背景,canvas-id="canvasProgressbg"
另一個canvas,使用相對定位作為進度條,canvas-id="canvasProgress"
代碼如下:
// wxml
<view class="container">
<view class='progress_box'>
<canvas class="progress_bg" canvas-id="canvasProgressbg"> </canvas>
<canvas class="progress_canvas" canvas-id="canvasProgress"> </canvas>
<view class="progress_text">
<view class="progress_dot"></view>
<text class='progress_info'> {{progress_txt}}</text>
</view>
</view>
</view>
// wxss
.progress_box{
position: relative;
width:220px;
height: 220px;
// 這里的寬高是必須大于等于canvas圓環的直徑 否則繪制到盒子外面就看不見了
// 一開始設置 width:440rpx; height:440rpx; 發現 在360X640分辨率的設備,下繪制的圓環跑盒子外去了
// 小程序使用rpx單位適配 ,但是canvas繪制的是px單位的。所以只能用px單位繪制的圓環在盒子內顯示
display: flex;
align-items: center;
justify-content: center;
background-color: #eee;
}
.progress_bg{
position: absolute;
width:220px;
height: 220px;
}
.progress_canvas{
width:220px;
height: 220px;
}
.progress_text{
position: absolute;
display: flex;
align-items: center;
justify-content: center
}
.progress_info{
font-size: 36rpx;
padding-left: 16rpx;
letter-spacing: 2rpx
}
.progress_dot{
width:16rpx;
height: 16rpx;
border-radius: 50%;
background-color: #fb9126;
}第二步數據綁定
從wxml中可以看到我們使用了一個數據progress_txt,所以在js中設置data如下:
data: {
progress_txt: '正在匹配中...',
},第三步canvas繪制
敲黑板,劃重點
1. 先繪制背景
在js中封裝一個畫圓環的函數drawProgressbg,canvas 畫圓
在onReady中執行這個函數;
小程序canvas組件與H5的canvas有點差別,請查看文檔,代碼如下
drawProgressbg: function(){
// 使用 wx.createContext 獲取繪圖上下文 context
var ctx = wx.createCanvasContext('canvasProgressbg')
ctx.setLineWidth(4);// 設置圓環的寬度
ctx.setStrokeStyle('#20183b'); // 設置圓環的顏色
ctx.setLineCap('round') // 設置圓環端點的形狀
ctx.beginPath();//開始一個新的路徑
ctx.arc(110, 110, 100, 0, 2 * Math.PI, false);
//設置一個原點(100,100),半徑為90的圓的路徑到當前路徑
ctx.stroke();//對當前路徑進行描邊
ctx.draw();
},
onReady: function () {
this.drawProgressbg();
},看一下效果如下:

2. 繪制彩色圓環
在js中封裝一個畫圓環的函數drawCircle,
在onReady中執行這個函數;
drawCircle: function (step){
var context = wx.createCanvasContext('canvasProgress');
// 設置漸變
var gradient = context.createLinearGradient(200, 100, 100, 200);
gradient.addColorStop("0", "#2661DD");
gradient.addColorStop("0.5", "#40ED94");
gradient.addColorStop("1.0", "#5956CC");
context.setLineWidth(10);
context.setStrokeStyle(gradient);
context.setLineCap('round')
context.beginPath();
// 參數step 為繪制的圓環周長,從0到2為一周 。 -Math.PI / 2 將起始角設在12點鐘位置 ,結束角 通過改變 step 的值確定
context.arc(110, 110, 100, -Math.PI / 2, step * Math.PI - Math.PI / 2, false);
context.stroke();
context.draw()
},
onReady: function () {
this.drawProgressbg();
this.drawCircle(2)
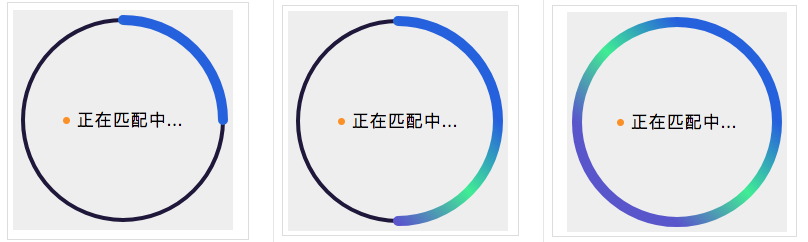
},this.drawCircle(0.5) 效果如下: this.drawCircle(1) 效果如下: this.drawCircle(2) 效果如下:

3. 設置一個定時器
在js中的data設置一個計數器 count,一個步驟step,一個定時器
在js中封裝一個定時器的函數countInterval,
在onReady中執行這個函數;
data: {
progress_txt: '正在匹配中...',
count:0, // 設置 計數器 初始為0
countTimer: null // 設置 定時器 初始為null
},
countInterval: function () {
// 設置倒計時 定時器 每100毫秒執行一次,計數器count+1 ,耗時6秒繪一圈
this.countTimer = setInterval(() => {
if (this.data.count <= 60) {
/* 繪制彩色圓環進度條
注意此處 傳參 step 取值范圍是0到2,
所以 計數器 最大值 60 對應 2 做處理,計數器count=60的時候step=2
*/
this.drawCircle(this.data.count / (60/2))
this.data.count++;
} else {
this.setData({
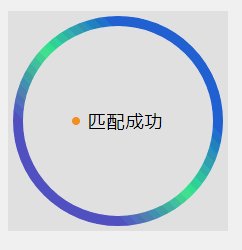
progress_txt: "匹配成功"
});
clearInterval(this.countTimer);
}
}, 100)
},
onReady: function () {
this.drawProgressbg();
// this.drawCircle(2)
this.countInterval()
},最終效果

以上是“微信小程序中如何實現圓形進度條”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。