您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“微信小程序中底部導航欄目開發的方法”的相關知識,小編通過實際案例向大家展示操作過程,操作方法簡單快捷,實用性強,希望這篇“微信小程序中底部導航欄目開發的方法”文章能幫助大家解決問題。
微信小程序 底部導航欄目開發
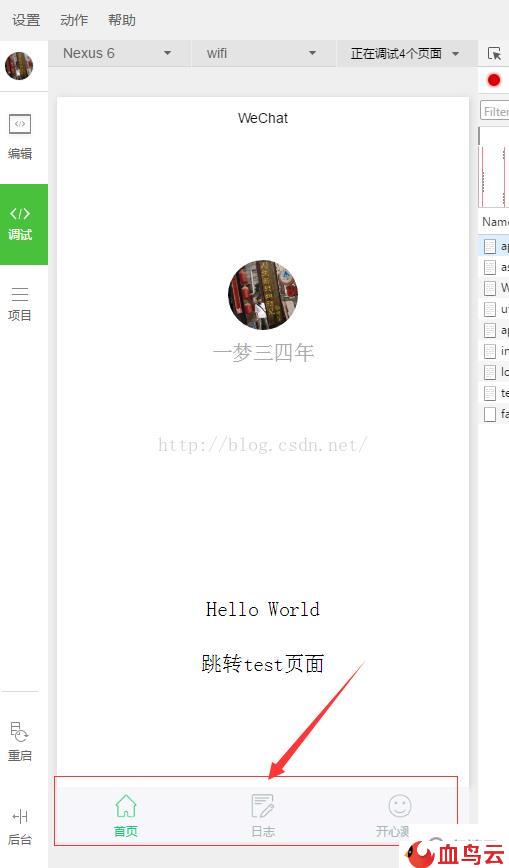
我們先來看個效果圖

這里,我們添加了三個導航圖標,因為我們有三個頁面,微信小程序最多能加5個。
那他們是怎么出現怎么著色的呢?兩步就搞定!
1. 圖標準備
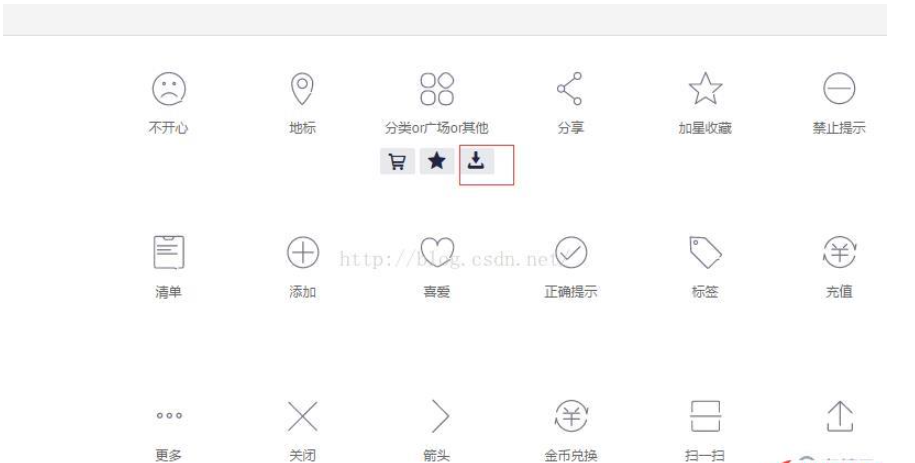
進入該網站,鼠標滑到一個喜歡的圖標上面 點擊下方的 下載按鈕

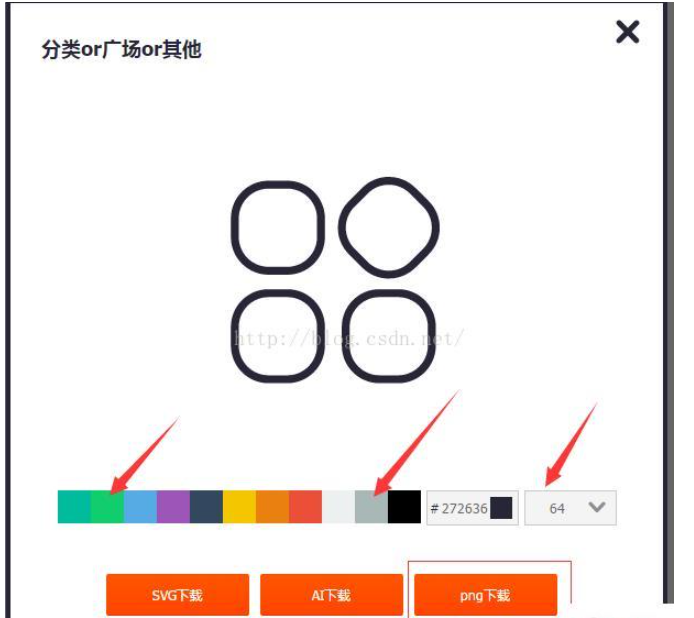
在彈出框中 選擇了 倆個不同顏色的 圖標 選擇64px大小即可,我選擇的是png 然后下載下來 起上別名

將上述起好名字的圖標 保存到 小程序 項目目錄中 新創建的 images 文件夾中,準備工作就做好了

2. 更改配置文件
我們找到項目根目錄中的配置文件 app.json 加入如下配置信息
"tabBar": {
"color": "#a9b7b7",
"selectedColor": "#11cd6e",
"borderStyle":"white",
"list": [{
"selectedIconPath": "images/111.png",
"iconPath": "images/11.png",
"pagePath": "pages/index/index",
"text": "首頁"
}, {
"selectedIconPath": "images/221.png",
"iconPath": "images/22.png",
"pagePath": "pages/logs/logs",
"text": "日志"
}, {
"selectedIconPath": "images/331.png",
"iconPath": "images/33.png",
"pagePath": "pages/test/test",
"text": "開心測試"
}]
},解釋一下 對應的屬性信息
tabBar 指底部的 導航配置屬性
color 未選擇時 底部導航文字的顏色
selectedColor 選擇時 底部導航文字的顏色
borderStyle 底部導航邊框的樣色(注意 這里如果沒有寫入樣式 會導致 導航框上邊框會出現默認的淺灰色線條)
list 導航配置數組
selectedIconPath 選中時 圖標路徑
iconPath 未選擇時 圖標路徑
pagePath 頁面訪問地址
text 導航圖標下方文字
關于“微信小程序中底部導航欄目開發的方法”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識,可以關注億速云行業資訊頻道,小編每天都會為大家更新不同的知識點。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。