您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天小編給大家分享一下微信小程序中變量和作用域怎么定義的相關知識點,內容詳細,邏輯清晰,相信大部分人都還太了解這方面的知識,所以分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后有所收獲,下面我們一起來了解一下吧。
一,全局變量
在app.js里的變量和方法是全局的。
//app.js
App({
onLaunch: function () {
// 展示本地存儲能力
var logs = wx.getStorageSync('logs') || []
logs.unshift(Date.now())
wx.setStorageSync('logs', logs)
// 登錄
wx.login({
success: res => {
// 發送 res.code 到后臺換取 openId, sessionKey, unionId
}
})
// 獲取用戶信息
wx.getSetting({
success: res => {
if (res.authSetting['scope.userInfo']) {
// 已經授權,可以直接調用 getUserInfo 獲取頭像昵稱,不會彈框
wx.getUserInfo({
success: res => {
// 可以將 res 發送給后臺解碼出 unionId
this.globalData.userInfo = res.userInfo
// 由于 getUserInfo 是網絡請求,可能會在 Page.onLoad 之后才返回
// 所以此處加入 callback 以防止這種情況
if (this.userInfoReadyCallback) {
this.userInfoReadyCallback(res)
}
}
})
}
}
})
},
globalData: {
userInfo: null,
basePath: 'http://127.0.0.1:8086'
}
})在其他頁面上,可以通過getApp()獲取到里面的方法和變量,console出來后:

如果要拿到我們提前設定的basePath,我們可以這樣:
var app=getApp(); var basePath = app.globalData.basePath;
獲取用戶的登錄信息或者其他方法亦是如此;
二,局部頁面內的數據交互
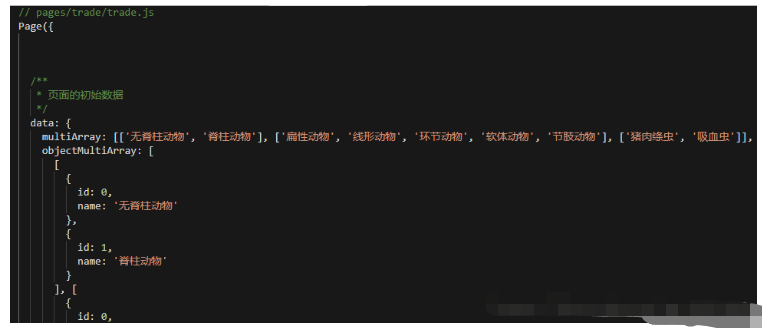
局部頁面上的所有數據,都源于js內的data對象:

在頁面上,可直接使用data內的數據;
賦值:
areaChange:function(e){
//這里獲取到了數組角標
console.log(e.detail.value)
var index1 = e.detail.value
this.setData({
index: index1
})
// console.log("地區:" + this.data.areaListArray[index1])
console.log(this.data.areaList[index1])
console.log(this.data.areaIdList[index1])
}在方法內,可以直接使用this.setData()定義變量并賦值,只有這樣定義的變量能在整個頁面內使用。
onLoad: function (options) {
var that = this;
var app=getApp();
console.log(app);
var basePath = app.globalData.basePath;
wx.request({
method:"GET",
url: basePath +'/area/getAreaByLevel?level=1',
success: function (res) {
console.log(res);
var areaListArray = [];
var areaPkIdArray = [];
for(var index in res.data.data){
areaListArray.push(res.data.data[index].area)
areaPkIdArray.push(res.data.data[index].pkId)
}
that.setData({
// projectList : res.data.data.data,
// fileUrl: res.data.data.fileSystem
areaList: areaListArray,
areaIdList: areaPkIdArray
})
},
fail: function (res) {
console.log(res);
}
})
},如果有this指向不明的,可先將this賦值給其他變量,再進行使用。
本例中是將this賦值給了that,然后再使用的。
以上就是“微信小程序中變量和作用域怎么定義”這篇文章的所有內容,感謝各位的閱讀!相信大家閱讀完這篇文章都有很大的收獲,小編每天都會為大家更新不同的知識,如果還想學習更多的知識,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。