您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“利用瀏覽器的Javascript控制臺調試PHP程序”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“利用瀏覽器的Javascript控制臺調試PHP程序”吧!
PHP是一種服務器端腳本語言,用來開發動態web應用程序。與JAVA相比,沒有一個好的服務器端調試工具是其限制之一。通常我們都是在PHP代碼中添加echo、var_dump等語句,將變量、數組的值顯示在瀏覽器中來達到調試的目的。
現在,越來越多的瀏覽器都有了開發這工具或者Javascript控制臺,通過這些工具,我們可以很方便的顯示PHP代碼中的變量或數組值。下面我們來做一個例子。例子中的PHP代碼有四個跟蹤級別:info, warn, log, error,開發人員可以使用瀏覽器控制臺來顯示錯誤變量,數組值。
將下面代碼拷貝到PHP文件中,并保存為WebConsole.php
復制代碼 代碼如下:
<?php
class WebConsole {
private static function write($data, $type = 'info') {
$method_types = array('error', 'info', 'log', 'warn');
$msg_type = '';(PS:T不錯的PHP Q扣峮:304224365,驗證:csl)
if(in_array($type, $method_types)) {
$msg_type = sprintf("console.%s", $type);
}else {
$msg_type = sprintf("console.%s", 'info');
}
if(is_array($data)) {
echo("<script>$msg_type('".implode(', ', $data)."');</script>");
} else {
echo("<script>$msg_type('".$data."');</script>");
}
}
public static function info($data) {
self::write($data);
}
public static function error($data) {
self::write($data, 'error');
}
public static function log($data) {
self::write($data, 'log');
}
public static function warn($data) {
self::write($data, 'warn');
}
}
?>
現在,導入WebConsole類,并使用跟蹤功能。
復制代碼 代碼如下:
<?php
require_once('WebConsole.php');
$fruits = array('apple', 'mange', 'banana');
WebConsole::log($fruits);
WebConsole::info($fruits);
WebConsole::warn($fruits);
WebConsole::error($fruits);
?>
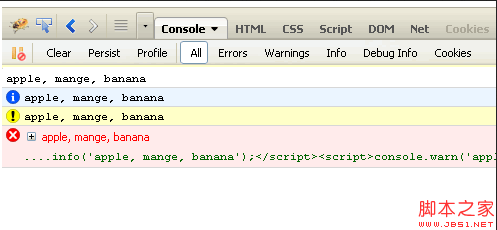
現在打開你的瀏覽器控制臺,你會發現出現類似下面的屏幕截圖: 
感謝各位的閱讀,以上就是“利用瀏覽器的Javascript控制臺調試PHP程序”的內容了,經過本文的學習后,相信大家對利用瀏覽器的Javascript控制臺調試PHP程序這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。