溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章給大家介紹利用PHP怎么實現一個條形圖生成功能,內容非常詳細,感興趣的小伙伴們可以參考借鑒,希望對大家能有所幫助。
具體實現方法如下:
<?php
// create an array of values for the chart. These values
// could come from anywhere, POST, GET, database etc.
$values = array(23,32,35,57,12,3,36,54,32,15,43,24,30);
// now we get the number of values in the array. this will
// tell us how many columns to plot
$columns = count($values);
// set the height and width of the graph image
$width = 300;
$height = 200;
// Set the amount of space between each column
$padding = 5;
// Get the width of 1 column
$column_width = $width / $columns ;
// set the graph color variables
$im = imagecreate($width,$height);
$gray = imagecolorallocate ($im,0xcc,0xcc,0xcc);
$gray_lite = imagecolorallocate ($im,0xee,0xee,0xee);
$gray_dark = imagecolorallocate ($im,0x7f,0x7f,0x7f);
$white = imagecolorallocate ($im,0xff,0xff,0xff);
// set the background color of the graph
imagefilledrectangle($im,0,0,$width,$height,$white);
// Calculate the maximum value we are going to plot
$max_value = max($values);
// loop over the array of columns
for($i=0;$i<$columns;$i++)
{
// set the column hieght for each value
$column_height = ($height / 100) * (( $values[$i] / $max_value)
*100);
// now the coords
$x1 = $i*$column_width;
$y1 = $height-$column_height;
$x2 = (($i+1)*$column_width)-$padding;
$y2 = $height;
// write the columns over the background
imagefilledrectangle($im,$x1,$y1,$x2,$y2,$gray);
// This gives the columns a little 3d effect
imageline($im,$x1,$y1,$x1,$y2,$gray_lite);
imageline($im,$x1,$y2,$x2,$y2,$gray_lite);
imageline($im,$x2,$y1,$x2,$y2,$gray_dark);
}
// set the correct png headers
header ("Content-type: image/png");
// spit the image out the other end
imagepng($im);
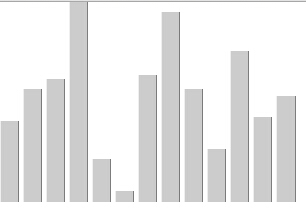
?>運行效果如下圖所示:

關于利用PHP怎么實現一個條形圖生成功能就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。