溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
利用php怎么實現一個圖像驗證碼生成功能?相信很多沒有經驗的人對此束手無策,為此本文總結了問題出現的原因和解決方法,通過這篇文章希望你能解決這個問題。
一、代碼
index..php
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>js+GD2函數制作無刷新驗證碼</title>
<link rel="stylesheet" type="text/css" href="css/style.css" rel="external nofollow" >
</head>
<body>
<div >
<div >填寫用戶注冊信息</div>
<div >
<script language="javascript">
function chkinput(form)
{
if (form.username.value==''){
alert('請輸入用戶名!');
form.username.focus();
return false;
}
if (form.password.value==''){
alert('請輸入注冊密碼!');
form.password.focus();
return false;
}
if (form.defPassword.value==''){
alert('請輸入確認密碼!');
form.defPassword.focus();
return false;
}
if (form.password.value.length<6){
alert('密碼長度應大于6位!');
form.password.focus();
return false;
}
if (form.password.value!=form.defPassword.value){
alert('密碼與確認密碼不同!');
form.password.focus();
return false;
}
if (form . email . value == "") {
alert("請輸入E-mail地址!");
form . email . select();
return (false);
}
var i= form . email . value . indexOf("@");
if (i < 0) {
alert("請輸入正確的E-mail地址!");
form . email . select();
return (false);
}
if (form . tel . value == "") {
alert('請輸入電話號碼!');
form . tel . focus();
return (false);
}
var t=/^([0-9]|[\-])+$/g;
if (! t . test(form . tel . value) || form . tel . value . length > 18 || form . tel . value . length < 7) {
alert('電話格式輸入有誤!');
form . tel . focus();
return (false);
}
if (form.address.value==''){
alert('請輸入聯系地址!');
form.address.focus();
return false;
}
if (form.validatorCode.value==''){
alert('請輸入驗證碼!');
form.validatorCode.focus();
return false;
}
if (form.validatorCode.value!=form.defValidatorCode.value) {
alert('驗證碼輸入有誤!');
form.validatorCode.focus();
return false;
}
return true;
}
</script>
<form name="form1" method="post" action="success.php" onSubmit="return chkinput(this)">
用戶名: <input type="text" name="username" size="30" class="input" /><br><br>
密 碼: <input type="password" name="password" size="30" class="input" /><br><br>
確認密碼:<input type="password" name="defPassword" size="30" class="input"><br><br>
E-mail: <input type="text" name="email" size="30" class="input" /><br><br>
電話: <input type="text" name="tel" size="30" class="input" /><br><br>
聯系地址:<input type="text" name="address" size="30" class="input" /><br><br>
驗證碼: <input type="text" name="validatorCode" size="10" class="input" />
<input type="hidden" name="defValidatorCode" value="" />
<script language="javascript">
var num1=Math.round(Math.random()*10000000);
var num=num1.toString().substr(0,4);
document.write("<img name=codeimg src='TestCode.php?code="+num+"'>");
form1.defValidatorCode.value=num;
function reCode(){
var num1=Math.round(Math.random()*10000000);
var num=num1.toString().substr(0,4);
document.codeimg.src="TestCode.php?code="+num;
form1.defValidatorCode.value=num;
}
</script>
<a href="javascript:reCode()" rel="external nofollow" class="a1">看不清</a>
<br><br>
<input type="submit" value="提交"> <input type="reset" value=" 重寫">
</form>
</div>
<div >
<div >
用戶在使用***網站網絡服務過程中,必須遵循以下原則:<br />
1、遵守中國有關的法律和法規。不得利用本站危害國家安全、泄露國家秘密,不得侵犯國家社會集體的和公民的合法權益。不得利用***網站網絡服務系統進行任何不利于***網站的行為。<br />
2、遵守所有與網絡服務有關的網絡協議、規定和程序。<br />
3、不干擾或混亂網絡服務。<br />
4、不得為任何非法目的而使用本網絡服務系統。<br />
5、不得傳播任何虛假的、騷擾性的、中傷他人的、辱罵性的、恐嚇性的、庸俗的或其他任何非法的信息資料。<br />
6、不得侵犯其他任何第三方的專利權、著作權、商標權、名譽權或其他任何合法權益。<br />
7、不得在論壇BBS或留言簿發表任何與政治相關的信息。 <br />
8、遵守所有使用網站服務的網絡協議、規定、程序和慣例。<br />
9、如發現任何非法使用用戶帳號,應立即通告***網站。<br />
10、如用戶在使用網絡服務時違反上述任何規定,***網站有權要求用戶改正或直接取消該帳號并停止為該用戶提供相關的網絡服務。<br />
</div>
</div>
</div>
<?php
require_once 'footer.php';
?>
</body>
</html> TestCode.php
<?php
class TestCode{//創建類名為TestCode
private $width;
private $height;
private $str;
private $im;
private $strColor;
function __construct($width,$height){
$this->width=$width;
$this->height=$height;
$this->str=$_GET['code'];
$this->createImage();
}
function createImage(){
$this->im=imagecreate($this->width,$this->height);//創建畫布
imagecolorallocate($this->im,200,200,200);//為畫布添加顏色
for($i=0;$i<4;$i++){//循環輸出四個數字
$this->strColor=imagecolorallocate($this->im,rand(0,100),rand(0,100),rand(0,100));
imagestring($this->im,rand(3,5),$this->width/4*$i+rand(5,10),rand(2,5),$this->str[$i],$this->strColor);
}
for($i=0;$i<200;$i++){//循環輸出200個像素點
$this->strColor=imagecolorallocate($this->im,rand(0,255),rand(0,255),rand(0,255));
imagesetpixel($this->im,rand(0,$this->width),rand(0,$this->height),$this->strColor);
}
}
function show(){//
header('content-type:image/png');//定義輸出為圖像類型
imagepng($this->im);//生成圖像
imagedestroy($this->im);//銷毀圖像釋放內存
}
}
$image=new TestCode(80,20);//將類實例化為對象
$image->show();//調用函數
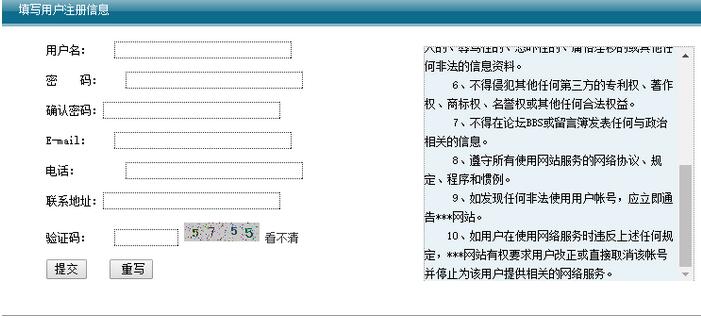
?> 二、運行結果

看完上述內容,你們掌握利用php怎么實現一個圖像驗證碼生成功能的方法了嗎?如果還想學到更多技能或想了解更多相關內容,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。