您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
Yii2中如何使用FileInput多圖上傳插件,很多新手對此不是很清楚,為了幫助大家解決這個難題,下面小編將為大家詳細講解,有這方面需求的人可以來學習下,希望你能有所收獲。
首先還是先安裝組件
composer require kartik-v/yii2-widget-fileinput "@dev"
先做一個必要的說明:假設我們有一張商品表,一張商品圖片表,商品圖片表只對商品id和圖片地址進行存儲
看基本使用
use kartik\file\FileInput; // 非ActiveForm的表單 echo '<label class="control-label">圖片</label>'; echo FileInput::widget([ 'model' => $model, 'attribute' => 'image[]', 'options' => ['multiple' => true] ]); //使用ActiveForm的表單 echo $form->field($model, 'image[]')->widget(FileInput::classname(), [ 'options' => ['multiple' => true], ]);
上面上傳多圖,只需要設置multiple=true即可,記得選擇圖片的時候多選。
如此一來,圖片選擇好了直接提交表單就好,文件上傳的程序需要自行處理,如果你還沒有實現,可以參考文件上傳的基本操作。
多圖上傳的唯一麻煩就是,修改的時候怎么才方便?不著急,FileInput都幫我們解決了!
我們看編輯的時候圖片的展示以及如何異步的刪除單個或者多個圖片!
// 視圖文件
use kartik\file\FileInput;
<?php $form = ActiveForm::begin([
'options' => ['enctype'=>'multipart/form-data'],
]); ?>
<?php
echo $form->field($model, 'banner_url[]')->label('banner圖')->widget(FileInput::classname(), [
'options' => ['multiple' => true],
'pluginOptions' => [
// 需要預覽的文件格式
'previewFileType' => 'image',
// 預覽的文件
'initialPreview' => ['圖片1', '圖片2', '圖片3'],
// 需要展示的圖片設置,比如圖片的寬度等
'initialPreviewConfig' => ['width' => '120px'],
// 是否展示預覽圖
'initialPreviewAsData' => true,
// 異步上傳的接口地址設置
'uploadUrl' => Url::toRoute(['/goods/async-image']),
// 異步上傳需要攜帶的其他參數,比如商品id等
'uploadExtraData' => [
'goods_id' => $id,
],
'uploadAsync' => true,
// 最少上傳的文件個數限制
'minFileCount' => 1,
// 最多上傳的文件個數限制
'maxFileCount' => 10,
// 是否顯示移除按鈕,指input上面的移除按鈕,非具體圖片上的移除按鈕
'showRemove' => true,
// 是否顯示上傳按鈕,指input上面的上傳按鈕,非具體圖片上的上傳按鈕
'showUpload' => true,
//是否顯示[選擇]按鈕,指input上面的[選擇]按鈕,非具體圖片上的上傳按鈕
'showBrowse' => true,
// 展示圖片區域是否可點擊選擇多文件
'browseOnZoneClick' => true,
// 如果要設置具體圖片上的移除、上傳和展示按鈕,需要設置該選項
'fileActionSettings' => [
// 設置具體圖片的查看屬性為false,默認為true
'showZoom' => false,
// 設置具體圖片的上傳屬性為true,默認為true
'showUpload' => true,
// 設置具體圖片的移除屬性為true,默認為true
'showRemove' => true,
],
],
// 一些事件行為
'pluginEvents' => [
// 上傳成功后的回調方法,需要的可查看data后再做具體操作,一般不需要設置
"fileuploaded" => "function (event, data, id, index) {
console.log(data);
}",
],
]);
?>
<?php ActiveForm::end(); ?>如上所述,基本上都是組件 FileInput的基本屬性和設置,我們這里也僅僅羅列了一些常用的屬性介紹,如有所需,可查看文檔看屬性的詳細說明。
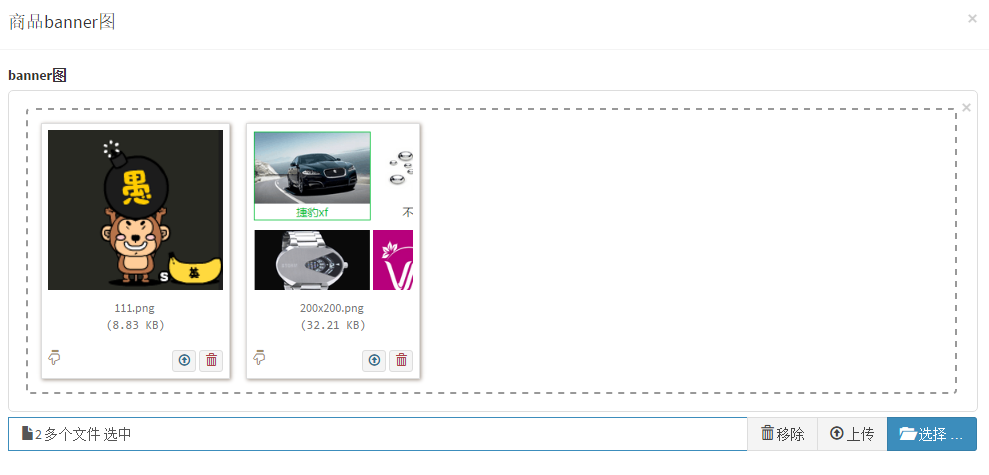
按照如上所配置,我們預覽下效果圖


感覺上效果很是可以,在開始寫php代碼實現之前,我們先在controller中實現 initialPreview和 initialPreviewConfig的配置
假設上面的視圖文件是用戶展示商品圖片的詳情頁,當前controller是指渲染視圖文件的controller,則需要在controller中獲取商品關聯的圖片,用于展示或者說用于商品圖片的刪除\新增操作。
// 假設商品的圖片是 $relationBanners,$id是商品的id
// $relationBanners的數據結構如:
/**
* Array
*(
* [0] => Array
* (
* [id] => 1484314
* [goods_id] => 1173376
* [banner_url] => ./uploads/20160617/146612713857635322241f2.png
* )
*
*)
*/
$relationBanners = Banner::find()->where(['goods_id' => $id])->asArray()->all();
// 對商品banner圖進行處理
$p1 = $p2 = [];
if ($relationBanners) {
foreach ($relationBanners as $k => $v) {
$p1[$k] = $v['banner_url'];
$p2[$k] = [
'url' => Url::toRoute('/banner/delete'),
'key' => $v['id'],
];
}
}
$model = new Banner;
return $this->render('banner', [
'model' => $model,
'p1' => $p1,
'p2' => $p2,
'id' => $id
]);你可以看到p1是圖片地址的集合,這里用于賦值給initialPreview
p2是一組url和key的集合,這里用于賦值給initialPreviewConfig
其中url是移除圖片的請求地址
key是每個圖片對應的id
此時我們視圖文件中的pluginOptions應該是這樣的
'pluginOptions' => [ // other code 'initialPreview' => $p1, 'initialPreviewConfig' => $p2, // other code ],
注意設置initialPreviewAsData為true哦,不然等會創建圖片后,預覽圖不會顯示。
我們在一開始配置文件中配置了uploadUrl,該參數是異步上傳的圖片地址。
現在看上傳界面應該是光禿禿的,我們選擇一張圖片后效果如上圖2所示,
需要提醒的是,每張小圖片上的上傳是上傳對應的小圖片,input框(右下角)的上傳和移除都是針對所有的圖片的操作,一張也是上傳,十張也是上傳,我們這里只對多圖上傳的操作做一個必要的說明。
圖片上傳的地址以及上傳需要的額外參數(如商品id)我們都準備好了,額外的參數配置項是uploadExtraData,具體見上面視圖文件中的配置。
接著我們看 /goods/async-image 異步上傳的程序實現
public function actionAsyncImage ()
{
// 商品ID
$id = Yii::$app->request->post('goods_id');
$p1 = $p2 = [];
if (empty($_FILES['Banner']['name']) || empty($_FILES['Banner']['name']['banner_url']) || !$id) {
echo '{}';
return;
}
for ($i = 0; $i < count($_FILES['Banner']['name']['banner_url']); $i++) {
$url = '/banner/delete';
$imageUrl = ''; //調用圖片接口上傳后返回圖片地址
// 圖片入庫操作,此處不可以批量直接入庫,因為后面我們還要把key返回 便于圖片的刪除
$model = new Banner;
$model->goods_id = $id;
$model->banner_url = $imageUrl;
$key = 0;
if ($model->save(false)) {
$key = $model->id;
}
// $pathinfo = pathinfo($imageUrl);
// $caption = $pathinfo['basename'];
// $size = $_FILES['Banner']['size']['banner_url'][$i];
$p1[$i] = $imageUrl;
$p2[$i] = ['url' => $url, 'key' => $key];
}
echo json_encode([
'initialPreview' => $p1,
'initialPreviewConfig' => $p2,
'append' => true,
]);
return;
}到此,單圖和多圖上傳的工作我們也就完成了。
為了實現圖片的刪除效果,這里可以先上傳兩張圖片。你可以單張上傳也可以多張上傳。
上傳成功后你可以刷新當前頁面,因為一開始我們就在controller中實現了圖片的預覽工作,所以理應會展示我們已經上傳的兩張圖片。
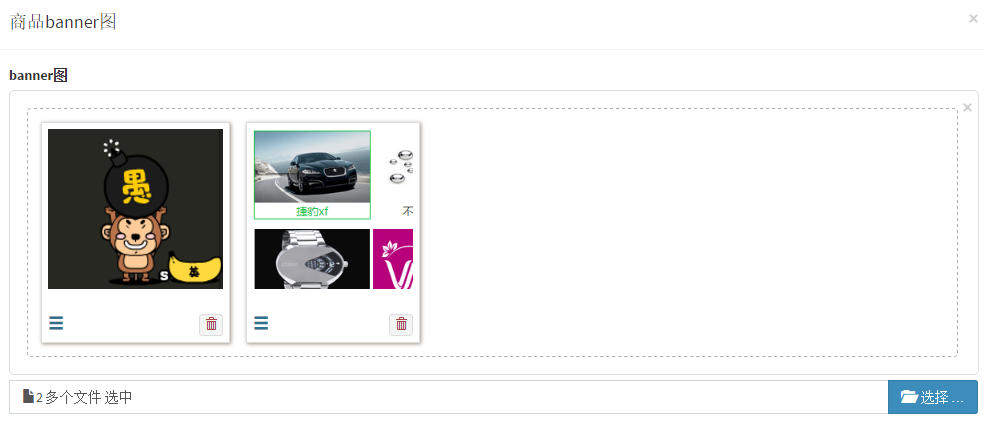
按照我們的配置,現在的預覽圖應該是這樣的。

不說廢話,我們看圖片刪除的程序(/banner/delete)實現
public function actionDelete ()
{
if ($id = Yii::$app->request->post('key')) {
$model = $this->findModel($id);
$model->delete();
}
Yii::$app->response->format = \yii\web\Response::FORMAT_JSON;
return ['success' => true];
}需要提醒的是,key就是我們配置 initialPreviewConfig項時指定的key,你可以參考controller中的key,也可以參考異步上傳成功后p2的key.
到此,yii2中多圖上傳的組件使用以及程序代碼我們都給出了具體的實現。
看完上述內容是否對您有幫助呢?如果還想對相關知識有進一步的了解或閱讀更多相關文章,請關注億速云行業資訊頻道,感謝您對億速云的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。