您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
介紹
通過本文,你可以學習到如何封裝或者開發一個前端組件,同時學習Bootstrap-fileinput組件的使用,封裝后使用更加簡單方便。

BaseFile是AdminEAP框架中基于Bootstrap-fileinput的附件上傳組件,它支持 支持多文件、在線預覽、拖拽上傳等功能,封裝后BaseFile主要包括以下功能:
關于Bootstrap-fileinput的API文檔可參考http://plugins.krajee.com/file-input
本文源碼已在AdminEAP框架(一個基于AdminLTE的Java開發平臺)中開源,可在Github下載相關代碼:
Github:https://github.com/bill1012/AdminEAP
AdminEAP官網:http://www.admineap.com
使用說明
1、初始化
如果需要在當前界面使用附件上傳功能(非彈窗方式)則需要在頭部引入相關的css和js文件
css文件
<link rel="stylesheet" href="./resources/common/libs/fileinput/css/fileinput.min.css" >
js文件
<script src="./resources/common/libs/fileinput/js/fileinput.js"></script> <script src="./resources/common/libs/fileinput/js/locales/zh.js"></script> <!--BaseFile組件--> <script src="./resources/common/js/base-file.js"></script>
form表單上還需要配置enctype="multipart/form-data"屬性
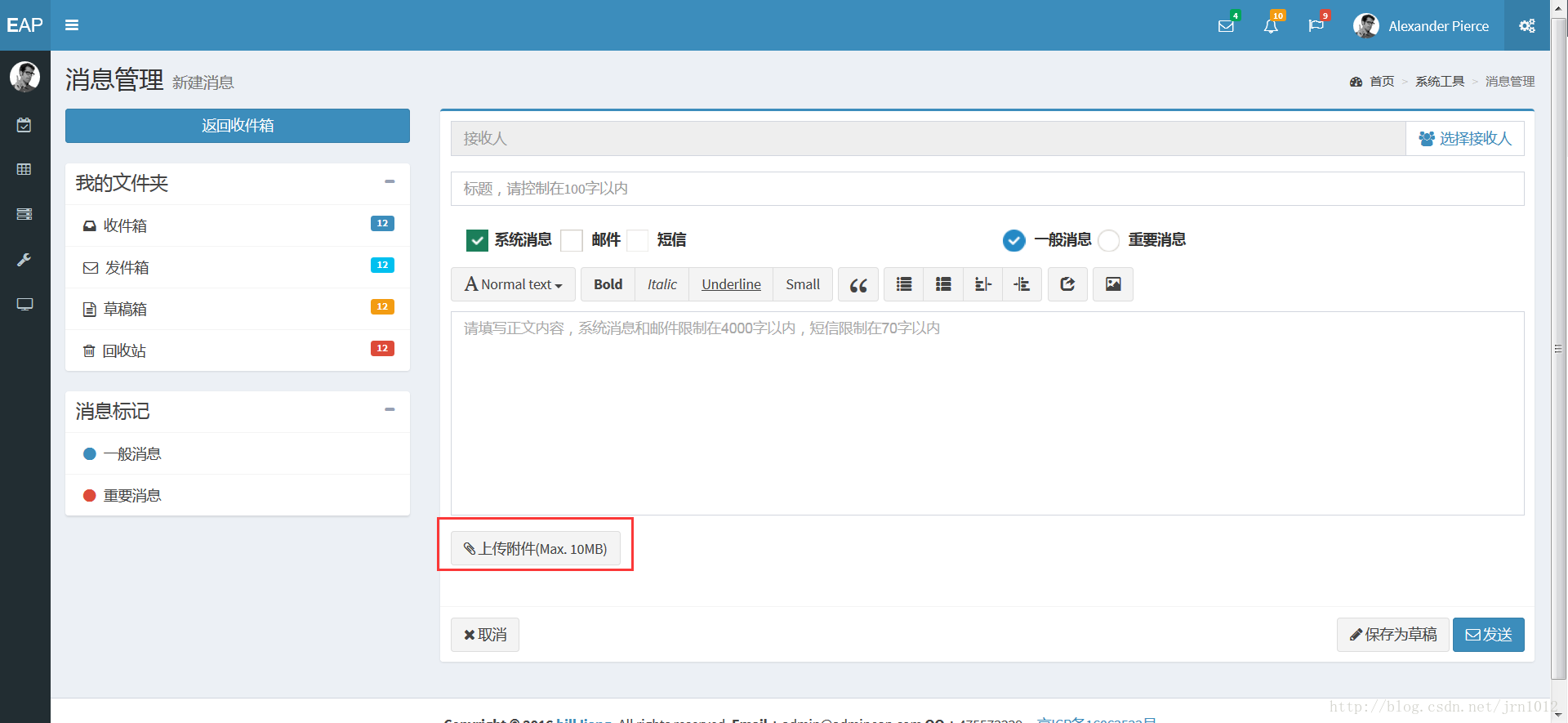
2、彈窗方式調用
BaseFile支持彈窗方式打開一個附件上傳窗口,點擊附件上傳后,彈出窗口,上傳附件關閉窗口后,上傳的附件在type=file的控件回填。
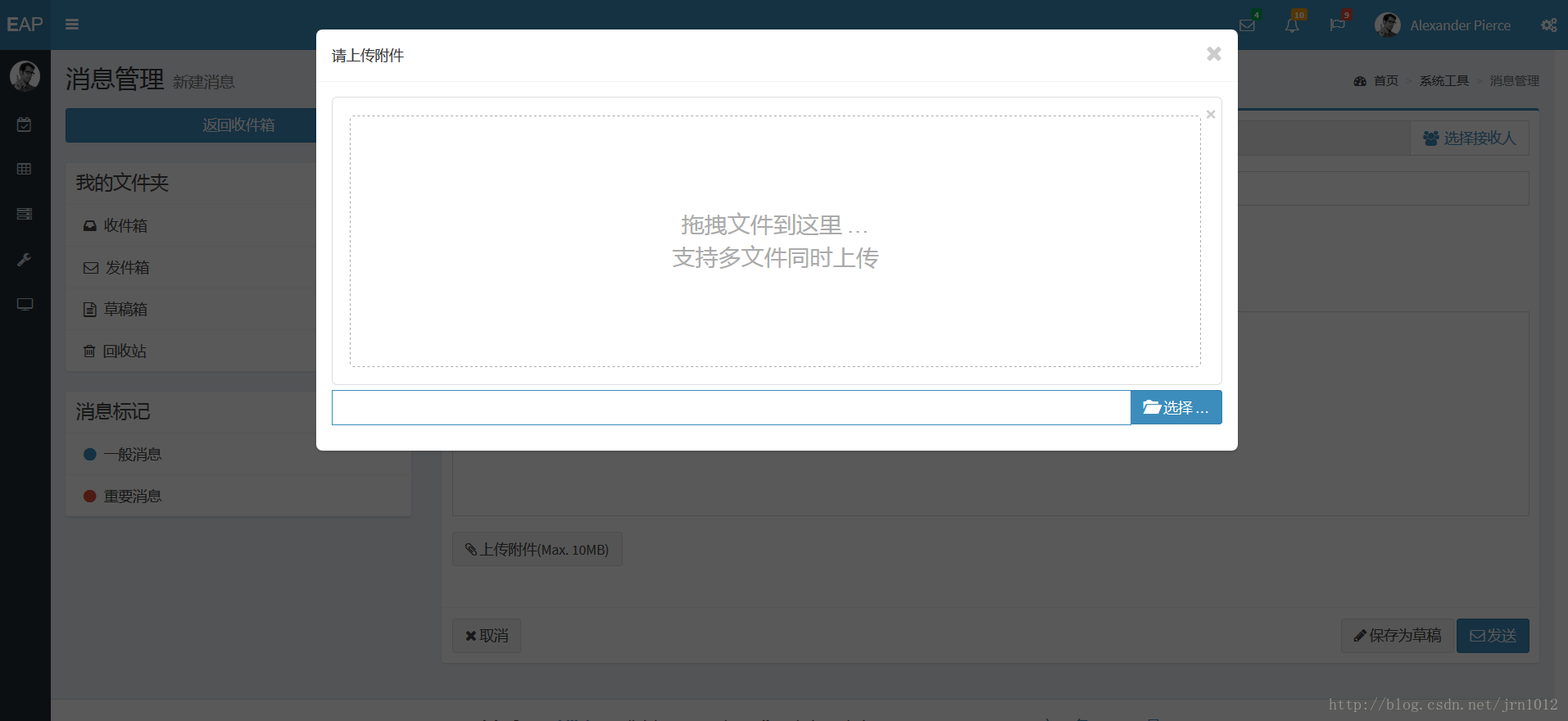
在表單中點擊彈窗上傳附件:


上傳完畢,關閉窗口,附件回填

再次打開上傳附件上傳窗口時,會把已有的附件回填到附件上傳窗口。
配置如下:
html代碼
<input type="hidden" name="fileIds" id="fileIds">
<div class="form-group">
<div class="btn btn-default btn-file" id="uploadFile">
<i class="fa fa-paperclip"></i> 上傳附件(Max. 10MB)
</div>
</div>
<div class="form-group" id="file_container">
<input type="file" name="file" id="attachment">
</div>
js代碼
$("#uploadFile").file({
title: "請上傳附件",
fileinput: {
maxFileSize: 10240,
maxFileCount:3
},
fileIdContainer:"[name='fileIds']",
showContainer:'#attachment',
//顯示文件類型 edit=可編輯 detail=明細 默認為明細
showType:'edit',
//彈出窗口 執行上傳附件后的回調函數(window:false不調用此方法)
window:true,
callback:function(fileIds,oldfileIds){
//更新fileIds
this.showFiles({
fileIds:fileIds
});
}
});
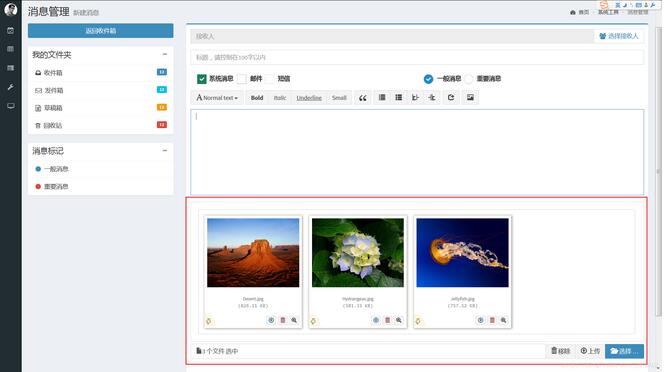
3、本地界面調用
本地界面調用附件上傳,如下圖所示:
將上傳附件嵌入到當前界面方式

上傳后的附件可刪除、可預覽


(目前圖片文件可預覽,其他文件不可預覽,后期將集成txt/xml/html/pdf的預覽功能)
配置如下:
html代碼
<div class="form-group" id="file_container"> <input type="file" name="file" id="attachment"> </div>
js代碼
$("#attachment").file({
fileinput: {
maxFileSize: 10240,
maxFileCount:3
},
fileIdContainer:"[name='fileIds']",
window:false
});
4、控件參數說明
window 默認為true,彈窗方式打開
title window=true時配置,彈窗的標題,默認為“文件上傳”
width window=true時配置,彈窗的寬度,默認900
winId window=true時配置,彈出的id,默認為fileWin
fileinput Bootstrap-fileinput的配置參數,會覆蓋默認配置,比如允許上傳哪種類型的附件allowedFileTypes,允許上傳最大附件大小maxFileSize,允許上傳附件的個數maxFileCount等,具體的配置參數可以查詢Bootstrap-fileinput的API文檔。
fileIdContainer 必須,上傳后的附件id存儲的位置,id以逗號分隔
showContainer window=true必須配置,文件上傳后回填的區域,window=false時如不配置,則取base-file的初始對象
showType window=true配置,值為edit或者detail,edit表示回填后可對數據進行刪除、預覽,detail只能顯示,不能刪除
callback window=true配置,關閉附件上傳的窗口后執行的回調函數(比如更新當前的文件列表),fileIds,oldfileIds兩個參數分別是更新后文件ids和更新前的文件ids
BaseFile默認配置,BaseFile的更多實現,請查看BaseFile源碼
BaseFile.prototype.default = {
winId: "fileWin",
width: 900,
title: "文件上傳",
//通用文件上傳界面
url: basePath + "/file/uploader",
//默認支持多文件上傳
multiple: true,
//默認彈出附件上傳窗口
window:true,
showType:"detail",
fileinput: {
language: 'zh',
uploadUrl: basePath + "/file/uploadMultipleFile",
deleteUrl:basePath+"/file/delete",
uploadAsync:false,
validateInitialCount:true,
overwriteInitial: false,
allowedPreviewTypes: ['image'],
previewFileIcon:'<i class="fa fa-file-o"></i>',
previewFileIconSettings: null,
slugCallback: function (text) {
var newtext=(!text||text=='') ? '' : String(text).replace(/[\-\[\]\/\{}:;#%=\(\)\*\+\?\\\^\$\|<>&"']/g, '_');
//去除空格
return newtext.replace(/(^\s+)|(\s+$)/g,"").replace(/\s/g,"");
}
}
}
5、BaseFile控件源碼
/**
* 通用文件管理組件
* @author billjiang qq:475572229
*/
(function ($, window, document, undefined) {
'use strict';
var pluginName = 'file';
$.fn[pluginName] = function (options) {
var self = $(this);
if (this == null)
return null;
var data = this.data(pluginName);
if (!data) {
data = new BaseFile(this, $.extend(true, {}, options));
self.data(pluginName, data);
}
};
var BaseFile = function (element, options) {
this.element = element;
//extend優先級 后面的會覆蓋前面的
//alert(this.element.selector);
//將容器ID傳過去便于彈窗獲取到BaseFile對象,如果頁面布局不在使用jquery.load方法,則該方法會失效,因為不是一個頁面了
options.container = options.container || this.element.selector.replace("#", "");
//初始化文件圖標信息
this.getFileIconSettings();
this.options = $.extend(true, {}, this.default, options);
//初始化圖標信息
this.initFileIds();
if(this.options.window) {
this.element.click(function () {
$(this).data('file').openWin();
});
}else{
//非彈窗形式
if(this.options.multiple)
this.element.attr("multiple","multiple");
}
//如果配置了附件編輯容器showContainer(附件列表,可單個刪除),則進行初始化
if(this.hasDisplayZone()){
this.showFiles();
}
}
BaseFile.prototype.default = {
winId: "fileWin",
width: 900,
title: "文件上傳",
//通用文件上傳界面
url: basePath + "/file/uploader",
//默認支持多文件上傳
multiple: true,
//默認彈出附件上傳窗口
window:true,
showType:"detail",
fileinput: {
language: 'zh',
uploadUrl: basePath + "/file/uploadMultipleFile",
deleteUrl:basePath+"/file/delete",
uploadAsync:false,
validateInitialCount:true,
overwriteInitial: false,
allowedPreviewTypes: ['image'],
previewFileIcon:'<i class="fa fa-file-o"></i>',
previewFileIconSettings: null,
slugCallback: function (text) {
var newtext=(!text||text=='') ? '' : String(text).replace(/[\-\[\]\/\{}:;#%=\(\)\*\+\?\\\^\$\|<>&"']/g, '_');
//去除空格
return newtext.replace(/(^\s+)|(\s+$)/g,"").replace(/\s/g,"");
}
}
}
BaseFile.prototype.getFileInputConfig=function () {
return this.options.fileinput;
}
BaseFile.prototype.getFileIconSettings = function () {
var self = this;
ajaxPost(basePath + "/file/icons", null, function (icons) {
self.previewFileIconSettings = icons;
//console.log(self.previewFileIconSettings);
})
}
BaseFile.prototype.openWin = function () {
var that = this;
var self = $.extend(true, {}, this.options);
//深拷貝后刪除屬性,這樣不會通過后臺傳送過去,防止被XSS過濾掉特殊字符
//不需要通過參數config=傳遞到彈窗的參數可使用delete刪除
delete self.callback;
delete self.fileIds;
delete self.showContainer;
delete self.fileIdContainer;
delete self.fileinput;
/*console.log(this.options);
console.log("=============");
console.log(self);*/
modals.openWin({
winId: that.options.winId,
url: that.options.url + "?config=" + JSON.stringify(self),
width: that.options.width + "px",
title: that.options.title,
backdrop: "static"
});
}
BaseFile.prototype.callbackHandler = function (fileIds) {
//更新fileIds并執行回調函數
var oldfileIds = this.options.fileIds;
this.options.fileIds = fileIds;
this.updateFileIds();
if (this.options.callback) {
this.options.callback.call(this, fileIds, oldfileIds);
}
}
//調用成功后執行顯示附件
BaseFile.prototype.showFiles=function(options){
options=options||{};
if(!this.hasDisplayZone()){
modals.error("請配置showContainer屬性,并在容器下配置type=file的input組件");
return;
}
var fileIds=options.fileIds||this.options.fileIds;
if(!fileIds&&this.options.window){
$(this.options.showContainer).hide();
return;
}
//顯示
$(this.options.showContainer).show();
var fileComponet=$(this.options.showContainer);
var fileResult=this.getFileResult(fileIds),preview=fileResult.initialPreview,previewConfig=fileResult.initialPreviewConfig,self=this;
//配置三類參數 edit=附件列表(可刪除) detail=附件列表(顯示) 可上傳
var defaultConfig={
initialPreview:preview,
initialPreviewConfig:previewConfig
};
var config;
if(this.options.window){
if(this.options.showType=="edit"){
//全局配置->本方法默認配置->edit屬性下配置->外部參數
config=$.extend({},self.options.fileinput,defaultConfig,{
showRemove:false,
showUpload:false,
showClose:false,
showBrowse:false,
showCaption:false
},options);
}else if(this.options.showType=="detail"){
config=$.extend({},self.options.fileinput,defaultConfig,{
showRemove:false,
showUpload:false,
showClose:false,
showBrowse:false,
showCaption:false,
initialPreviewShowDelete:false
},options);
}
}else{
config=$.extend({},self.options.fileinput,defaultConfig,{
showClose:false
},options);
}
if(!config){
modals.error("未找到showFiles中的相關配置");
return;
}
//console.log("config=========="+JSON.stringify(config));
fileComponet.fileinput('destroy');
fileComponet.fileinput(config).on("filedeleted",function (event,key) {
var newfids=self.deleteFileIds(key,self.options.fileIds);
self.options.fileIds=newfids;
self.updateFileIds();
}).on("fileuploaded",function(event,data,previewId,index){
var newfids=self.addFileIds(data.response.fileIds,self.options.fileIds);
self.options.fileIds=newfids;
self.updateFileIds();
}).on("filebatchuploadsuccess",function (event,data,previewId,index) {
var newfids=self.addFileIds(data.response.fileIds,self.options.fileIds);
self.options.fileIds=newfids;
self.updateFileIds();
}).on("filezoomhidden", function(event, params) {
$(document.body).removeClass('modal-open');
$(document.body).css("padding-right","0px");
});
}
/**
* 向targetIds里刪除數據fileIds
* @param fileIds
* @param targetIds
*/
BaseFile.prototype.deleteFileIds=function(fileIds,targetIds){
if(!fileIds) return targetIds;
//沒有文件刪除,其中必有蹊蹺
if(!targetIds){
modals.error("沒有要刪除的文件,請檢查是否數據沒有初始化");
return;
}
var fileIdArr=fileIds.split(",");
var fresult=targetIds.split(",");
$.each(fileIdArr,function (index,fileId){
//存在則刪除
if($.inArray(fileId,fresult)>-1){
fresult.splice($.inArray(fileId,fresult),1);
}
})
return fresult.join();
}
/**
* 向targetIds里加數據fileIds
* @param fileIds
* @param targetIds
*/
BaseFile.prototype.addFileIds=function (fileIds,targetIds) {
if(!fileIds)return targetIds;
var fileIdArr=fileIds.split(",");
var fresult=[];
if(targetIds){
fresult=targetIds.split(",");
}
$.each(fileIdArr,function (index,fileId){
//不存在,新增
if($.inArray(fileId,fresult)==-1){
fresult.push(fileId);
}
})
return fresult.join();
}
BaseFile.prototype.updateFileIds=function(){
if(this.options.fileIdContainer)
$(this.options.fileIdContainer).val(this.options.fileIds);
}
BaseFile.prototype.initFileIds=function(){
//不彈出窗口的話一定要綁定fileIdContainer
if(!this.options.window){
if(!this.options.fileIdContainer||!$(this.options.fileIdContainer)){
modals.info("請設置fileIdContainer屬性");
return;
}
}
if(!this.options.fileIds){
if(this.options.fileIdContainer){
this.options.fileIds=$(this.options.fileIdContainer).val();
}
}
}
BaseFile.prototype.getFileResult=function(fileIds){
var ret=null;
ajaxPost(basePath+"/file/getFiles",{fileIds:fileIds},function(result){
ret=result;
});
return ret;
};
/**
* 是否有顯示區域
* @returns {boolean}
*/
BaseFile.prototype.hasDisplayZone=function(){
if(!this.options.showContainer){
this.options.showContainer=this.element.selector;
}
if(!this.options.showContainer||!$(this.options.showContainer)){
return false;
}
return true;
}
})(jQuery, window, document);
6、后端源碼
@Controller
@RequestMapping("/file")
public class UploaderController {
private static Logger logger= LoggerFactory.getLogger(UploaderController.class);
//previewFileIconSettings
public static Map fileIconMap=new HashMap();
@Resource
private UploaderService uploaderService;
static {
fileIconMap.put("doc" ,"<i class='fa fa-file-word-o text-primary'></i>");
fileIconMap.put("docx","<i class='fa fa-file-word-o text-primary'></i>");
fileIconMap.put("xls" ,"<i class='fa fa-file-excel-o text-success'></i>");
fileIconMap.put("xlsx","<i class='fa fa-file-excel-o text-success'></i>");
fileIconMap.put("ppt" ,"<i class='fa fa-file-powerpoint-o text-danger'></i>");
fileIconMap.put("pptx","<i class='fa fa-file-powerpoint-o text-danger'></i>");
fileIconMap.put("jpg" ,"<i class='fa fa-file-photo-o text-warning'></i>");
fileIconMap.put("pdf" ,"<i class='fa fa-file-pdf-o text-danger'></i>");
fileIconMap.put("zip" ,"<i class='fa fa-file-archive-o text-muted'></i>");
fileIconMap.put("rar" ,"<i class='fa fa-file-archive-o text-muted'></i>");
fileIconMap.put("default" ,"<i class='fa fa-file-o'></i>");
}
//從setting.properties文件中注入文件相對目錄(相對目錄為顯示文件)
//@Value("${uploaderPath}") 只有配置@Config才能注入
private static final String uploaderPath=PropertiesUtil.getValue("uploaderPath");
/**
* 跳轉到通用文件上傳窗口
* @return
*/
@RequestMapping(value="/uploader",method = RequestMethod.GET)
public String uploader(String config,HttpServletRequest request){
request.setAttribute("config",config);
return "base/file/file_uploader";
}
/**
* 通用文件上傳接口,存儲到固定地址,以后存儲到文件服務器地址
*/
@RequestMapping(value = "/uploadFile", method = RequestMethod.POST)
@ResponseBody
public SysFile uploadFile(@RequestParam(value = "file", required = false) MultipartFile file,
HttpServletRequest request, HttpServletResponse response) {
//TODO dosomething
return new SysFile();
}
/**
* 多文件上傳,用于uploadAsync=false(同步多文件上傳使用)
* @param files
* @param request
* @param response
* @return
*/
@RequestMapping(value = "/uploadMultipleFile", method = RequestMethod.POST)
@ResponseBody
public FileResult uploadMultipleFile(@RequestParam(value = "file", required = false) MultipartFile[] files,
HttpServletRequest request, HttpServletResponse response) throws IOException {
System.out.println("the num of file:"+files.length);
FileResult msg = new FileResult();
ArrayList<Integer> arr = new ArrayList<>();
//緩存當前的文件
List<SysFile> fileList=new ArrayList<>();
String dirPath = request.getRealPath("/");
for (int i = 0; i < files.length; i++) {
MultipartFile file = files[i];
if (!file.isEmpty()) {
InputStream in = null;
OutputStream out = null;
try {
File dir = new File(dirPath+uploaderPath);
if (!dir.exists())
dir.mkdirs();
//這樣也可以上傳同名文件了
String filePrefixFormat="yyyyMMddHHmmssS";
System.out.println(DateUtil.format(new Date(),filePrefixFormat));
String savedName=DateUtil.format(new Date(),filePrefixFormat)+"_"+file.getOriginalFilename();
String filePath=dir.getAbsolutePath() + File.separator + savedName;
File serverFile = new File(filePath);
//將文件寫入到服務器
//FileUtil.copyInputStreamToFile(file.getInputStream(),serverFile);
file.transferTo(serverFile);
SysFile sysFile=new SysFile();
sysFile.setFileName(file.getOriginalFilename());
sysFile.setSavedName(savedName);
sysFile.setCreateDateTime(new Date());
sysFile.setUpdateDateTime(new Date());
sysFile.setCreateUserId(SecurityUtil.getUserId());
sysFile.setDeleted(0);
sysFile.setFileSize(file.getSize());
sysFile.setFilePath(uploaderPath+File.separator+savedName);
uploaderService.save(sysFile);
fileList.add(sysFile);
/*preview.add("<div class=\"file-preview-other\">\n" +
"<span class=\"file-other-icon\"><i class=\"fa fa-file-o text-default\"></i></span>\n" +
"</div>");*/
logger.info("Server File Location=" + serverFile.getAbsolutePath());
} catch (Exception e) {
logger.error( file.getOriginalFilename()+"上傳發生異常,異常原因:"+e.getMessage());
arr.add(i);
} finally {
if (out != null) {
out.close();
}
if (in != null) {
in.close();
}
}
} else {
arr.add(i);
}
}
if(arr.size() > 0) {
msg.setError("文件上傳失敗!");
msg.setErrorkeys(arr);
}
FileResult preview=getPreivewSettings(fileList,request);
msg.setInitialPreview(preview.getInitialPreview());
msg.setInitialPreviewConfig(preview.getInitialPreviewConfig());
msg.setFileIds(preview.getFileIds());
return msg;
}
//刪除某一項文件
@RequestMapping(value="/delete",method = RequestMethod.POST)
@ResponseBody
public Result delete(String id,HttpServletRequest request){
SysFile sysFile=uploaderService.get(SysFile.class,id);
String dirPath=request.getRealPath("/");
FileUtil.delFile(dirPath+uploaderPath+File.separator+sysFile.getSavedName());
uploaderService.delete(sysFile);
return new Result();
}
/**
* 獲取字體圖標map,base-file控件使用
*/
@RequestMapping(value="/icons",method = RequestMethod.POST)
@ResponseBody
public Map getIcons(){
return fileIconMap;
}
/**
* 根據文件名獲取icon
* @param fileName 文件
* @return
*/
public String getFileIcon(String fileName){
String ext= StrUtil.getExtName(fileName);
return fileIconMap.get(ext)==null?fileIconMap.get("default").toString():fileIconMap.get(ext).toString();
}
/**
* 根據附件IDS 獲取文件
* @param fileIds
* @param request
* @return
*/
@RequestMapping(value="/getFiles",method = RequestMethod.POST)
@ResponseBody
public FileResult getFiles(String fileIds,HttpServletRequest request){
String[] fileIdArr=fileIds.split(",");
DetachedCriteria criteria=DetachedCriteria.forClass(SysFile.class);
criteria.add(Restrictions.in("id",fileIdArr));
criteria.addOrder(Order.asc("createDateTime"));
List<SysFile> fileList=uploaderService.findByCriteria(criteria);
return getPreivewSettings(fileList,request);
}
/**
* 回填已有文件的縮略圖
* @param fileList 文件列表
* @param request
* @return initialPreiview initialPreviewConfig fileIds
*/
public FileResult getPreivewSettings(List<SysFile> fileList,HttpServletRequest request){
FileResult fileResult=new FileResult();
List<String> previews=new ArrayList<>();
List<FileResult.PreviewConfig> previewConfigs=new ArrayList<>();
//緩存當前的文件
String dirPath = request.getRealPath("/");
String[] fileArr=new String[fileList.size()];
int index=0;
for (SysFile sysFile : fileList) {
//上傳后預覽 TODO 該預覽樣式暫時不支持theme:explorer的樣式,后續可以再次擴展
//如果其他文件可預覽txt、xml、html、pdf等 可在此配置
if(FileUtil.isImage(dirPath+uploaderPath+File.separator+sysFile.getSavedName())) {
previews.add("<img src='." + sysFile.getFilePath().replace(File.separator, "/") + "' class='file-preview-image kv-preview-data' " +
"style='width:auto;height:160px' alt='" + sysFile.getFileName() + " title='" + sysFile.getFileName() + "''>");
}else{
previews.add("<div class='kv-preview-data file-preview-other-frame'><div class='file-preview-other'>" +
"<span class='file-other-icon'>"+getFileIcon(sysFile.getFileName())+"</span></div></div>");
}
//上傳后預覽配置
FileResult.PreviewConfig previewConfig=new FileResult.PreviewConfig();
previewConfig.setWidth("120px");
previewConfig.setCaption(sysFile.getFileName());
previewConfig.setKey(sysFile.getId());
// previewConfig.setUrl(request.getContextPath()+"/file/delete");
previewConfig.setExtra(new FileResult.PreviewConfig.Extra(sysFile.getId()));
previewConfig.setSize(sysFile.getFileSize());
previewConfigs.add(previewConfig);
fileArr[index++]=sysFile.getId();
}
fileResult.setInitialPreview(previews);
fileResult.setInitialPreviewConfig(previewConfigs);
fileResult.setFileIds(StrUtil.join(fileArr));
return fileResult;
}
}
總結
本文源碼已在AdminEAP框架(一個基于AdminLTE的Java開發平臺)中開源,可在Github下載相關代碼:
Github:https://github.com/bill1012/AdminEAP
AdminEAP官網:http://www.admineap.com
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。