溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關如何使用bootstrap上傳插件fileinput實現ajax異步上傳功能,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
首先需要導入一些js和css文件
<link href="__PUBLIC__/CSS/bootstrap.css" rel="external nofollow" rel="stylesheet"> <link type="text/css" rel="stylesheet" href="__PUBLIC__/CSS/fileinput.css" rel="external nofollow" /> <script type="text/javascript" src="__PUBLIC__/JS/bootstrap.min.js"></script> <script type="text/javascript" src="__PUBLIC__/JS/jquery.min.js"></script> <script type="text/javascript" src="__PUBLIC__/JS/fileinput.js"></script> <script type="text/javascript" src="__PUBLIC__/JS/fileinput_locale_zh.js"></script>//中文包,不需要可以不用導入
html代碼
<form enctype="multipart/form-data"> <input id="file-1" name="file" type="file" multiple class="file" data-overwrite-initial="false" data-min-file-count="1"/> </form>
js代碼
$("#file-1").fileinput({
uploadUrl: '', // 必須設置個路徑進入php代碼部分
allowedFileExtensions : ['jpg', 'png','gif','txt','zip','ico','jpeg','js','css','java','mp3','mp4','doc','docx'],//允許的文件類型
overwriteInitial: false,
maxFileSize: 1500,//文件的最大大小 單位是k
maxFilesNum: 10,//最多文件數量
// allowedFileTypes: ['image', 'video', 'flash'],
slugCallback: function(filename) {
return filename;
}
});php代碼
$file=$_FILES['file'];//獲取上稱文件的信息,數組形式 $date['file_name'] = $file['name'];//文件的名稱 $date['file_size'] = $file['size'];//文件的大小 $date['file_type'] = $file['type'];//文件的類型
然后進行上傳,用ajax返回一個錯誤信息或者成功信息
直接用echo返回也行。
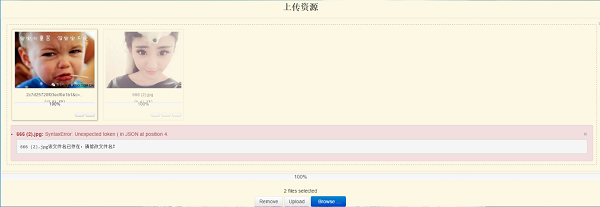
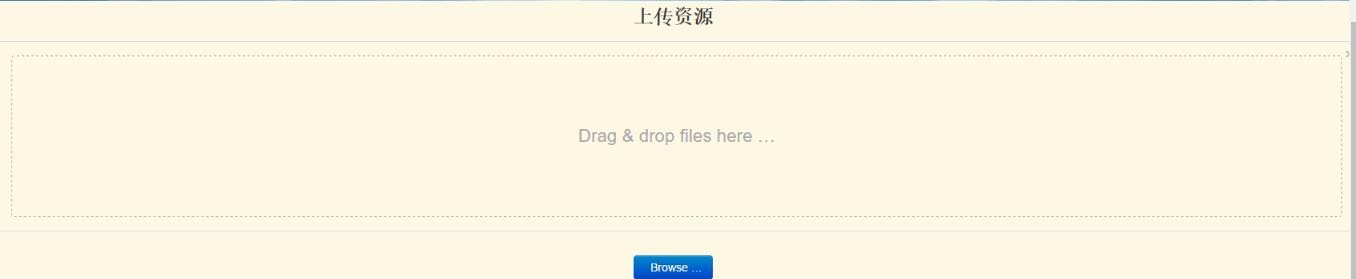
樣式:


關于“如何使用bootstrap上傳插件fileinput實現ajax異步上傳功能”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。