您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了“如何用php+ajax新建流程”,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶領大家一起研究并學習一下“如何用php+ajax新建流程”這篇文章吧。
首先:需要明確需要操作哪些流程?
其次:每一個流程需要那些人員來執行?
最后:執行該流程人員的順序是什么?
第一步:需要三張表,分別是:user表;liucheng表;liuchengjiedian表(后兩張還未添加內容)

第二步:將users表中的內容用下拉列表讀出:
<div id="top">
<p>請選擇節點人員:</p>
<select id="user">
<?php
require "../DB.class.php";
$db = new DB();
$sql = "select * from users";
$arr = $db->query($sql);
foreach ($arr as $v){
echo "<option value='{$v[0]}'>{$v[2]}</option>";
}
?>
</select>
<input type="button" value="確定添加"/>
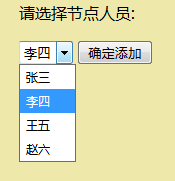
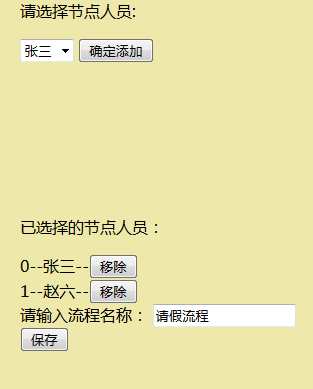
</div>實現效果:

第三步:點擊“確定添加”,將選的人員添加到session中
(1)先將jquery包引入
<script src="../jquery-1.11.2.min.js"></script>
(2)ajax代碼
<script type="text/javascript">
//用session 存取選擇的值
$("#add").click(function(){
var uid = $("#user").val();
// alert(uid);
$.ajax({
url:"add-cl.php",
data:{uid:uid},
type:"POST",
dataType:"TEXT",
success:function(data){
window.location.href="main.php" rel="external nofollow" rel="external nofollow" ;
}
});
})
</script>(3)add-cl.php頁面
<?php
//開啟session
session_start();
//取值
$uid=$_POST["uid"];
//如果session為空,造一個數組,將取到的值添加進去
if(empty($_SESSION["jiedian"])){
$arr = array($uid);
$_SESSION["jiedian"] = $arr;
}
//如果不為空,將取到的值追加進去
else
{
$arr = $_SESSION["jiedian"];
$arr[]=$uid;
$_SESSION["jiedian"] = $arr;
}
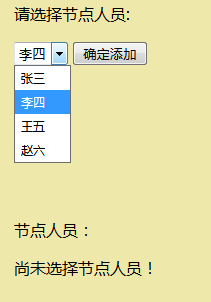
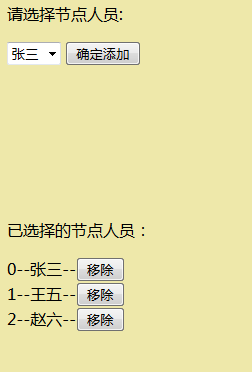
?>第四步:將選中的人員列出來
(1)先判斷是否取到session的值
<?php
session_start();
if(empty($_SESSION["jiedian"])){
echo "尚未選擇節點人員!";
}
(2)取到session 后
else
{
$arr = $_SESSION["jiedian"];
foreach($arr as $k=>$v)
{
$sql = "select name from users where uid='{$v}'";
$name = $db->strquery($sql);
echo "<div>{$k}--{$name}--<input type ='button' value='移除' class='yichu' code='{$k}'> <div>";
}
}
?> 
(3)給“移除”按鈕添加點擊事件
ajax頁面:
$(".yichu").click(function(){
var code = $(this).attr("code");
$.ajax({
url:"yichu-cl.php",
data:{code:code},
type:"POST",
dataType:"TEXT",
success:function(data){
window.location.href="main.php" rel="external nofollow" rel="external nofollow" ;
}
});
})yichu-cl.php頁面:
<?php session_start(); $code = $_POST["code"]; $arr = $_SESSION["jiedian"]; //從數組中刪除code這一項 unset($arr[$code]); //將索引重新排列 $arr = array_values($arr); $_SESSION["jiedian"] = $arr; ?>
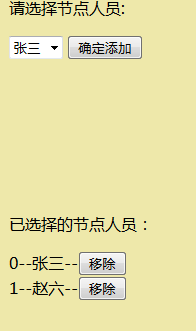
點擊移除王五:則會剩余張三和周六,且code重新排列

最后一步:添加保存按鈕,將數據添加到數據庫
注意:在此之前所有的數據都是存在于session中
(1)添加流程名稱輸入框和保存按鈕
<div id="btm"> 請輸入流程名稱: <input type="text" class="name" /> <input type="button" value="保存" class="baocun" /> </div>
(2)點擊保存按鈕,將所有信息存入數據庫
ajax代碼
$(".baocun").click(function(){
var name = $(".name").val();
// alert(name);
$.ajax({
url:"baocun-cl.php",
data:{name:name},
type:"POST",
dataType:"TEXT",
success:function(data){
alert("保存成功!");
}
});
})baocun-cl.php頁面
<?php
session_start();
require "../DB.class.php";
$db = new DB();
//將數據寫進liucheng表
$name = $_POST["name"];
$code=time();//用時間戳來生成code
$sql = "insert into liucheng values('{$code}','{$name}')";
$db->query($sql,0);
//將數據寫入liucehngjiedian表
$arr = $_SESSION["jiedian"];
foreach($arr as $k=>$v)
{
$sql = "insert into liuchengjiedian values ('','{$code}','{$v}','{$k}')";
$db->query($sql,0);
}
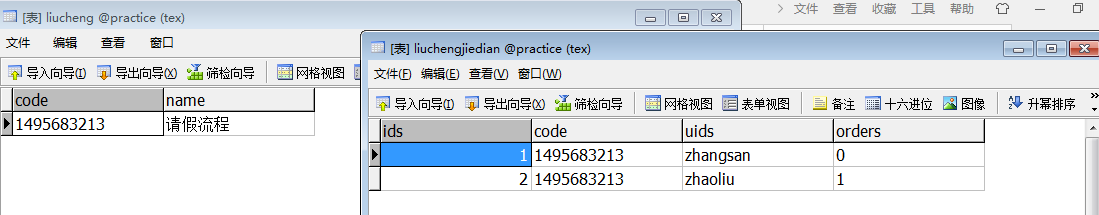
?>實現效果以及寫入數據庫的數據:


以上是“如何用php+ajax新建流程”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。