您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關php如何實現表單文件iframe異步上傳的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
具體內容如下
1.表單中放置iframe元素;
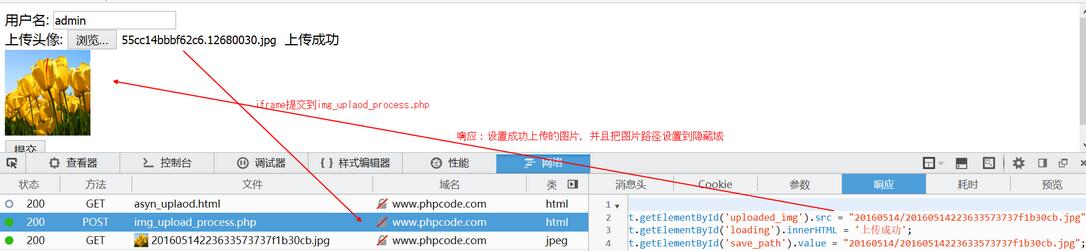
2.文件上傳控件內容變化的時候觸發JS設置表單的action為處理文件上傳的img_upload_process.php文件,并且將表單的target設置為iframe,讓iframe去提交到服務器進行文件上傳;
3.img_upload_process.php中處理文件上傳成功后,將上傳成功保存的文件路徑回傳給表單中隱藏域;
4.點擊表單提交按鈕的時,JS設置表單action為接收表單數據的form_process.php文件,表單的target設置為_self。
表單:asyn_uplaod.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>圖片異步上傳</title>
</head>
<body>
<!-- application/x-www-form-urlencoded 缺省編碼類型 -->
<!-- multipart/form-data 多媒體傳輸協議 ,方法必須是post 既可以發送文本數據,也支持二進制數據上載 -->
<form action="" method="post" enctype="multipart/form-data">
用戶名: <input type="text" name="username" /><br />
上傳頭像: <input type="file" id="avator" name="avator" onchange="startUpload(this.form)" />
<iframe frameborder='0' width='0' height='0' name="uploadframe"></iframe>
<input type="hidden" id="save_path" name="save_path" />
<span id="loading"></span> <br />
<img width='100' height='100' id='uploaded_img' /> <br />
<input type="submit" name="submitted" value="提交" onclick="formSubmit(this.form)" />
</form>
<script>
function startUpload(formObj){
document.getElementById('loading').innerHTML = '上傳中...';
formObj.action = 'img_upload_process.php';
formObj.target = 'uploadframe';
formObj.submit();
}
function formSubmit(formObj) {
formObj.action = 'form_process.php';
formObj.target = '_self';
//清空文件上傳內容,防止重復提交
var fileObj = document.getElementById('avator') ;
// for IE, Opera, Safari, Chrome
if (fileObj.outerHTML) {
fileObj.outerHTML = fileObj.outerHTML;
} else { // FF(包括3.5)
fileObj.value = "";
}
formObj.submit();
}
</script>
</body>
</html>處理文件上傳:img_upload_process.php
<?php
include 'Upload.class.php';
$file = $_FILES['avator'];
$upload = new Upload();//上傳工具類對象
if($save_path = $upload->up($file)){//上傳成功
echo <<<STR
<script>
window.parent.document.getElementById('uploaded_img').src = "$save_path";
window.parent.document.getElementById('loading').innerHTML = '上傳成功';
window.parent.document.getElementById('save_path').value = "$save_path";
</script>
STR;
}else{
$error = $upload->error();
echo <<<STR
<script>
window.parent.document.getElementById('uploaded_img').src = "";
window.parent.document.getElementById('loading').innerHTML = "上傳失敗: $error";
</script>
STR;
}文件上傳工具類:Upload.class.php
<?php
class Upload{
private $path; //文件上傳目錄
private $max_size; //上傳文件大小限制
private $errno; //錯誤信息號
private $mime = array('image/jpeg','image/png','image/gif');//允許上傳的文件類型
/**
* 構造函數,
* @access public
* @param $path string 上傳的路徑
*/
public function __construct($path = './' ){
$this->path = $path;
$this->max_size = 1000000;
}
/**
* 文件上傳的方法,分目錄存放文件
* @access public
* @param $file array 包含上傳文件信息的數組
* @return mixed 成功返回上傳的文件名,失敗返回false
*/
public function up($file){
//判斷文件是否是通過 HTTP POST 上傳,防止惡意欺騙
/*
if (! is_uploaded_file($file['tmp_name'])) {
$this->errno = 5; //設置錯誤信息號為5,表示非法上傳
return false;
}
*/
//判斷是否從瀏覽器端成功上傳到服務器端
if ($file['error'] == 0) {
# 上傳到臨時文件夾成功,對臨時文件進行處理
//上傳類型判斷
if (!in_array($file['type'], $this->mime)) {
# 類型不對
$this->errno = -1;
return false;
}
//判斷文件大小
if ($file['size'] > $this->max_size) {
# 大小超出配置文件的中的上傳限制
$this->errno = -2;
return false;
}
//獲取存放上傳文件的目錄
$sub_path = date('Ymd').'/';
if (!is_dir($this->path . $sub_path)) {
# 不存在該目錄,創建之
mkdir($this->path . $sub_path);
}
//文件重命名,由當前日期 + 隨機數 + 后綴名
$file_name = date('YmdHis').uniqid().strrchr($file['name'], '.');
//準備就緒了,開始上傳
if (move_uploaded_file($file['tmp_name'], $this->path . $sub_path . $file_name)) {
# 移動成功
return $sub_path . $file_name;
} else {
# 移動失敗
$this->errno = -3;
return false;
}
} else {
# 上傳到臨時文件夾失敗,根據其錯誤號設置錯誤號
$this->errno = $file['error'];
return false;
}
}
/**
* 多文件上傳方法
* @access public
* @param $file array 包含上傳文件信息的數組,是一個二維數組
* @return array 成功返回上傳的文件名構成的數組, ?如果有失敗的則不太好處理了
*/
public function multiUp($files){
//在多文件上傳時,上傳文件信息 又是一個多維數組,如$_FILES['userfile']['name'][0],$_FILES['userfile']['name'][1]
//我們只需要遍歷該數組,得到每個上傳文件的信息,依次調用up方法即可
foreach ($files['name'] as $key => $value) {
# code...
$file['name'] = $files['name'][$key];
$file['type'] = $files['type'][$key];
$file['tmp_name'] = $files['tmp_name'][$key];
$file['error'] = $files['error'][$key];
$file['size'] = $files['size'][$key];
//調用up方法,完成上傳
$filename[] = $this->up($file);
}
return $filename;
}
/**
* 獲取錯誤信息,根據錯誤號獲取相應的錯誤提示
* @access public
* @return string 返回錯誤信息
*/
public function error(){
switch ($this->errno) {
case -1:
return '請檢查你的文件類型,目前支持的類型有'.implode(',', $this->mime);
break;
case -2:
return '文件超出系統規定的大小,最大不能超過'. $this->max_size;
break;
case -3:
return '文件移動失敗';
break;
case 1:
return '上傳的文件超過了 php.ini 中 upload_max_filesize 選項限制的值,其大小為'.ini_get('upload_max_filesize');
break;
case 2:
return '上傳文件的大小超過了 HTML 表單中 MAX_FILE_SIZE 選項指定的值,其大小為' . $_POST['MAX_FILE_SIZE'];
break;
case 3:
return '文件只有部分被上傳';
break;
case 4:
return '沒有文件被上傳';
break;
case 5:
return '非法上傳';
break;
case 6:
return '找不到臨時文件夾';
break;
case 7:
return '文件寫入臨時文件夾失敗';
break;
default:
return '未知錯誤,靈異事件';
break;
}
}
}處理表單提交:form_process.php
<?php var_dump($_REQUEST); var_dump($_FILES);

點擊表單提交按鈕結果:

感謝各位的閱讀!關于“php如何實現表單文件iframe異步上傳”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。