溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹怎么使用原生javascript實現文件異步上傳,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
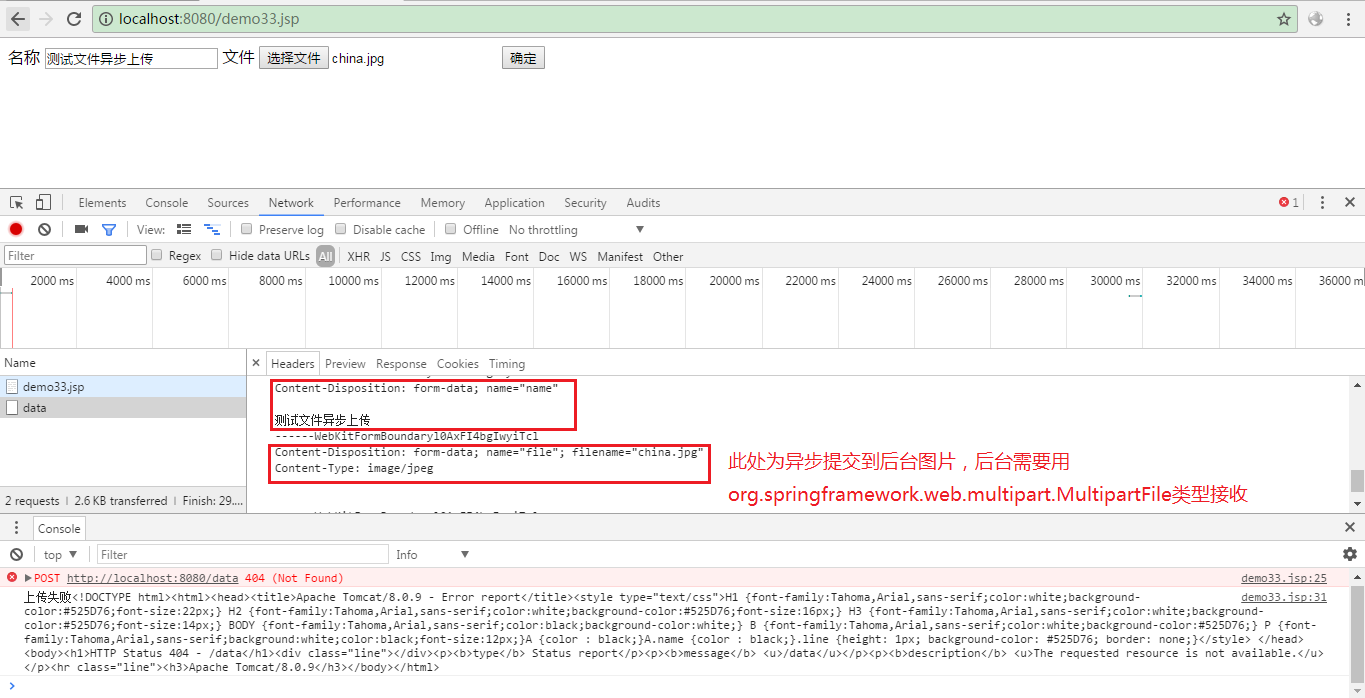
效果圖:

代碼:(demo33.jsp)
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>demo33.jsp</title>
</head>
<body>
<label for="text">名稱</label>
<input type="text" id="text" name="name"/>
<label for="file">文件</label>
<input type="file" id="file" name="file"/>
<button type="button" onclick="ajaxUploadFile()">確定</button>
</body>
<script type="text/javascript">
function ajaxUploadFile() {
var formData = new FormData();
var xmlhttp;
if (window.XMLHttpRequest) {// code for IE7+, Firefox, Chrome, Opera, Safari
xmlhttp = new XMLHttpRequest();
}else {// code for IE6, IE5
xmlhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.open("POST","/data",true);
xmlhttp.setRequestHeader("X-Requested-With", "XMLHttpRequest");
formData.append("name",document.getElementById("text").value);
formData.append("file",document.getElementById("file").files[0]);
xmlhttp.send(formData);
xmlhttp.onreadystatechange=function() {
if (xmlhttp.readyState==4) {
if (xmlhttp.status==200) {
console.log("上傳成功"+xmlhttp.responseText);
}else {
console.log("上傳失敗"+xmlhttp.responseText);
}
}
}
}
</script>
</html>以上是“怎么使用原生javascript實現文件異步上傳”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。