溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
小編給大家分享一下如何使用PHP+MySql+Ajax+jQuery實現省市區三級聯動功能,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
使用PHP+MySql+Ajax+jQuery實現省市區三級聯動功能
要求:寫一個省市區(或者年月日)的三級聯動,實現地區或時間的下拉選擇。
實現技術:php ajax
實現:省級下拉變化時市下拉區下拉跟著變化,市級下拉變化時區下拉跟著變化。
使用chinastates表查詢
Ajax加載數據
1.這是chinastates表

2.做一個簡單php:Ajax_eg.php
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="bootstrap/js/jquery-1.11.2.min.js"></script>
</head>
<style>
.sanji{
margin-left: 550px;
margin-top: 150px;
}
</style>
<body>
<div class="sanji"> </div>
</body>
</html>3.根據前一個頁面做jquery:Ajax_ssq.js
// JavaScript Document
//當頁面內容都加載完才執行
$(document).ready(function(e) {
//加載三個下拉列表
$("#sanji").html("<select id='sheng'></select><select id='shi'></select><select id='qu'></select>");
//加載顯示數據
//1.加載省份
LoadSheng();
//2.加載市
LoadShi();
//3.加載區
LoadQu();
//當省份選中變化,重新加載市和區
$("#sheng").change(function(){ //當元素的值發生改變時,會發生 change 事件,該事件僅適用于文本域(text field),以及 textarea 和 select 元素。
//加載市
LoadShi();
//加載區
LoadQu();
})
//當市選中變化,重新加載區
$("#shi").change(function(){
//加載區
LoadQu();
})
});
//加載省份信息
function LoadSheng()
{
//取父級代號
var pcode ="0001";
//根據父級代號查數據
$.ajax({
//取消異步,也就是必須完成上面才能走下面
async:false,
url:"load.php",
data:{pcode:pcode},
type:"POST",
dataType:"JSON",
success: function(data){
var str="";
//遍歷數組,把它放入sj
for(var k in data){
str=str+"<option value='"+data[k].[0]+"'>"+data[k].[1]+"</option>";
}
$("#sheng").html(str);
}
});
}
//加載市信息
function LoadShi()
{
//取父級代號
var pcode =$("#sheng").val();
//根據父級代號查數據
$.ajax({
//取消異步,也就是必須完成上面才能走下面
async:false,
url:"load.php",
data:{pcode:pcode},
type:"POST",
dataType:"JSON",
success: function(data){
var str="";
//遍歷數組,把它放入sj
for(var k in data){
str=str+"<option value='"+data[k].[0]+"'>"+data[k].[0]+"</option>";
}
$("#shi").html(str);
}
});
}
//加載區信息
function LoadQu()
{
//取父級代號
var pcode =$("#shi").val();
//根據父級代號查數據
$.ajax({
//不需要取消異步
url:"load.php",
data:{pcode:pcode},
type:"POST",
dataType:"JSON",
success: function(data){
var str="";
//遍歷數組,把它放入sj
for(var k in data){
str=str+"<option value='"+data[k].[0]+"'>"+data[k].[1]+"</option>";
}
$("#qu").html(str);
}
});
}4.再把數據庫連接起來 :load.php,把DBDA重新加載一個方法:JsonQuery
<?php
$pcode = $_POST["pcode"];
require_once "./DBDA.class.php";
$db = new DBDA();
$sql = "select * from chinastates where parentareacode='{$pcode}'";
echo $db->JsonQuery($sql,0);封裝類
<?php
class DBDA{
public $host="localhost";
public $uid="root";
public $pwd="";
public $dbname="0710_info";
/*
query方法:執行用戶給的sql語句,并返回相應的結果
$sql:用戶需要執行的sql語句
$type:用戶需要執行的sql語句的類型
return:如果是增刪語句改返回true或false,如果是查詢語句返回二維數組
*/
public function query($sql,$type=1){//默認true為增刪改
$db = new MySQLi($this->host,$this->uid,$this->pwd,$this->dbname);
if(mysqli_connect_error()){
return "連接失敗!";
}
$result = $db->query($sql);
if($type==1){
return $result;//增刪改語句返回true或false
}else{
return $result->fetch_all();//查詢語句返回二維數組
}
}
//此方法用于ajax中用于對取出的數據(二維數組)進行拼接字符串處理
public function StrQuery($sql,$type=1){
$db = new MySQLi($this->host,$this->uid,$this->pwd,$this->dbname);
if(mysqli_connect_error()){
return "連接失敗!";
}
$result = $db->query($sql);
if($type==1){
return $result;//增刪改語句返回true或false
}else{
$arr = $result->fetch_all();//查詢語句返回二維數組
$str = "";
foreach($arr as $v){
$str = $str.implode("^", $v)."|";
}
$str = substr($str, 0,strlen($str)-1);
return $str;
}
}
//此方法用于ajax中用于返回為json數據類型時使用
public function JsonQuery($sql,$type=1){
$db = new MySQLi($this->host,$this->uid,$this->pwd,$this->dbname);
if(mysqli_connect_error()){
return "連接失敗!";
}
$result = $db->query($sql);
if($type==1){
return $result;//增刪改語句返回true或false
}else{
$arr = $result->fetch_all();//查詢語句返回二維(關聯)數組
return json_encode($arr);//將數組轉換成json
}
}
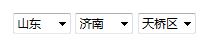
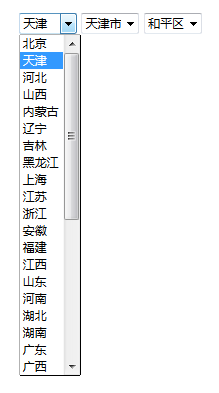
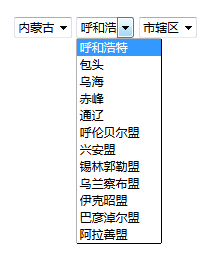
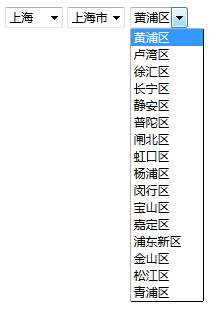
}實現效果:




以上是“如何使用PHP+MySql+Ajax+jQuery實現省市區三級聯動功能”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。