您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了“js中實現省市區三級聯動的示例分析”,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶領大家一起研究并學習一下“js中實現省市區三級聯動的示例分析”這篇文章吧。
前言
插件功能只滿足我司業務需求,如果希望有更多功能的,可在下方留言,我盡量擴展!如果你有需要或者喜歡的話,可以給我github來個star
準備
<p id="wrap"></p>
頁面中的容器標簽不限制,只需給個id就行
var address = new Address({
wrapId: 'wrap',
showArr: ['provinces','citys','areas'],
beforeCreat:function(){
console.log("beforeCreat")
},
afterCreat:function(){
console.log('afterCreat');
}
})wrapId:"wrap" // 此處的wrap就是上面容器的id showArr: ['provinces','citys','areas'] // 此處分別代表省、市、區容器的id
舉個例子:如果傳遞的數組['provinces','citys','areas']長度為3,那么將會出現省市區,數組中三個字符串分別是省、市、區容器的id

如傳遞的數組['provinces','citys']長度為2個,那么將會出現省市,數組中的兩個字符串分別是省、市容器的id

如數組長度為1的時候就不說了
beforeCreat 插件開始創建前執行的回調函數
afterCreat 插件創建完成后執行的回調函數

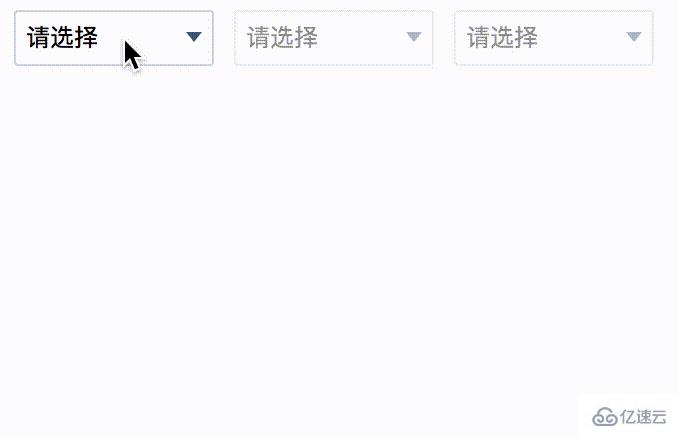
預覽

以上是“js中實現省市區三級聯動的示例分析”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。