溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
小編給大家分享一下php+ajax如何實現仿百度查詢下拉內容功能,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
具體如下:
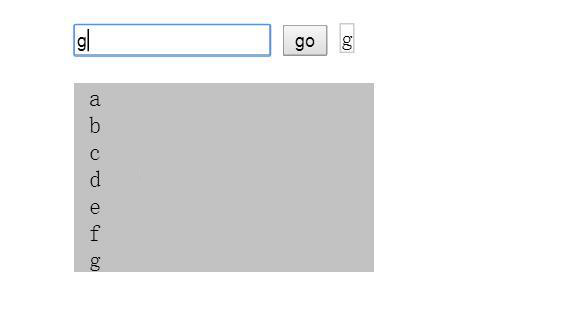
運行效果如下:

html代碼:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.min.js"></script> <style type="text/css"> body{ margin:0; padding: 0; } form{ width: 500px; margin:40px auto; } .search-wrap{ position: relative; } li{ padding: 0; padding-left: 10px; list-style: none; } li:hover{ background-color: #ccc; color: #fff; cursor: pointer; } #xiala{ position: absolute; top: 40px; left: 0; background-color: #c2c2c2; width: 200px; margin:0; padding: 0 ; display: none; } </style> </head> <body> <form action=""> <div class="search-wrap"> <input type="text" id="search"> <ul id="xiala"> </ul> <input type="button" value="go" id="sousuo"> <div id="searVal" ></div> </div> </form> </body> <script type="text/javascript"> var search=$("#search"); search.on("input",function(){ //輸入框內容改變發請求 $.ajax({ url:'a.txt', type:'GET', async:true, data:{value:$("#search").val()}, success:function(data){ var arr=data.split(','); console.log(arr); $("#xiala").html(""); $.each(arr,function(i,n){ var oLi=$("<li>"+arr[i]+"</li>"); $("#xiala").append(oLi); $("#xiala").css("display","block"); }) } }); $("#xiala").css("display","block"); //內容改變下拉框顯示 $("#searVal").html(search.val()) }) function stopPropagation(e) { if (e.stopPropagation){ e.stopPropagation(); }else{ e.cancelBubble = true; } } $(document).on('click',function(){ //點擊頁面的時候下拉框隱藏 $("#xiala").css("display","none"); }); $(document).on("click","#xiala li",function(){ //點擊下拉框選項的時候改變輸入框的值 search.val($(this).text()); $("#searVal").html($(this).text()); $("#xiala").css("display","none"); }) </script> </html>
a.txt內容:
a,b,c,d,e,f,g
1、執行速度快。2、具有很好的開放性和可擴展性。3、PHP支持多種主流與非主流的數據庫。4、面向對象編程:PHP提供了類和對象。5、版本更新速度快。6、具有豐富的功能。7、可伸縮性。8、功能全面,包括圖形處理、編碼與解碼、壓縮文件處理、xml解析等。
以上是“php+ajax如何實現仿百度查詢下拉內容功能”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。