溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了“PHP+AJAX如何實現投票器功能”,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶領大家一起研究并學習一下“PHP+AJAX如何實現投票器功能”這篇文章吧。
投票器
新建文件【 AJAX投票.html】
<html>
<head>
<script type="text/javascript">
// 這里是js代碼
function getVote(int) {
if (window.XMLHttpRequest) {
// 創建 XMLHttpRequest 對象
// IE7+, Firefox, Chrome, Opera, Safari 瀏覽器執行的代碼
xmlhttp = new XMLHttpRequest();
} else {
//IE6, IE5 瀏覽器執行的代碼
xmlhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
// 監聽響應
xmlhttp.onreadystatechange = function() {
if (xmlhttp.readyState ==4 && xmlhttp.status == 200) {
// 找到 id 為 poll 的控件
document.getElementById('poll').innerHTML = xmlhttp.responseText;
}
}
// 向PHP腳本傳遞主要參數q
xmlhttp.open("GET", "poll_vote.php?q=" + int, true);
xmlhttp.send();
}
</script>
</head>
<body>
<div id="poll">
<h4>你喜歡吃嗎?</h4>
<form>
是:<input type="radio" name="vote" value="0" onclick="getVote(this.value)"><br>
否:<input type="radio" name="vote" value="1" onclick="getVote(this.value)">
</form>
</div>
</body>
</html>創建【poll_vote.php】腳本文件
<?php
// 接收參數q
$vote = htmlspecialchars($_REQUEST['q']);
// 獲取文件中存儲的數據(這里需要在同一目錄下新建一個poll_result.txt文件)
$filename = "poll_result.txt";
$conn = file($filename);
// 將數據分割到數組
$array = explode("||", $conn[0]);
$yes = $array[0];
$no = $array[1];
$count = $array[2];
if ($vote == 0) {
$yes += 1;
$count += 1;
}
if ($vote == 1) {
$no += 1;
$count += 1;
}
// 將投票數據保存到文檔
$insertvote = $yes . '||' . $no . '||' . $count;
$fp = fopen($filename, "w");
fputs($fp, $insertvote);
fclose($fp);
?>
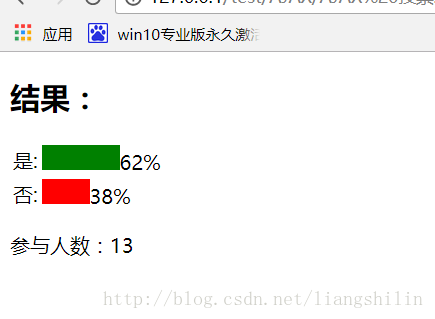
<h3>結果:</h3>
<table>
<tr>
<td>是:</td>
<td>
<span ></span><?php echo 100 * round($yes / ($yes + $no), 2); ?>%
</td>
</tr>
<tr>
<td>否:</td>
<td>
<span ></span><?php echo 100 * round($no / ($yes + $no), 2); ?>%
</td>
</tr>
</table>
<p><?php echo "參與人數:" . $count; ?></p>新建一個空白的文檔 【poll_result.txt】
此時目錄:
|-AJAX投票.html
|-poll_vote.php
|-poll_result.txt
如果不同則需修改上面相應的代碼
效果:


以上是“PHP+AJAX如何實現投票器功能”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。