溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹了如何使用Bootrap和Vue實現仿百度搜索功能,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
Vue是一套用于構建用戶界面的漸進式JavaScript框架,Vue與其它大型框架的區別是,使用Vue可以自底向上逐層應用,其核心庫只關注視圖層,方便與第三方庫和項目整合,且使用Vue可以采用單文件組件和Vue生態系統支持的庫開發復雜的單頁應用。
用Vue調用百度的搜索接口,實現簡單的搜索功能。
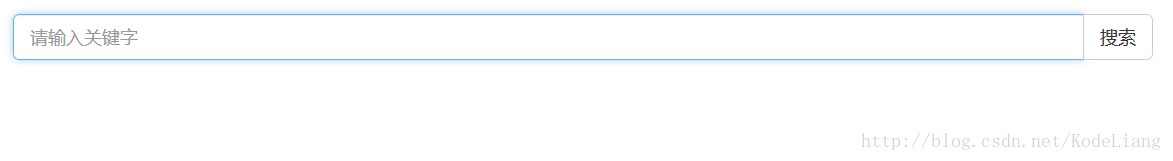
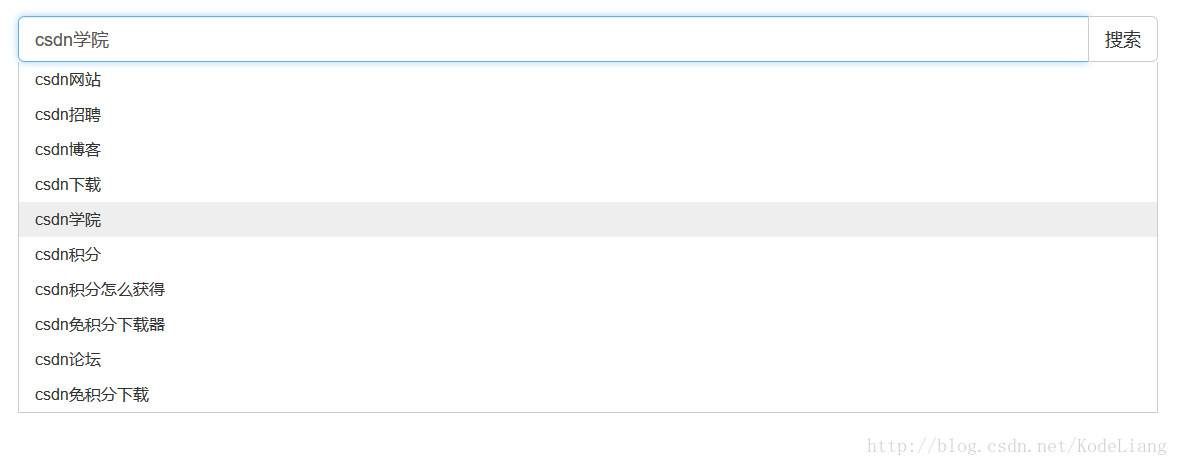
搜索框的樣式是基于Bootstrap,當然對樣式做了簡單的調整, 使之類似于百度搜索。代碼如下
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>百度搜索</title>
<style type="text/css">
.gray{
background-color: #eee;
}
.listyle{
font-size: 16px;
line-height: 35px;
padding-left: 16px;
}
.ulstyle{
border:1px solid #ccc;
border-top: none;
}
</style>
<link rel="stylesheet" type="text/css" href="bootstrap.min.css" rel="external nofollow" >
<script type="text/javascript" src="vue.js"></script>
<script type="text/javascript" src="vue-resource.js"></script>
<script type="text/javascript">
window.onload = function(){
new Vue({
el: ".container",
data: {
myData:[],
txt:"",
nowIndex:-1
},
methods:{
get:function(event){
if(event.keyCode==38 || event.keyCode==40){
return;
}
if(event.keyCode==13){
window.open("https://www.baidu.com/s?wd="+this.txt);
this.txt="";
}
this.$http.jsonp("https://sp0.baidu.com/5a1Fazu8AA54nxGko9WTAnF6hhy/su",{
wd:this.txt
},{
jsonp:"cb"
}).then(function(res){
this.myData=res.data.s
},function(res){
alert(res.status);
});
},
changeDown:function(){
this.nowIndex++;
if(this.nowIndex==this.myData.length){
this.nowIndex=0;
this.txt=this.myData[0];
}else{
this.txt=this.myData[this.nowIndex];
}
},
changeUp:function(){
this.nowIndex--;
if(this.nowIndex==-1){
this.nowIndex=this.myData.length-1;
this.txt=this.myData[this.nowIndex];
}else{
this.txt=this.myData[this.nowIndex];
}
},
mouseOver:function(n){
this.nowIndex=n;
this.txt=this.myData[this.nowIndex];
},
getMsg:function(){
window.open("https://www.baidu.com/s?wd="+this.txt);
this.txt="";
}
}
});
}
</script>
</head>
<body>
<br>
<div class="container">
<div class="input-group">
<input type="text" class="form-control input-lg" placeholder="請輸入關鍵字" v-model="txt" @keyup="get($event)" @keydown.down="changeDown()" @keydown.up="changeUp()">
<span class="input-group-btn">
<button class="btn btn-default btn-lg" type="button" @click="getMsg()">搜索</button>
</span>
</div>
<ul class="list-unstyled ulstyle" v-show="myData.length!=0">
<li v-for="item in myData" :class={gray:$index==nowIndex,listyle:true} @mouseover="mouseOver($index)" @click="getMsg()">{{item}}</li>
</ul>
</div>
</body>
</html>實現效果如下


感謝你能夠認真閱讀完這篇文章,希望小編分享的“如何使用Bootrap和Vue實現仿百度搜索功能”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。