您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關Laravel框架之blade模板怎么用,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
簡介
Blade 是 Laravel 所提供的一個簡單且強大的模板引擎。相較于其它知名的 PHP 模板引擎,Blade 并不會限制你必須得在視圖中使用 PHP 代碼。所有 Blade 視圖都會被編譯緩存成普通的 PHP 代碼,一直到它們被更改為止。這代表 Blade 基本不會對你的應用程序生成負擔。
Blade 視圖文件使用 .blade.php 做為擴展名,通常保存于 resources/views 文件夾內。
為什么要使用blade模板
容易理解,思路清晰
方便,直接可以在框架里使用,可以直觀的觀察到自己寫的代碼的樣子
對后臺數據的處理方便,blade模板和框架之間的參數傳遞實在是太方便了,可以說是隨心所欲
文檔齊全,有問題基本可以查到
適合單人開發,在完成后端實現后可以直接在blade模板里調用,寫起來順手
可以使用bootstrap等樣式來渲染頁面,可以達到一些基本的美化需求
局限性
只能做一些簡易的頁面,復雜的頁面還是前后端分離更加適合
想不出來了,它是真的好用啊!作為一個小白寫一個小型項目用這個東西真的是個神器
對模板使用的一些心得和理解
我們不去談模板的功能實現方式,我們只講使用
1、設計方式: 我們可以按照最簡單的思路來設計自己的blade模板,也就是看頁面,比方說我們設計一個個人博客,我們的導航欄和footer幾乎是不會變的,所以我們就可以先把這種每個頁面都通用的地方 獨立出來 生成一個模板,然后讓別的頁面 繼承 這個獨立出來的模板,可以理解為別的頁面都都是 基于 這個頁面來布置的
2、數據顯示: 重點來了,blade模板的參數傳遞實在是方便的很,在看文檔的時候我們不難看出,后臺在 return view 的時候可以給頁面 附帶參數 ,然后我們就可以在頁面中以 變量 的形式直接調用數據。
3、例如文檔中給的例子:

4、這是最簡單的用法,我們可以對這個方法進行拓展,我們返回的可以是一個簡單的變量,也可以是一個復雜的變量。
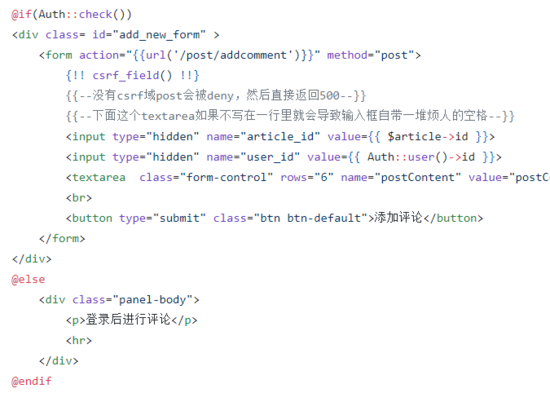
5、我們還可以在一個頁面調用一些方法,比方說框架自帶的用戶系統,我們可以在模板中直接使用方法 Auth::check()

6、這樣就對文章的評論模塊進行了實現,是不是很簡單!
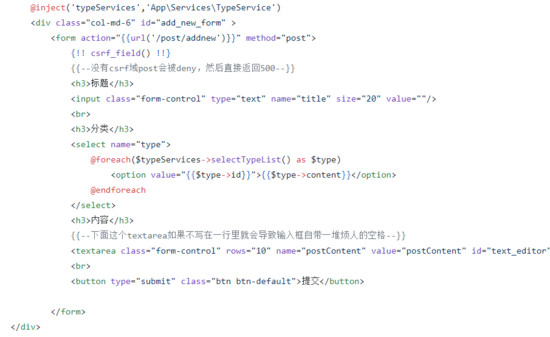
7、當然了,如果你想加入一些個人的服務,可以使用 服務注入(inject)

8、比方說我在創建一篇文章時要選擇文章所屬類別,就可以將類別服務注入進來
小技巧
上面兩條是對基本操作的簡要概述,下面我來分享一下我個人在使用blade時總結的幾個小竅門
懶人寫法
想要寫一個邏輯清晰的模板往往需要我們在創建目錄的時候下點功夫,比如使用合適的目錄結構與命名等等,但是這個過程往往讓我們很痛苦(其實這樣是值得的,因為這樣做后期維護會很方便),因為本來不是很大的一個項目,我卻把時間浪費在了給文件取名字和目錄結構構思上。所以我結合blade模板的if語句和參數傳遞,想出了一個可以在一個blade文件中完成多個頁面的寫法
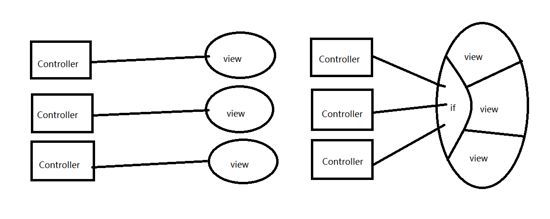
具體實現如下:在 return view 時,我們多加一個參數, route 參數,然后在blade模板文件里對route的值進行判斷,不同的方法返回的 route 值不同,這樣我們就可以通過 if 語句來進行判斷,從而選擇顯示不同的視圖。

抽象一些就是這樣,左邊是常用寫法,右邊是我們的懶人寫法
路由與參數結合
舉個最簡單的例子就是博客文章系統,具體實現:我們可以這樣設置路由
Route::get('/article-{article_id}','ArticleController@showArticle');
在頁面中這樣布置對應的文章鏈接 <a href="{{url('/article/'.$article->id)}}" rel="external nofollow" >{{ $article->title }}</a>
關于“Laravel框架之blade模板怎么用”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。