您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天就跟大家聊聊有關怎么在Laravel框架中使用Blade模板,可能很多人都不太了解,為了讓大家更加了解,小編給大家總結了以下內容,希望大家根據這篇文章可以有所收獲。
NO.1Blade模板簡介
問: 什么是Blade模板?
答: Blade模板是Laravel提供一個既簡單又強大的模板引擎;
和其他流行的PHP模板引擎不一樣,他并不限制你在視圖里使用原生PHP代碼;
所有Blade視圖頁面都將被編譯成原生的PHP代碼并緩存起來,除非你的模板文件被修改,否則不會重新編譯。
而這些都意味著Blade不會給我們增加任何負擔。
先說一下這里我們會用到的知識點
section
yield
extends
parent
問: Blade模板繼承使用的優勢在哪?為什么要使用它?
答:
Blade模板繼承的優勢在于,你寫一個管理系統或者別的系統的時候,如果某部分樣式不變,你可能會因為這個寫一個又一個頁面,就很麻煩,而且代碼量多,做的時間久,別人接手也會抓狂,代碼觀賞性不強。但是你要是用到了Blade模板繼承,你就可以省掉那些一樣板塊代碼的數量;
為什么要使用它?因為方便維護,也節省代碼量。 多說無益,我們拿出事實說話。
這里,我們先拿出一個Bootstrap的樣式,代碼如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Bootstrap與Laravel的測試集合</title>
<link rel="stylesheet" href="bootstrap/css/bootstrap.min.css" rel="external nofollow" rel="external nofollow" >
<script src="bootstrap/js/jquery.min.js"></script>
<script src="bootstrap/js/bootstrap.min.js"></script>
<style>
.fakeimg {
height: 200px;
background: #aaa;
}
</style>
</head>
<body>
<div class="jumbotron text-center" >
<h2>你好!這里是陳柴的系統</h2>
<p>這里是Laravel與Bootstrap的集合</p>
</div>
<nav class="navbar navbar-inverse">
<div class="container-fluid">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#myNavbar">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >網站名</a>
</div>
<div class="collapse navbar-collapse" id="myNavbar">
<ul class="nav navbar-nav">
<li class="@yield('index')"><a href="{{url('index')}}" rel="external nofollow" rel="external nofollow" >首頁</a></li>
<li class="@yield('login')"><a href="{{url('student')}}" rel="external nofollow" rel="external nofollow" >信息表</a></li>
</ul>
</div>
</div>
</nav>
<div class="container">
<div class="row">
<div class="col-sm-4">
<h3>關于我</h3>
<h6>我的照片:</h6>
<div class="fakeimg">這邊插入圖像</div>
<p>關于我的介紹..</p>
<h4>鏈接</h4>
<p>描述文本。</p>
<ul class="nav nav-pills nav-stacked">
<li class="active"><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >鏈接 1</a></li>
<li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >鏈接 2</a></li>
<li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >鏈接 3</a></li>
</ul>
<hr class="hidden-sm hidden-md hidden-lg">
</div>
<div class="col-sm-8">
<h3>標題</h3>
<h6>副標題</h6>
<div class="fakeimg">圖像</div>
<p>一些文本..</p>
<p>菜鳥教程,學的不僅是技術,更是夢想!!!菜鳥教程,學的不僅是技術,更是夢想!!!菜鳥教程,學的不僅是技術,更是夢想!!!</p>
<br>
<h3>標題</h3>
<h6>副標題</h6>
<div class="fakeimg">圖像</div>
<p>一些文本..</p>
<p>菜鳥教程,學的不僅是技術,更是夢想!!!菜鳥教程,學的不僅是技術,更是夢想!!!菜鳥教程,學的不僅是技術,更是夢想!!!</p>
</div>
</div>
</div>
<div class="jumbotron text-center" >
<p>底部內容</p>
</div>
</body>
</html>當然了,如果你想要使用Bootstrap的框架,那你實現要把Bootstrap框架的文件下載好,然后存放于public目錄下,才能使用。
然后我們在view目錄下創建一個名為Bstp.blade.php的視圖,將上面Bootstrap的代碼復制過去。
做到這,我們繼續在view目錄下午創建一個目錄,命名為Bstp,在往里面寫入一個文件,命名為Bstp.blade.php
這個時候,我們就要思考怎么才能繼承這個模板了。這個很簡單,只需要用到上面我們提到的那幾個單詞知識點即可。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>@yield('title')</title>
<link rel="stylesheet" href="bootstrap/css/bootstrap.min.css" rel="external nofollow" rel="external nofollow" >
<script src="bootstrap/js/jquery.min.js"></script>
<script src="bootstrap/js/bootstrap.min.js"></script>
<style>
.fakeimg {
height: 200px;
background: #aaa;
}
</style>
</head>
<body>
@section('jumbotron')
<div class="jumbotron text-center" >
<h2>你好!這里是陳柴的系統</h2>
<p>這里是Laravel與Bootstrap的集合</p>
</div>
@show
@section('nav')
<nav class="navbar navbar-inverse">
<div class="container-fluid">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#myNavbar">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >網站名</a>
</div>
<div class="collapse navbar-collapse" id="myNavbar">
<ul class="nav navbar-nav">
<li class="@yield('index')"><a href="{{url('index')}}" rel="external nofollow" rel="external nofollow" >首頁</a></li>
<li class="@yield('login')"><a href="{{url('student')}}" rel="external nofollow" rel="external nofollow" >信息表</a></li>
</ul>
</div>
</div>
</nav>
@show
@section('box')
<div class="container">
<div class="row">
<div class="col-sm-4">
<h3>關于我</h3>
<h6>我的照片:</h6>
<div class="fakeimg">這邊插入圖像</div>
<p>關于我的介紹..</p>
<h4>鏈接</h4>
<p>描述文本。</p>
<ul class="nav nav-pills nav-stacked">
<li class="active"><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >鏈接 1</a></li>
<li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >鏈接 2</a></li>
<li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >鏈接 3</a></li>
</ul>
<hr class="hidden-sm hidden-md hidden-lg">
</div>
<div class="col-sm-8">
<h3>標題</h3>
<h6>副標題</h6>
<div class="fakeimg">圖像</div>
<p>一些文本..</p>
<p>菜鳥教程,學的不僅是技術,更是夢想!!!菜鳥教程,學的不僅是技術,更是夢想!!!菜鳥教程,學的不僅是技術,更是夢想!!!</p>
<br>
<h3>標題</h3>
<h6>副標題</h6>
<div class="fakeimg">圖像</div>
<p>一些文本..</p>
<p>菜鳥教程,學的不僅是技術,更是夢想!!!菜鳥教程,學的不僅是技術,更是夢想!!!菜鳥教程,學的不僅是技術,更是夢想!!!</p>
</div>
</div>
</div>
@show
@section('footer')
<div class="jumbotron text-center" >
<p>底部內容</p>
</div>
@show
</body>
</html>@section(‘nav')
…
@show
@show
這里代表的是一個繼承某個代碼塊的開始以及結束,section開始,show結束,nav定義這個可以修改的代碼塊名字。方便子模板調用。
@yield(‘title')
這里和上面的定義差不多,唯一不同的是,他是不可擴展的,也就是說,原來這個div有多大,你就只能多大,而上面那個不一樣,他的內容只要超過了原本的div,那么原本的div會隨之增大
。@extends(‘Bstp')
這個代表著,你這個子模板繼承于誰,我這里寫的是這個子模板繼承于view目錄下的Bstp.blade.php。
@parent
這個代表著,把你原本的一起繼承過來,覆蓋。
說了這么多,如果還不理解,那咱們就行動證明
首先,我們驗證第一個@extends
然后,打開我們view目錄下的Bstp目錄里的Bstp.blade.php文件,然后輸入@extends,并且給他賦予一個控制器和路由
子模板代碼如下:
@extends('Bstp')//繼承自view目錄下的Bstp.blade.php控制器代碼如下:
namespace App\Http\Controllers;
class StudentController extends Controller
{
public function index()
{
return view('Bstp.Bstp');//這里指的是返回view目錄下Bstp目錄下的Bstp
}
}路由如下:
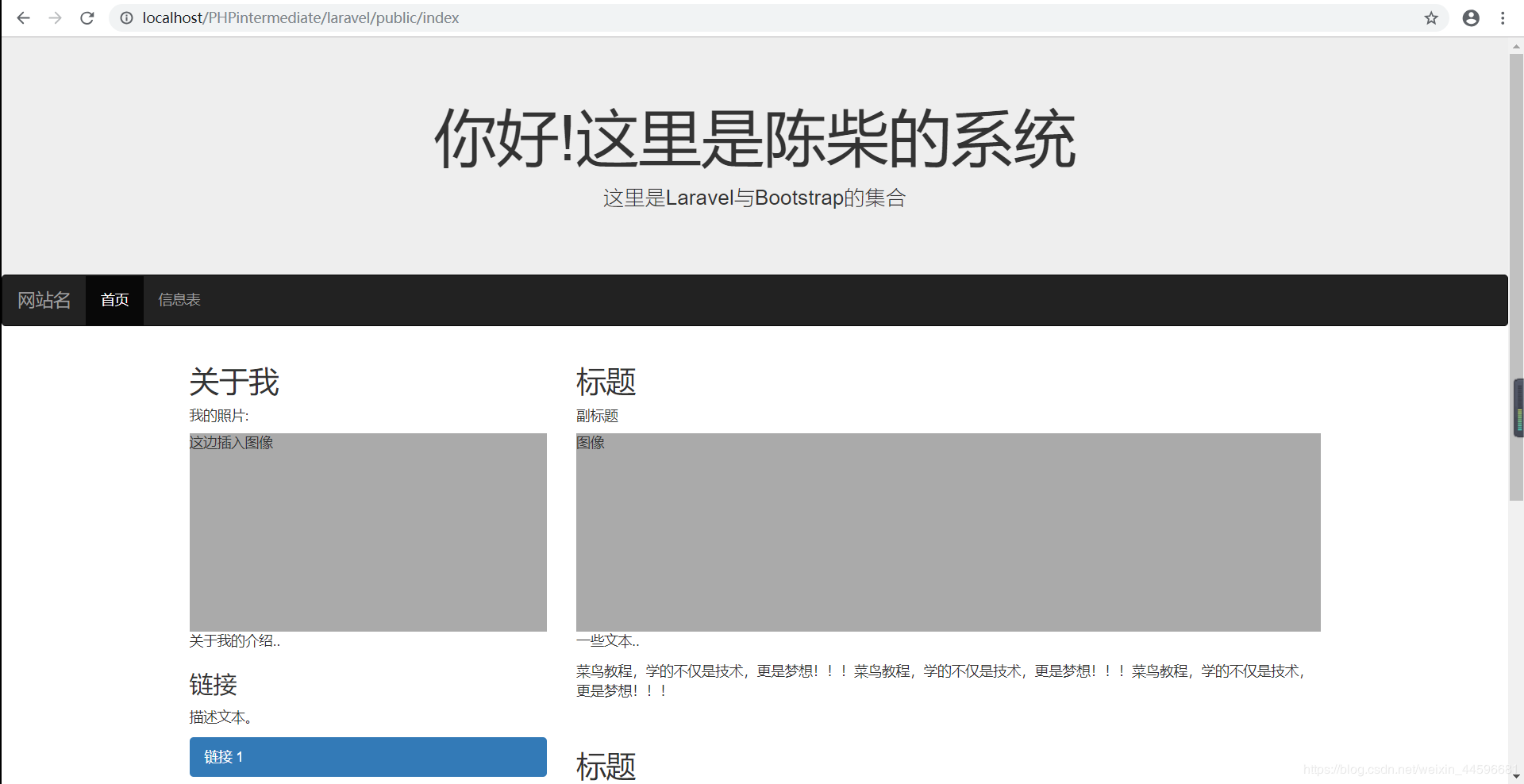
Route::get('index',['as'=>'index','uses'=>'StudentController@index']);然后我們輸入index,獲得效果如下
這里,我們是不是已經輸出出來了?
(這里有個點值得注意,因為我在<title></title>里輸入了@yield(‘title'),然后在,Bstp下又給他賦了個值,叫首頁,所以標題就是首頁)
然后如果我們想要把中間那塊“關于我”,“標題”,“鏈接”,去掉怎么辦?
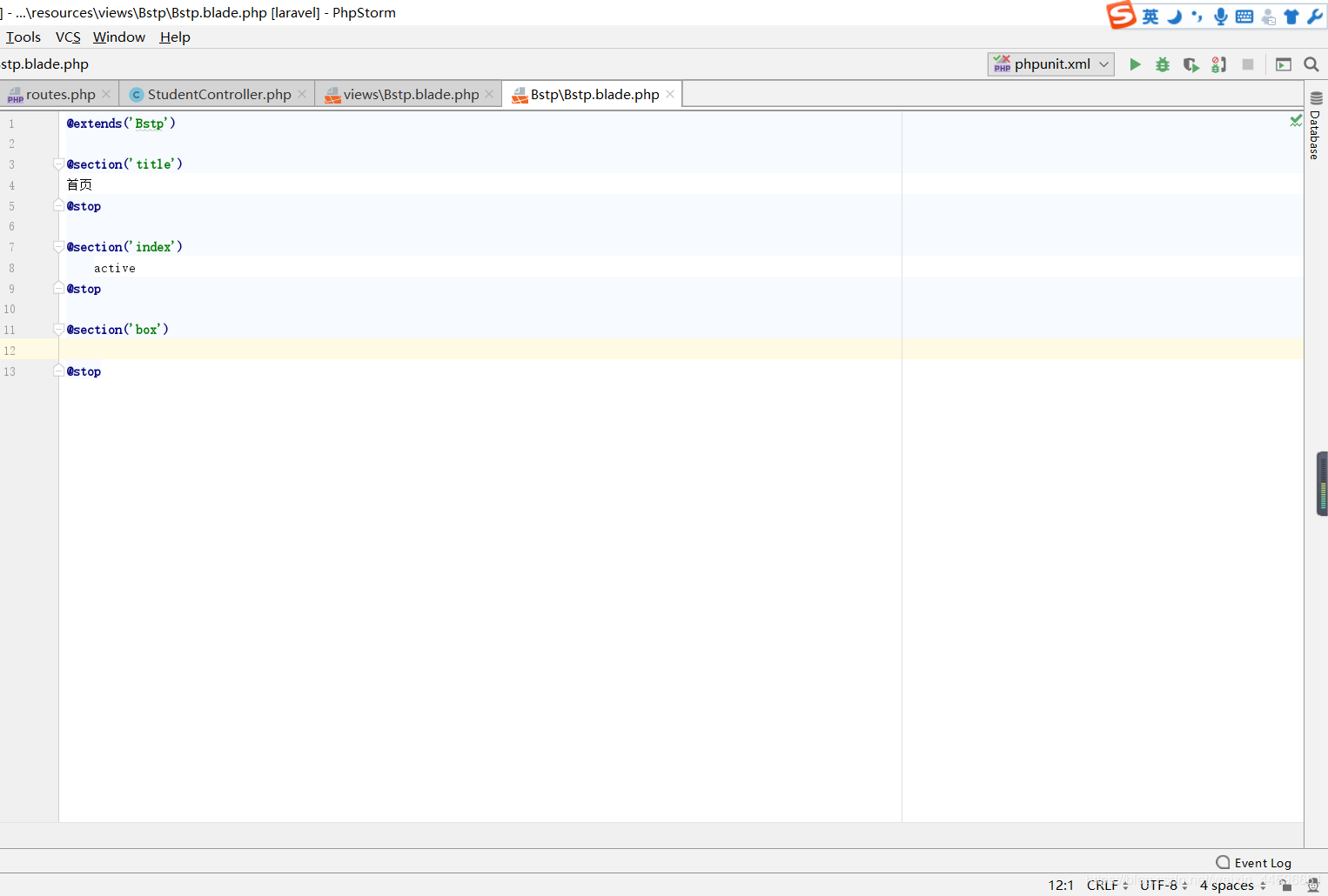
好,那么我們只需要,在Bstp.blade.php文件里(Bstp下的),輸入一個空的
@section('box')
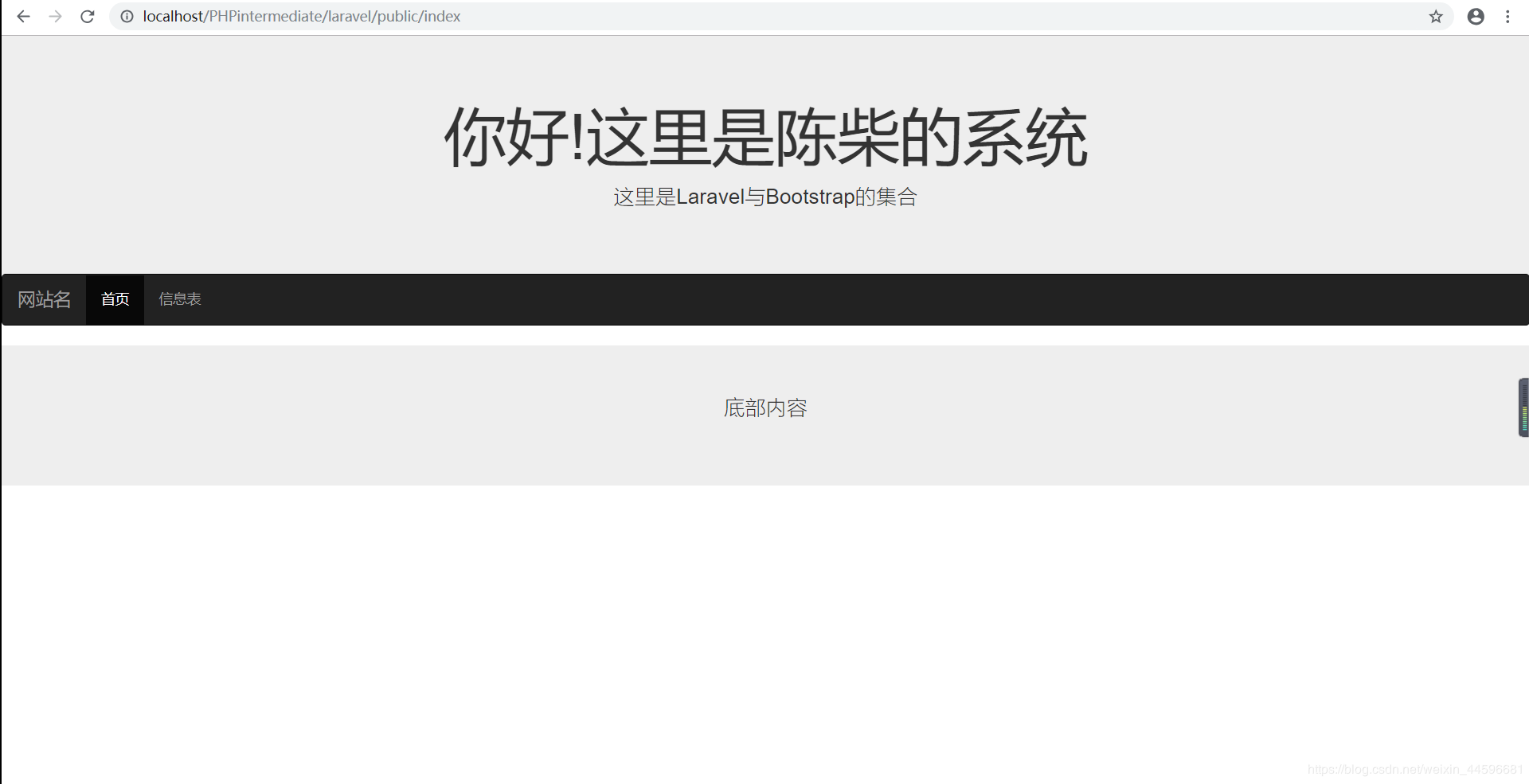
@stop即可,效果如下:

你們看,是不是沒有了?
那么好,問題又來了,有的小伙伴想在原來的基礎上再新增一點東西,能讓這個不消失,而且也能顯示新增的東西,要怎么辦呢?
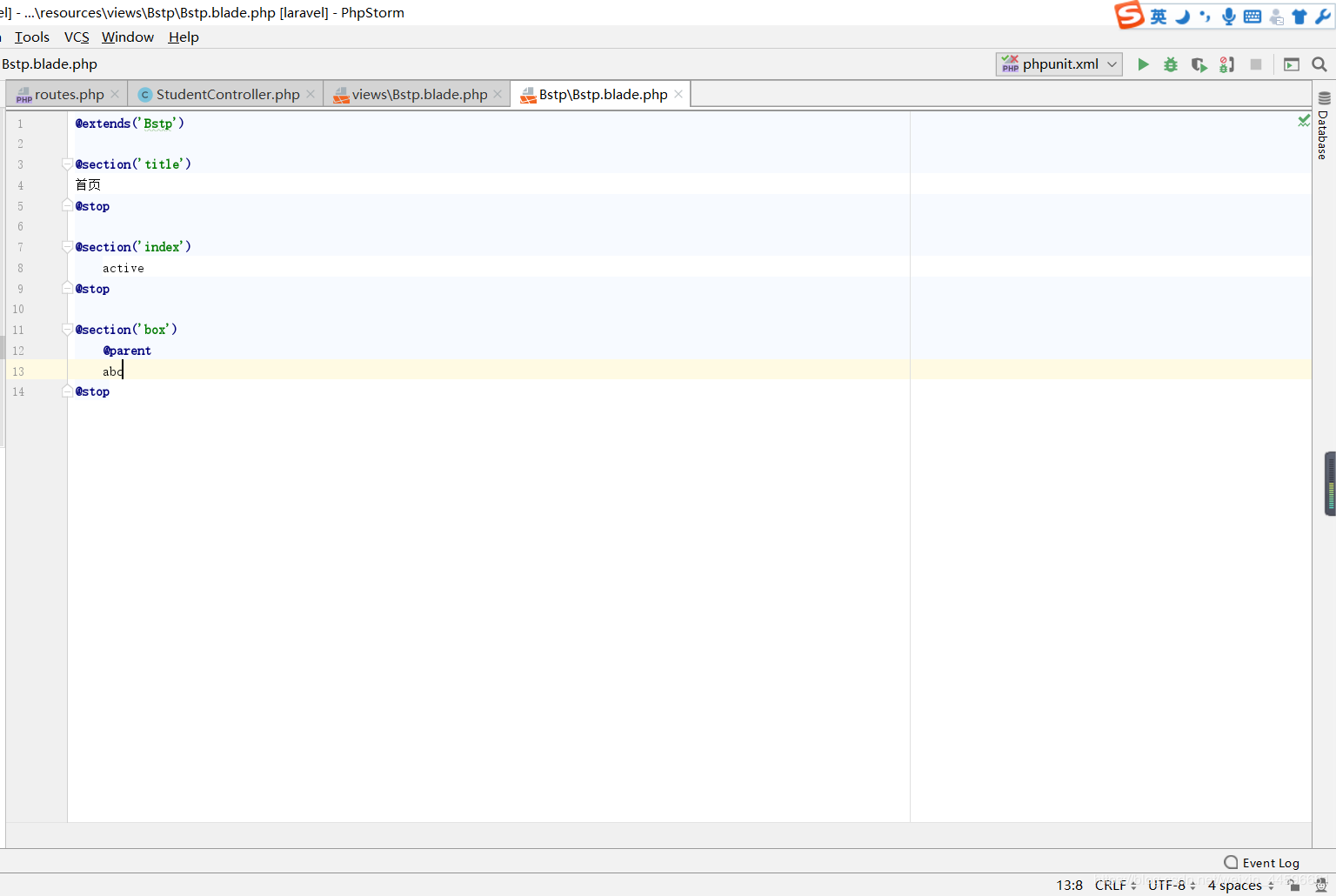
這個問題僅僅只需要一個@parent
如下:

看完上述內容,你們對怎么在Laravel框架中使用Blade模板有進一步的了解嗎?如果還想了解更多知識或者相關內容,請關注億速云行業資訊頻道,感謝大家的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。