溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
今天就跟大家聊聊有關怎么在Laravel框架中利用ajax實現一個二級聯動功能,可能很多人都不太了解,為了讓大家更加了解,小編給大家總結了以下內容,希望大家根據這篇文章可以有所收獲。
1、html頁面:
<div class="form-group">
<label for="rule">過期規則:</label>
<select name="rule" id="rule" class="form-control" >
<option value="0" rule_id="0">請選擇規則</option>
@foreach($rules as $rule)
<option value="{{ $rule->value }}" rule_id="{{ $rule->id }}">{{ $rule->name }}</option>
@endforeach
</select>
<label for="time">過期倍數:</label>
<select name="time" id="time" class="form-control" >
<option value="0">請選擇倍數</option>
</select>
<span id="auto"></span>
</div>過期規則是在頁面加載時,便已經從數據表中取出來放進去了:
$projects = Project::all();
$rules = Rule::all();
return view('key.create', compact('projects', 'rules'));2、ajax代碼:
$("#rule").change(function() {
$.post("{{ url('key/createTime') }}/"+$(this).find("option:selected").attr("rule_id"), {
"_token": "{{ csrf_token() }}"
}, function(data) {
$("#time").html("<option value='0' name='time'>請選擇倍數</option>");
if(data.value == 0) { // 當選擇請選擇規則時,不會向下執行
return false;
}
$.each(data, function(i, time) {
$("#time").append("<option value='" + time.value + "'>" + time.value + "</option>");
});
$("#time").append("<option id='auto_time'>自定義</option>");
});
});當過期規則改變時,將id傳到createTime()方法中
3、createTime()方法:
public function createTime($rule_id)
{ // 當選中的為請選擇規則時,自己拼一個數據,當success時,判斷
if ($rule_id == 0) {
return ['id'=>0, 'value'=>0, 'rule_id'=>0];
}
$times = Rule::find($rule_id)->time;
return $times;
}對$times的處理:rule和time表是一對多的關系:
public function time()
{
return $this->hasMany(\App\Model\Time::class, 'rule_id', 'id');
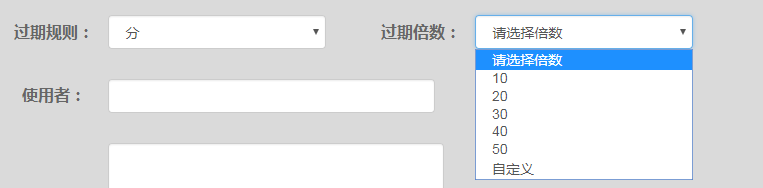
}4、效果:


看完上述內容,你們對怎么在Laravel框架中利用ajax實現一個二級聯動功能有進一步的了解嗎?如果還想了解更多知識或者相關內容,請關注億速云行業資訊頻道,感謝大家的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。