您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇文章為大家展示了怎么在微信小程序中發送訂閱消息 ,內容簡明扼要并且容易理解,絕對能使你眼前一亮,通過這篇文章的詳細介紹希望你能有所收獲。
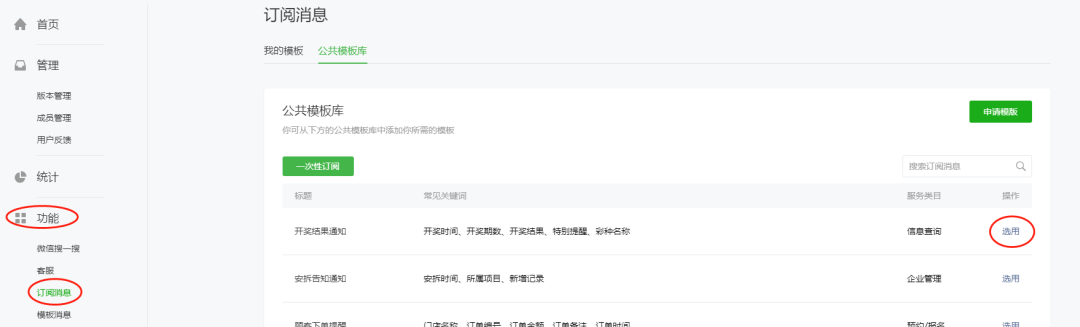
首先是要獲取template_id,也就是模板 ID。
這個在小程序后臺的公共模板庫找到適用的模板選用,之后到我的模板中復制系統分配的模板 ID即可。如果沒找到合適的,就需要自己申請模板,3 - 7 天審核期。

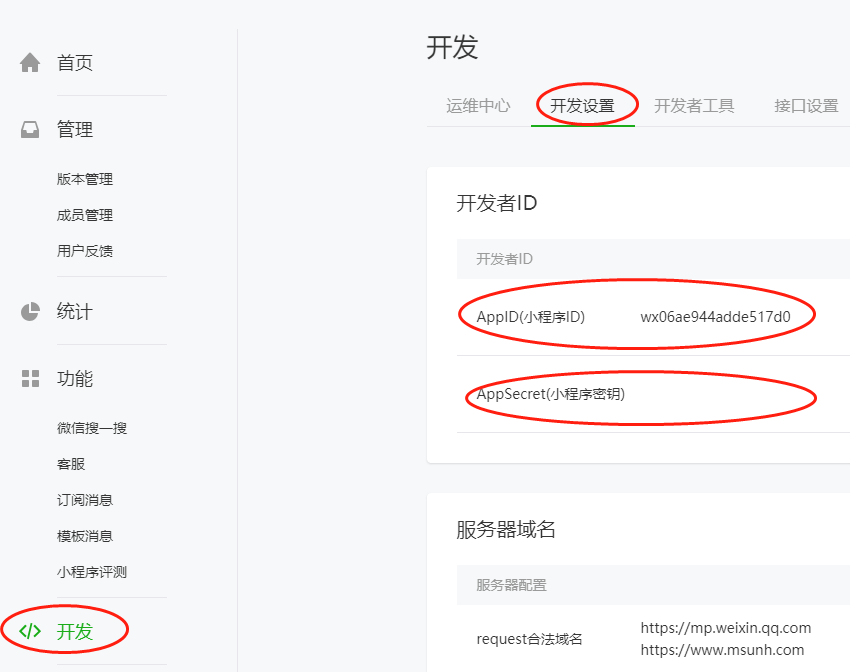
然后就是小程序的 AppId 和 AppSecret,獲取方式在小程序后臺的開發功能中找到開發設置,保存 ID 和秘鑰。

這里需要注意的是AppSecret只有在第一次生成的時候會顯示,之后不再明文顯示,這個需要開發者自己保存好,如果泄露或者忘記密匙重置即可。
至于 openid 的獲取這里就不做具體說明了。
3、授權接收
發送前需要接受者授權接收該類訂閱消息,否則訂閱消息是無法下發,代碼很簡單,調用官方的訂閱接口:
wx.requestSubscribeMessage({
tmplIds: ['template_id'], // 此處可填寫多個模板 ID,但低版本微信不兼容只能授權一個
success (res) {
console.log('已授權接收訂閱消息')
}
})拉起的授權框是這樣的,但是截止發文之前,開發者工具是無法調用接口,只能在真機上運行,無奈。

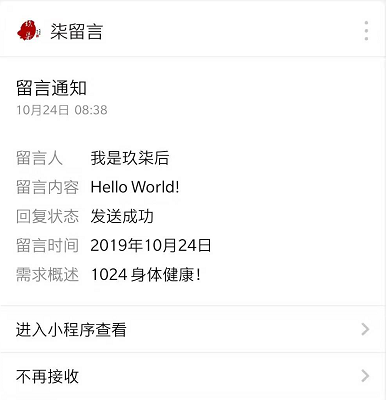
4、下發訂閱消息
下發消息調用subscribeMessage.send ,分為云調用和 https 調用,云調用比較簡單,免去了 access_token 的獲取:
const cloud = require('wx-server-sdk')
cloud.init()
exports.main = async (event, context) => {
try {
const result = await cloud.openapi.subscribeMessage.send({
touser: 'OPENID',
page: 'index',
data: {
name3: {
value: '我是玖柒后'
},
thing4: {
value: 'Hello World!'
},
phrase1: {
value: "發送成功!"
},
date5: {
value: "發送成功!"
},
thing2: {
value: "1024 身體健康!"
}
},
templateId: 'TEMPLATE_ID'
})
console.log(result)
return result
} catch (err) {
console.log(err)
return err
}
}然后在服務器端發起請求,請求地址:
https://api.weixin.qq.com/cgi-bin/message/subscribe/send?access_token=token
在這之前先獲取小程序全局唯一后臺接口調用憑據(access_token),這就用到了之前保存的 AppId 和 AppSecret。
// 小程序 appID 和 appSecret 獲取 token
function getAccessToken($appid, $appsecret)
{
$url = 'https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid=' . $appid . '&secret=' . $appsecret;
$html = file_get_contents($url);
$output = json_decode($html, true);
$access_token = $output['access_token'];
return $access_token;
}雖然看起來稍微有點復雜,但其實也只要向服務器發送一個請求就可以了,獲取和調用都由服務器處理,收到的消息和模板消息差不多。

上述內容就是怎么在微信小程序中發送訂閱消息 ,你們學到知識或技能了嗎?如果還想學到更多技能或者豐富自己的知識儲備,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。