您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
ASP.NET中怎么實現實時圖表,相信很多沒有經驗的人對此束手無策,為此本文總結了問題出現的原因和解決方法,通過這篇文章希望你能解決這個問題。
系統整體架構采用了B/S三層結構模式,將系統分為用戶界面層(也稱為表現層)、業務邏輯層(也稱為功能層)和數據庫服務層(也稱為數據層),開發平臺則采用了.NET Framework,有效地降低了系統對客戶機的要求,避免了在客戶機上分發應用程序與版本控制的困難。
● 用戶界面層: 用戶界面采用的是ASP.NET技術。ASP.NET技術的應用增強了系統的通用性,客戶端只需安裝IE或Netscape等任一款瀏覽器,無需加載任何組件。
● 業務邏輯層: 采用了.NET Framework調用OWC的技術,能夠根據用戶的要求快速取得數據庫中的數據動態生成圖表。系統能夠支持復雜的檢索條件,檢索速度快,響應時間短。
● 數據庫服務層:數據庫服務層可采用任何一款關系型數據庫。在本項目中,筆者使用的是SQL Server,它能與.NET Framework無縫集成。數據庫存取技術則采用了ADO.NET。
下文我們將著重介紹業務邏輯層的實現方法。
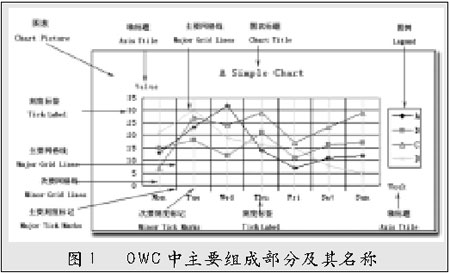
圖表元素簡介
一張完整的圖表由若干個元素組成,我們必須對它們有所了解,才能隨心所欲、充分自如地對圖表進行全方位的控制,也才能更好地理解本程序。筆者制作了一張簡易的圖表,在圖中標注了程序涉及到的主要部位和元素的名稱,借此幫助讀者掌握OWC以及理解本文所引用的代碼。
使用OWC組件
在這一節里所涉及的源代碼摘自于《化纖產品及其原料市場分析系統》,該系統在Window 2000/XP簡體中文專業版、.NET Framewrok 1 .0環境下通過。使用OWC組件的步驟如下:
1. 在當前目錄中新建一個存放圖表文件的子目錄chart,同時把對該目錄的“修改”權限賦予ASP.NET賬戶。具體步驟如下:用鼠標右鍵單擊chart目錄名,選擇“屬性”菜單項,在彈出的“Chart”屬性對話框中單擊“安全”選項卡,再單擊“添加”按鈕,找到ASP.NET賬戶,賦予“修改”權限,單擊“確定”按鈕結束。這樣,ASP.NET就可以在chart目錄中寫入圖表文件了。
2. 定義一個服務器端的Image圖像控件,該圖像的屬性imageURL將在程序末尾被指向動態生成的圖表文件,因此在這里無需為它賦值。
復制代碼 代碼如下:
< asp:image id=“imgChart” Width=“500” Height=“300” Visible=“False” Runat=“server”>< /asp:image>
3. 添加OWC引用。
在使用OWC之前,首先必須將OWC的引用加入到“解決方案資源管理器”中。具體步驟如下:打開“解決方案資源管理器”面板,鼠標右鍵單擊“引用”,選擇“添加引用”菜單,在彈出的“添加引用”對話框中單擊“COM”卡片,找到“Microsoft Office Web Components 9.0”,單擊“選擇”和“確定”按鈕,OWC就被添加到了引用中。
4. 定義OWC空間,并在該空間中加入一個OWC圖表owcChart。
復制代碼 代碼如下:
Dim owcChartSpace As OWC.ChartSpace = New OWC.ChartSpace()
Dim owcChart As OWC.WCChart = owcChartSpace.Charts.Add
5. 用SQL檢索條件進行數據庫檢索,并將檢索結果以RecordSet數據集的方式賦給owcChart。
OWC只支持RecordSet數據集,不支持DataSet數據集,因此在檢索時不能使用sqlCommand、sqlDataAdapter等對象,只能使用RecordSet對象進行檢索。
復制代碼 代碼如下:
'打開connection連接
ConnADO.Open(connectionString)
RecordsetADO.ActiveConnection = ConnADO
'設置游標為靜態游標
RecordsetADO.CursorType = ADODB.CursorTypeEnum.adOpenStatic
RecordsetADO.CursorLocation = ADODB.CursorLocationEnum.adUseClient
'變量strSQL中存放了標準SQL檢索條件
RecordsetADO.Open(strSQL)
然后將RecordSet數據集賦給OWC對象:
復制代碼 代碼如下:
owcChartSpace.DataSource = RecordsetADO
在本例中,我們假定用SQL語句檢索出的數據共有三個字段:產品、日期和價格。這三個字段的值分別與圖表中的曲線、分類(X)軸和數值(Y)軸的數據一一對應。
6. 確定曲線類型,并確定區別不同曲線的字段名。
首先確定曲線類型為平滑曲線。
復制代碼 代碼如下:
owcChart.Type = OWC.ChartChartTypeEnum.chChartTypeSmoothLine
OWC支持在同一張圖表中顯示兩條以上的曲線。因此我們必須給出區別不同曲線的依據,這個依據就是“產品”字段的取值。具體地說,“產品”字段中有幾個不同的取值,就會生成幾條不同的曲線。
復制代碼 代碼如下:
owcChart.SetData(OWC.ChartDimensionsEnum.chDimSeriesNames, 0, “產品”)
7. 確定分類(X)軸標簽與數值(Y)軸標簽所對應的字段。
首先需要定義owcSeries為OWC的曲線集合,然后遍歷圖表中的每一條曲線,將“日期”字段的值賦給分類(X)軸作為X軸刻度標簽,將“價格”字段的值賦給數值(Y)軸作為Y軸刻度標簽。如果我們能夠確定圖表中只有一條曲線,也可以省略遍歷的過程,但這樣無疑會降低程序的通用性。
復制代碼 代碼如下:
Dim owcSeries As OWC.WCSeries
For Each owcSeries In owcChart.SeriesCollection
owcSeries.SetData(OWC.ChartDimensionsEnum.chDimCategories, 0, “日期”)
owcSeries.SetData(OWC.ChartDimensionsEnum.chDimValues, 0, “價格”)
Next
8. 對坐標軸的屬性進行設置。
這部分代碼通過對坐標軸標題的文字內容、顏色、大小、主要和次要刻度線及其標簽、主要和次要網絡線等方面的設置美化圖表。讀者如果對本段代碼中的概念有些模糊,可以參考前一部分提供的那張圖表。具體設置方法請參見以下代碼。
復制代碼 代碼如下:
'先定義axis為坐標軸集合
Dim axis As OWC.WCAxis
'遍歷坐標軸集合
For Each axis In owcChart.Axes
'顯示軸標題
axis.HasTitle = True
'先對分類(X)軸進行設置
If axis.Type=OWC.ChartAxisTypeEnum.
chCategoryAxis Then
axis.HasTickLabels = True
'顯示X軸刻度標簽
axis.Position = OWC.ChartAxisPositionEnum.chAxisPositionBottom
'標簽的顯示位置
axis.Title.Font.Color =”blue”
'X軸的標題文字顏色
axis.Title.Font.Size = “9”
'X軸的標題文字大小
axis.Title.Caption = “日期范圍”
'X軸的標題文字內容
Else
'對數值(Y)軸進行設置
axis.MajorGridlines.Line.Color = “silver”
'Y軸主要網絡線的顏色
axis.MajorTickMarks = OWC.ChartTickMarkEnum.chTickMarkNone
'不顯示Y軸主要刻度標記
axis.HasTickLabels = True
'顯示Y軸刻度標簽
axis.Title.Font.Color = “blue”
'Y軸的標題文字顏色
axis.Title.Font.Size = “9”
'Y軸的標題文字大小
axis.Title.Caption=“價格(千元/噸)”
'Y軸的標題文字內容
End If
Next
9. 以GIF圖像格式輸出圖表,并將圖像文件名賦給Image控件。
復制代碼 代碼如下:
'用隨機數來生成隨機文件名
Randomize()
Dim nFileNameSuffix As Integer
Dim sFileNameSuffix As String
nFileNameSuffix = 100000 * Rnd()
sFileNameSuffix = System.Convert.ToString(nFileNameSuffix)
'以GIF格式輸出圖表,大小為500*300,圖表的文件名為:polyesterprice_隨機數.gif,存放在chart子目錄中
owcChartSpace.ExportPicture(MapPath(“chart/PolyesterPrice_”) + sFileNameSuffix + “.gif”, “gif”, 500, 300)
'將Image控件的URL指向該圖表文件
imgChart.ImageUrl=“chart/PolyesterPrice_” + sFileNameSuffix + “.gif”
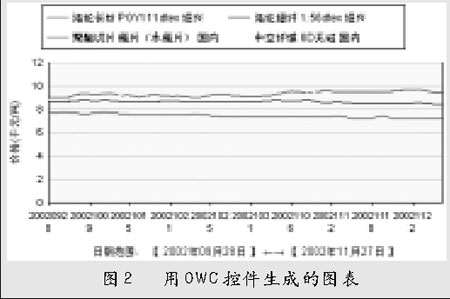
通過以上九個步驟,我們就完成了一個實時數據庫圖表的生成與顯示。在此需要指出的是,以上的九個步驟只是生成一張圖表必不可少的基本過程,通過設置OWC的其他屬性可以更好、更精確地控制圖表的生成與顯示方式,如圖例、線條的粗細與顏色、坐標軸刻度線及標簽的顯示頻度、網絡線等。這部分筆者不再介紹,請參見本文第四部分的源代碼。
本文代碼生成的圖表效果請見下圖。

優化
上文中所有實時生成的圖表文件都存放在chart文件夾中,由于采用了隨機文件名的方式,因此這些文件不會互相覆蓋。但是如此日積月累,越來越多的文件不僅占用了硬盤空 間,也妨礙了管理,降低了性能。我們能不能在程序中自動刪除以前的圖表文件呢?答案是肯定的。我們只要在代碼文件的Page_Load()函數中放置如下一段代碼,程序運行的時候,就會自動刪除當日以前的文件。這樣,chart文件夾中存放的就總是當日生成的圖表文件,從而有效地避免了文件垃圾。
'先取得chart文件夾中的文件列表
Dim fileEntries() As String = System.IO.Directory.GetFiles(MapPath(“chart”))
Dim sFile As String
'遍歷文件列表
For Each sFile In fileEntries
'將文件的生成日期與系統日期相比,如果是當日以前生成的文件,刪除它
If DateTime.Compare(System.IO.File.GetCreationTime(sFile).AddDays(1), DateTime.Now) < 0 Then
System.IO.File.Delete(sFile)
End If
Next
看完上述內容,你們掌握ASP.NET中怎么實現實時圖表的方法了嗎?如果還想學到更多技能或想了解更多相關內容,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。