您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這期內容當中小編將會給大家帶來有關ASP.NET中如何使用BulletedList列表控件,文章內容豐富且以專業的角度為大家分析和敘述,閱讀完這篇文章希望大家可以有所收獲。
BulletedList 控件創建一個無序或有序(編號)的項列表,它們分別呈現為 HTML UL 或 OL 標記。可以指定項、項目符號或編號的外觀,可以靜態定義列表項或通過將控件綁定到數據來定義列表項,也可以在用戶單擊項時作出響應。
對于ASP.NET 1.x里要動態顯示Bulledted List時,要么自己利用HTML的<ol>或<ul>元素構造,要么就是“殺雞用牛刀”的動用Repeater來顯示。前者過于死板,后者過于Overkill,也許微軟聽到這種聲音,于是ASP.NET 2.0總算搞了個BulletedList出來了。這控件雖然給人不太多注意,但卻看得出微軟確實是在乎“用戶需求”的。BulletedList控件的主要屬性有BulletStyle、DisplayMode、Items和主要事件Click。
BulletStyle:項目符號編號樣式值,對應著System.Web.UI.WebControls.BulletStyle枚舉類型值。其共有以下10種選擇項:
1.Circle:表示項目符號編號樣式設置為“○”空圈圈。
2.CustomImage:表示項目符號編號樣式設置為自定義圖片,其圖片由BulletImageUrl屬性指定。
3.Disc:表示項目符號編號樣式設置為“●”實圈圈。
4.LowerAlpha:表示項目符號編號樣式設置為小寫字母格式。如a、b、c、d等26個小寫英文字母。
5.LowerRoman:表示項目符號編號樣式設置為小寫羅馬數字格式。如i、ii、iii、iv等小寫的羅馬數字。
6.NotSet:表示不設置項目符號編號樣式。此時將以Disc樣式為默認樣式顯示。
7.Numbered:表示設置項目符號編號樣式為數字格式。如1、2、3、4等數字格式。
8.Square:表示設置項目符號編號樣式為“■”實體黑方塊。
9.UpperAlpha:表示設置項目符號編號樣式為大寫字母格式。如A、B、C、D等26個大寫英文字母。
10.UpperRoman:表示設置項目符號編號樣式為大寫羅馬數字格式。如I、II、III、IV等大寫的羅馬數字。
DisplayMode:顧名思義為顯示模式,對應著System.Web.UI.WebControls.BulletedListDisplayMode枚舉類型值。其共有以下三種選擇項:
1. Text:表示以純文本形式來表現項目列表。
2. HyperLink:表示以超鏈接形式來表現項目列表。鏈接文字為某個具體項ListItem的Text屬性,鏈接目標為ListItem的Value屬性。
3. LinkButton:表示以服務器控件LinkButton形式來表現項目列表。此時每個ListItem項都將表現為LinkButton,同時以Click事件回發到服務器端進行相應操作。
Items:該屬性對應著System.Web.UI.WebControls.ListItem對象集合。項目符號編號列表中的每一個項均對應一個ListItem對象。ListItem對象有四個主要屬性:
Enabled:該項是否處于激活狀態。默認為True。
Selected:該項是否處于選定狀態。默認為True。
Text:該項的顯示文本。
Value:該項的值。
Click:該事件在BulletedList控件的DisplayMode處于LinkButton模式下,并BulletedList控件中的某項被點擊時觸發。觸發時將被點擊項在所有項目列表中的索引號(從0開始)作為傳回參數傳回服務器端。
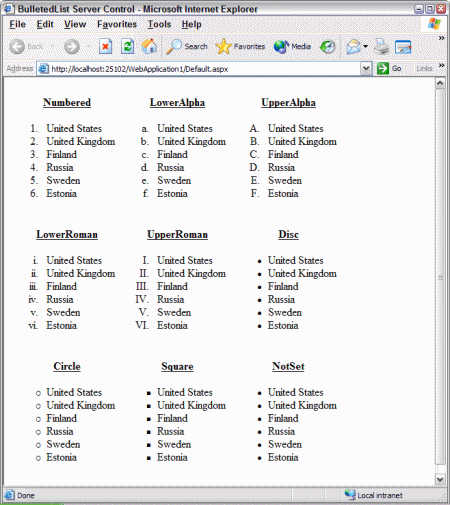
BulletedList顯示如下:

同樣,下面以三種DisplayMode情況作三個簡單示例,以便更好理解BulletedList的各種屬性方法和應用。
1.Text顯示模式:
此種模式最為簡單,僅僅提供項目列表的顯示而以。其表現代碼為:
復制代碼 代碼如下:
<asp:BulletedList ID="BulletedList1" BulletStyle="Circle" runat="server">
<asp:ListItem>Item #1</asp:ListItem>
<asp:ListItem Text="Item #2"></asp:ListItem>
<asp:ListItem Text="Item #3" Value="Item #3"></asp:ListItem>
</asp:BulletedList>
當然,也可以通過數據綁定來實現數據顯示,做法類似下面HyperLink的數據綁定操作。
2.LinkButton顯示模式:
這里只簡要說明其數據綁定的數據顯示操作。
復制代碼 代碼如下:
<asp:BulletedList ID="BulletedList1" runat="server" DataSourceID="SqlDataSource1"
DataTextField="ProductName" DataValueField="ProductID" DisplayMode="LinkButton">
</asp:BulletedList>
<asp:SqlDataSource ID="SqlDataSource1" runat="server" ConnectionString="<%$ ConnectionStrings:NorthwindConnectionString %>"
SelectCommand="SELECT TOP 10 [ProductID], [ProductName] FROM [Products]">
</asp:SqlDataSource>
3.HyperLink顯示模式:
各項以超連接顯示
當然啦,對于BelletedList控件我們用得最多是用它做列表顯示,比如網頁頭部的菜單欄,或從數據庫中動態讀取某列的全部字段而加以綁定顯示,今天做項目恰好碰到讀取數據庫中材質全部字段的問題,想到用此控件;具體實現如下;
前臺顯示:
復制代碼 代碼如下:
<div id="stuff">
<asp:BulletedList ID="blMQ" runat="server" DataSourceID="sdsMQ" DataTextField="MQ_Name" DataValueField="id" DisplayMode="LinkButton" Width="98%" Height="62px" OnClick="blMQ_Click">
</asp:BulletedList>
<div>
<asp:SqlDataSource ID="sdsMQ" runat="server" SelectCommand="select * from Product_MaterialQ" ConnectionString="Data Source=computer\sa;Initial Catalog=Go24k_Shop;user id=sa;password=123456;">
</asp:SqlDataSource>
后臺主要代碼:
復制代碼 代碼如下:
protected void blMQ_Click(object sender, BulletedListEventArgs e)
{
ListItem List = blMQ.Items[e.Index];
Response.Redirect("/Member/AddCustomer.aspx?id=" + List.Value.Trim());
}
最后在前臺頁面頂部<head></head>部分加個樣式如下:
[/code]
<style type="text/css">
#stuff ul{list-style:none;margin:0px;}
#stuff ul li{float:left;margin:0 10px}
</style>
[/code]
上述就是小編為大家分享的ASP.NET中如何使用BulletedList列表控件了,如果剛好有類似的疑惑,不妨參照上述分析進行理解。如果想知道更多相關知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。