您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
當程序中有大量的數據需要展示時,就需要用到 ListView 啦。ListView 允許用戶通過手指上下滑動的方式將屏幕外的數據滾動到屏幕內,同時屏幕上原有的數據則會滾動出屏幕。
1 基本用法
布局文件中加入 ListView:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
>
<ListView
android:id="@+id/list"
android:layout_width="match_parent"
android:layout_height="match_parent">
</ListView>
</LinearLayout>
這里將寬度和高度都設置為 match_parent,這樣 ListView 就會占據了整個布局的空間。
活動代碼:
public class MainActivity extends AppCompatActivity {
private String[] data = {"暹羅貓", "布偶貓", "折耳貓", "短毛貓", "波斯貓", "藍貓", "森林貓", "孟買貓","緬因貓","埃及貓","伯曼貓","緬甸貓","新加坡貓","美國短尾貓","巴厘貓"};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ArrayAdapter<String> adapter = new ArrayAdapter<String>(
MainActivity.this, android.R.layout.simple_list_item_1, data);
((ListView) findViewById(R.id.list)).setAdapter(adapter);
}
}
ListView 是用于展示大量數據的,這些數據可以一般是來源于服務端,實際是由具體的應用場景來決定。這里我們就使用了一個簡單的 data 數組來模擬。
數組中的數據需要借助適配器來傳遞。Android 中提供了很多適配器的實現類,其中最好用的就是 ArrayAdapter。它可以通過泛型來指定要適配的數據類型,然后在構造函數中把要適配的數據傳入即可。ArrayAdapter 有多個構造函數的重載,我們應該根據實際情況選擇最合適的一種。
我們使用了 android.R.layout.simple_list_item_1作為 ListView 子項布局的 id,這是一個 Android內置的布局文件,里面只有一個 TextView,用于顯示一段文本。

ListView 示例
2 定制界面
現在讓 ListView 可以顯示更加豐富的內容。
準備好一組圖片,分別對應上面提供的每一種貓,我們要讓這些貓的名稱旁邊都有一張圖。
首先定義一個實體類,作為 ListView 適配器的適配類型:
public class Cat {
/**
* 名字
*/
private String name;
/**
* 圖片 ID
*/
private int imageId;
public Cat(String name, int imageId) {
this.name = name;
this.imageId = imageId;
}
public String getName() {
return name;
}
public int getImageId() {
return imageId;
}
}
我們為 ListView 的子項建一個自定義的布局,在 layout 目錄下新建 cat_item.xml :
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<ImageView
android:id="@+id/image"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<TextView
android:id="@+id/name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:layout_marginLeft="10dp" />
</LinearLayout>
在這個布局中,我們定義了一個 ImageView 用于顯示貓的圖片,又定義了一個 TextView 用于顯示貓的名稱。
接著創建一個自定義的適配器,這個適配器繼承 ArrayAdapter,并將泛型指定為 Cat 類:
public class CatAdapter extends ArrayAdapter<Cat> {
private int resourceId;
public CatAdapter(Context context, int resource, List<Cat> objects) {
super(context, resource, objects);
resourceId = resource;
}
@NonNull
@Override
public View getView(int position, View convertView, ViewGroup parent) {
Cat cat = getItem(position);//獲取當前項的實例
View view = LayoutInflater.from(getContext()).inflate(resourceId, parent, false);
((ImageView) view.findViewById(R.id.image)).setImageResource(cat.getImageId());
((TextView) view.findViewById(R.id.name)).setText(cat.getName());
return view;
}
}
CatAdapter 重寫了 ArrayAdapter 的一組構造函數,用于將上下文、ListView 子項布局的 id 和數據都傳遞進來。另外又重寫了 getView() 方法,這個方法在每個子項被滾動到屏幕內時會被調用。在 getView 方法中,首先通過 getItem() 方法得到當前項的 Cat 實例,然后使用
LayoutInflater 來為這個子項加載傳入的布局。inflate() 的第三個參數表示不添加父布局,因為這個 View 一旦有了父布局之后,就不能再添加到 ListView 中咯。
最后修改活動類的代碼:
private List<Cat> cats = new ArrayList<>();
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
init();
CatAdapter adapter = new CatAdapter(MainActivity.this, R.layout.cat_item, cats);
((ListView) findViewById(R.id.list)).setAdapter(adapter);
}
/**
* 初始化數據
*/
private void init() {
cats.add(new Cat("暹羅貓", R.drawable.cat1));
cats.add(new Cat("布偶貓", R.drawable.cat2));
cats.add(new Cat("蘇格蘭折耳貓", R.drawable.cat3));
cats.add(new Cat("英國短毛貓", R.drawable.cat4));
cats.add(new Cat("波斯貓", R.drawable.cat5));
cats.add(new Cat("俄羅斯藍貓", R.drawable.cat6));
cats.add(new Cat("美國短毛貓", R.drawable.cat7));
cats.add(new Cat("異國短毛貓", R.drawable.cat8));
cats.add(new Cat("挪威森林貓", R.drawable.cat9));
cats.add(new Cat("孟買貓", R.drawable.cat10));
cats.add(new Cat("緬因貓", R.drawable.cat11));
cats.add(new Cat("埃及貓", R.drawable.cat12));
}
我們在 onCreate() 方法中創建了 CatAdapter 對象,并將 CatAdapter 作為適配器傳遞給了ListView 。

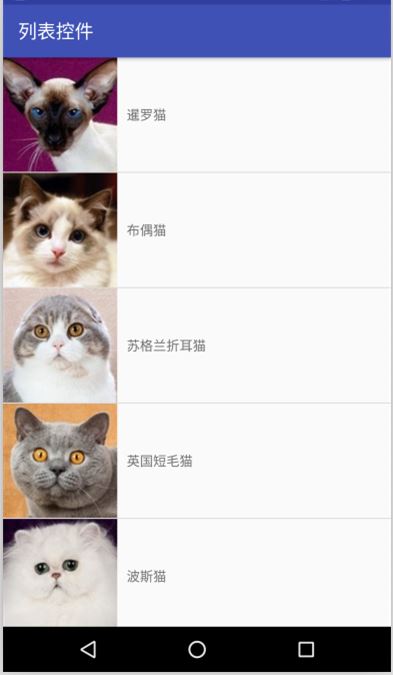
定制 ListView 界面
3 提升運行效率
目前運行效率是很低的,有以下原因:
我們可以這樣解決:
public class CatAdapter extends ArrayAdapter<Cat> {
private int resourceId;
public CatAdapter(Context context, int resource, List<Cat> objects) {
super(context, resource, objects);
resourceId = resource;
}
@NonNull
@Override
public View getView(int position, View convertView, ViewGroup parent) {
Cat cat = getItem(position);//獲取當前項的實例
View view;
ViewHolder viewHolder;
if (convertView == null) {
view = LayoutInflater.from(getContext()).inflate(resourceId, parent, false);
viewHolder = new ViewHolder();
viewHolder.image = (ImageView) view.findViewById(R.id.image);
viewHolder.name = (TextView) view.findViewById(R.id.name);
view.setTag(viewHolder);//保存
} else {
view = convertView;
viewHolder = (ViewHolder) view.getTag();//取出
}
viewHolder.image.setImageResource(cat.getImageId());
viewHolder.name.setText(cat.getName());
return view;
}
private class ViewHolder {
ImageView image;
TextView name;
}
}
4 點擊事件
我們來實踐在 ListView 中響應用戶的點擊事件。為活動類的 onCreate 方法新增以下代碼:
listView.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
Cat cat = cats.get(position);
Toast.makeText(MainActivity.this, cat.getName(), Toast.LENGTH_SHORT).show();
}
});
這里為 ListView 注冊了一個監聽器,當用戶點擊了 ListView 中的任一個子項時就會回調
onItemClick() 方法,在這個方法中可以通過 position 參數判斷用戶點擊的是哪一個子項。

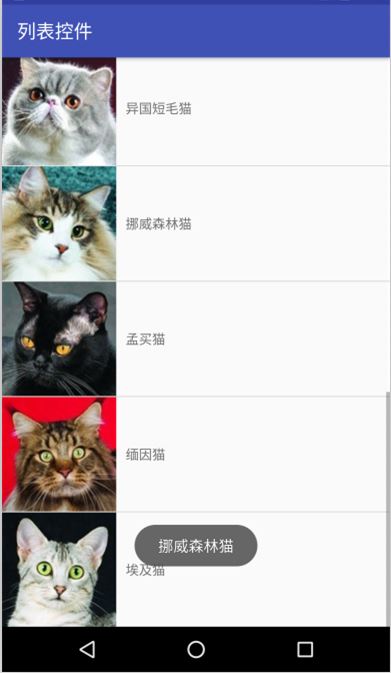
點擊 ListView 子項
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。