您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天就跟大家聊聊有關什么是SignalR Self Host+MVC等多端消息推送服務,可能很多人都不太了解,為了讓大家更加了解,小編給大家總結了以下內容,希望大家根據這篇文章可以有所收獲。
一、概述
由于項目需要,最近公司項目里有個模塊功能,需要使用到即時獲得審批通知;原本的設計方案是使用ajax對服務器進行定時輪詢查詢,剛剛開始數據量和使用量不大的時候還好,后來使用量的增加和系統中各種業務的復雜度增加,服務器的壓力也越來越大,于是我想使用消息推送的方式替換掉ajax輪詢查詢,當有審批提交時,調用推送方法,將消息推送到下一審批人那,這樣就減低了服務器的壓力。
Signal 是微軟支持的一個運行在.NET平臺上的 html websocket 框架。它出現的主要目的是實現服務器主動推送消息到客戶端頁面,這樣客戶端就不必重新發送請求或使用輪詢技術來獲取消息。而且SignalR的兼容性也是很強大的,這里不在多言。既然選擇了SignalR,那么就開始干吧!
我的想法是將SignalR做成一個自托管的服務,和我們的b/s項目分離出來,這樣的好處是,1、推送服務不依賴于iis,就算iis掛了,我們的推送服務還可以正常運行;2、我們可以多平臺調用這個推送服務,多個項目都可以同時使用;
二、創建服務端
廢話不多說了,我也是第一次寫博客,介紹完業務場景和構思,我們就開始擼碼吧。
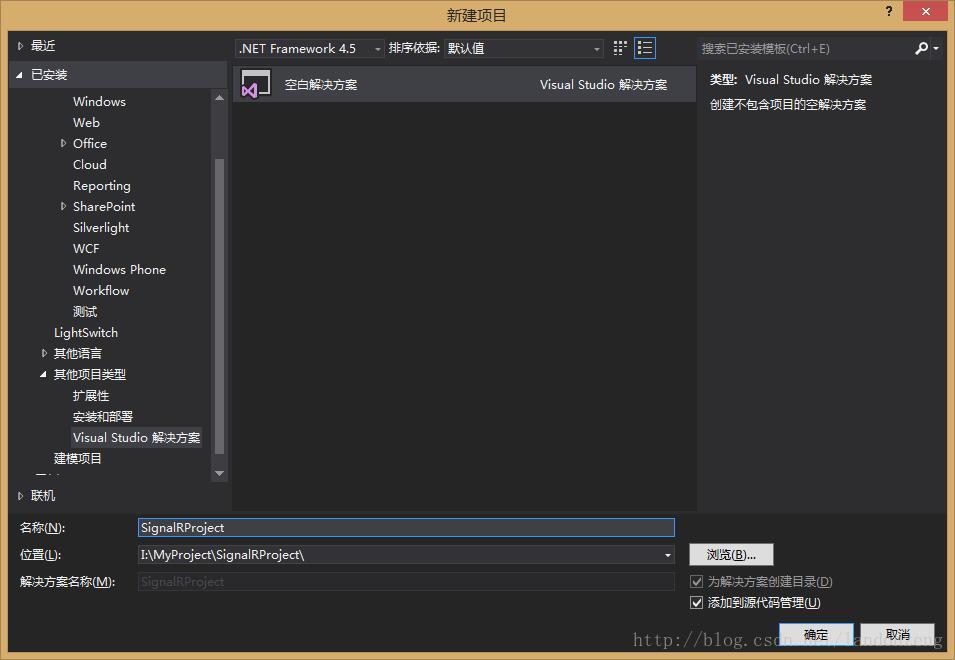
1、用VS創建一個名為 "SignalRProject" 的解決方案;

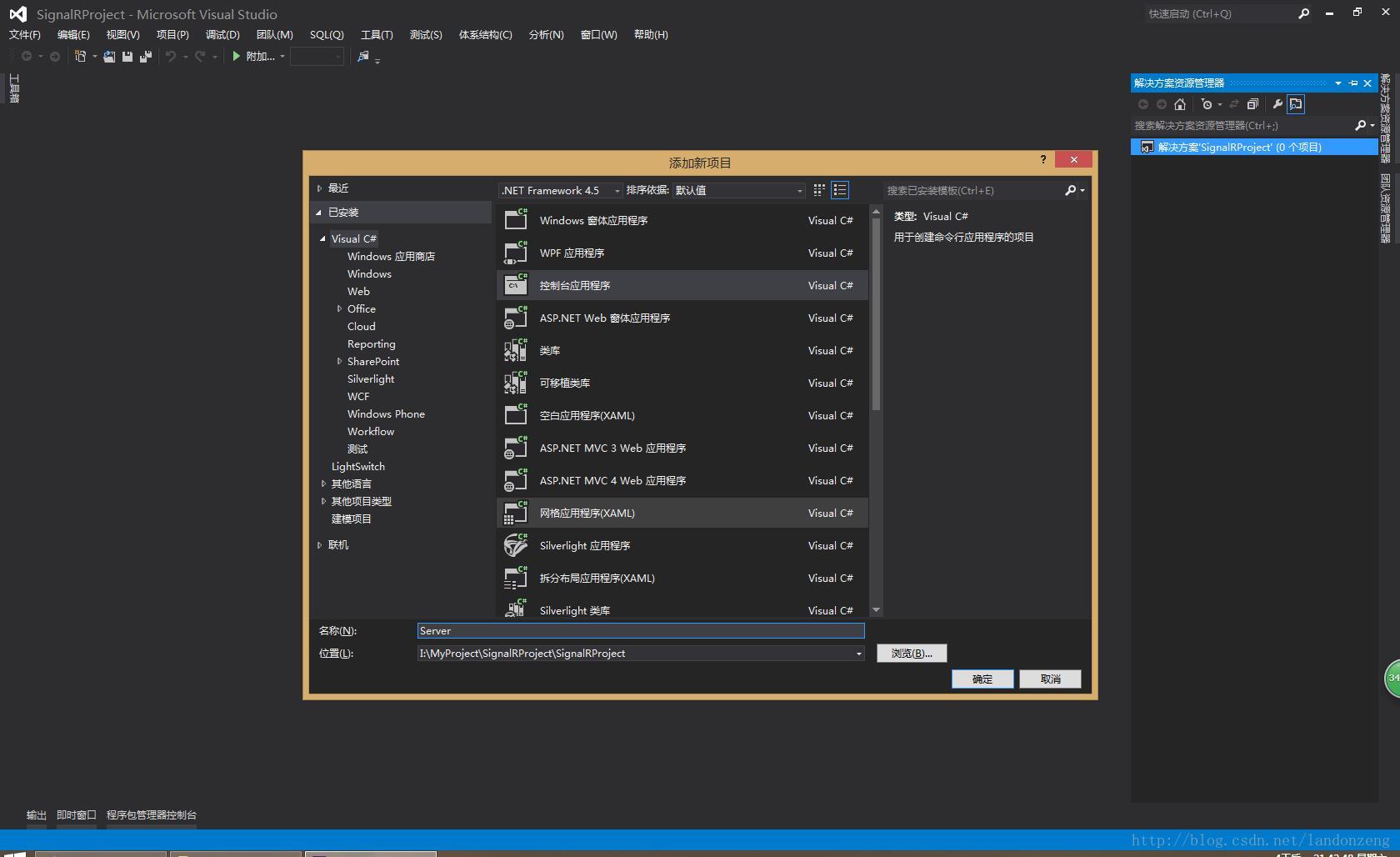
2、在 SignalRProject解決方案下新建一個名為Server的控制臺

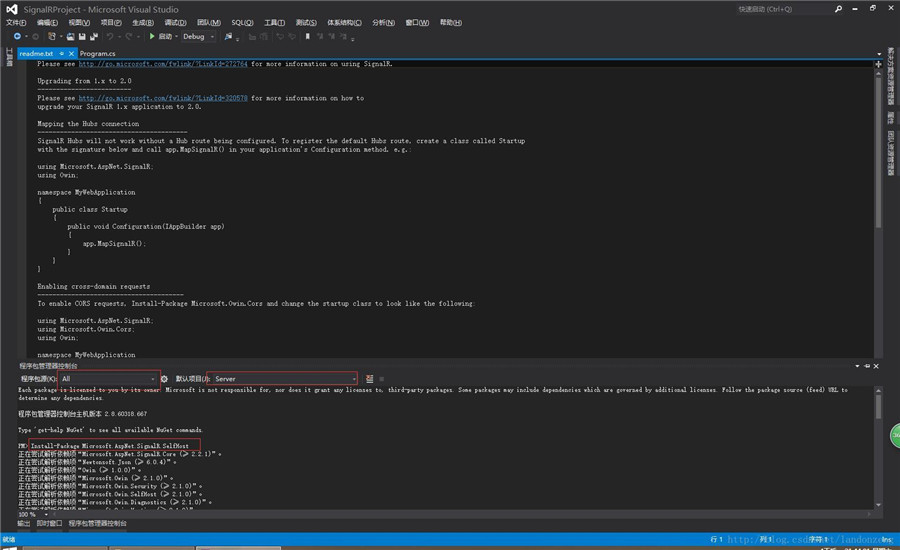
3、在程序包管理器控制臺,輸入如下命令
Install-Package Microsoft.AspNet.SignalR.SelfHost

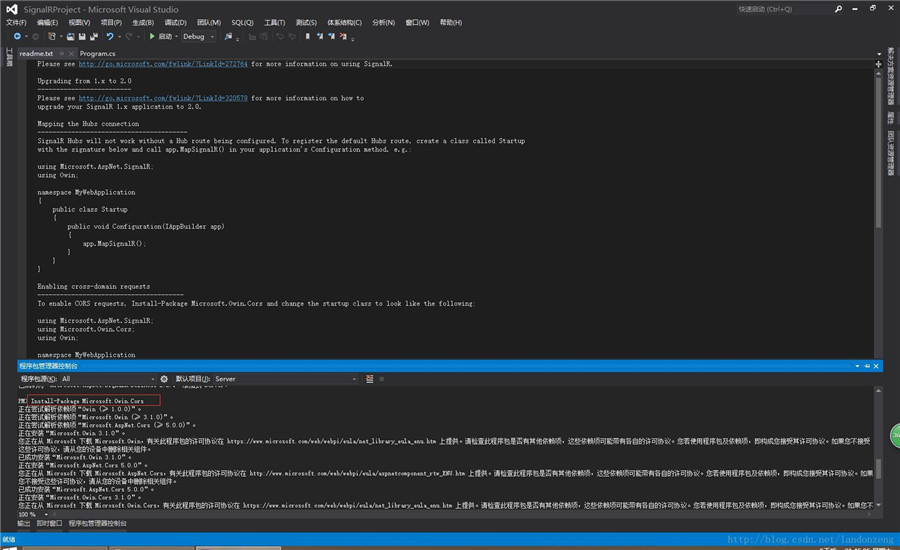
4、輸入如下命令:
Install-Package Microsoft.Owin.Cors

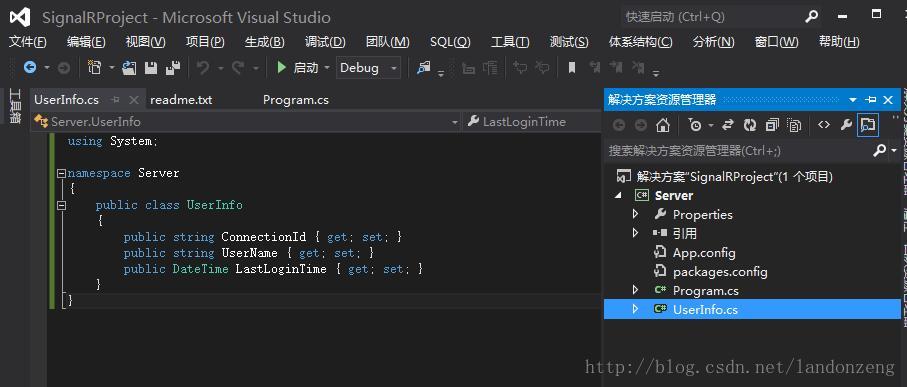
5、在Server控制臺中添加UserInfo類,代碼如下
using System;
namespace Server
{
public class UserInfo
{
public string ConnectionId { get; set; }
public string UserName { get; set; }
public DateTime LastLoginTime { get; set; }
}
}
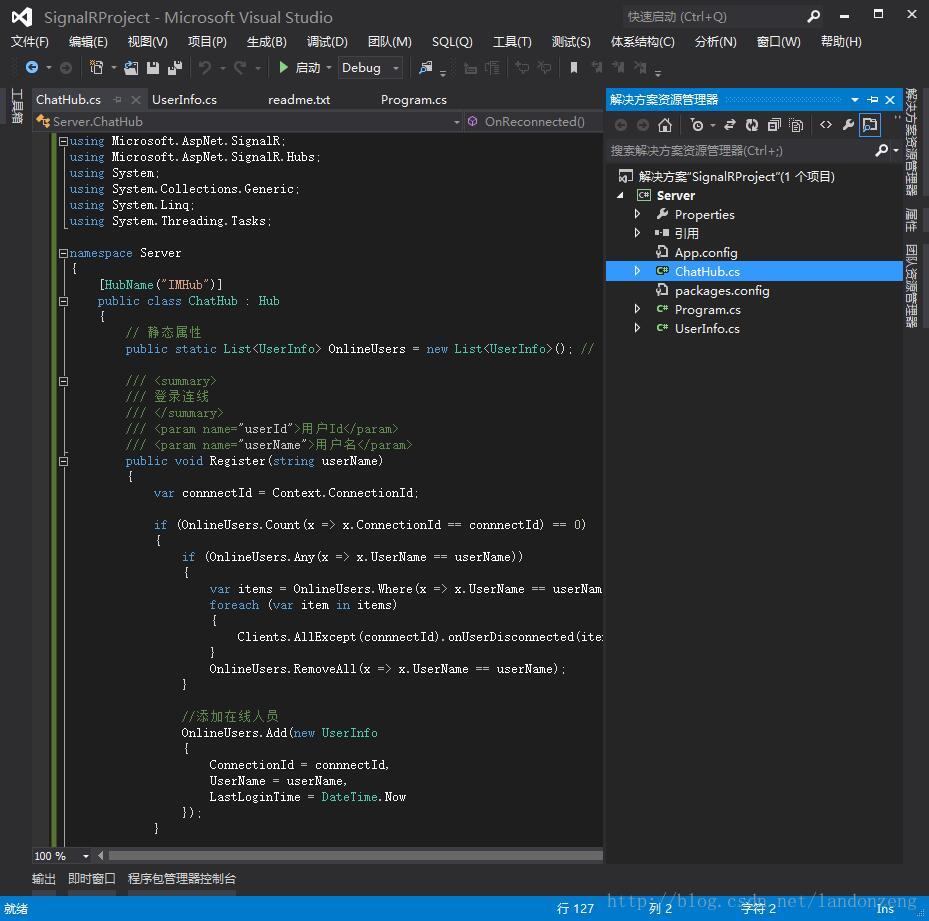
6、在Server控制臺中添加ChatHub類,代碼如下
using Microsoft.AspNet.SignalR;
using Microsoft.AspNet.SignalR.Hubs;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
namespace Server
{
[HubName("IMHub")]
public class ChatHub : Hub
{
// 靜態屬性
public static List<UserInfo> OnlineUsers = new List<UserInfo>(); // 在線用戶列表
/// <summary>
/// 登錄連線
/// </summary>
/// <param name="userId">用戶Id</param>
/// <param name="userName">用戶名</param>
public void Register(string userName)
{
var connnectId = Context.ConnectionId;
if (OnlineUsers.Count(x => x.ConnectionId == connnectId) == 0)
{
if (OnlineUsers.Any(x => x.UserName == userName))
{
var items = OnlineUsers.Where(x => x.UserName == userName).ToList();
foreach (var item in items)
{
Clients.AllExcept(connnectId).onUserDisconnected(item.ConnectionId, item.UserName);
}
OnlineUsers.RemoveAll(x => x.UserName == userName);
}
//添加在線人員
OnlineUsers.Add(new UserInfo
{
ConnectionId = connnectId,
UserName = userName,
LastLoginTime = DateTime.Now
});
}
// 所有客戶端同步在線用戶
Clients.All.onConnected(connnectId, userName, OnlineUsers);
}
/// <summary>
/// 發送私聊
/// </summary>
/// <param name="toUserId">接收方用戶連接ID</param>
/// <param name="message">內容</param>
public void SendPrivateMessage(string toUserName, string message)
{
var fromConnectionId = Context.ConnectionId;
var toUser = OnlineUsers.FirstOrDefault(x => x.UserName == toUserName);
var fromUser = OnlineUsers.FirstOrDefault(x => x.ConnectionId == fromConnectionId);
if (toUser != null )
{
Clients.Client(toUser.ConnectionId).receivePrivateMessage(fromUser.UserName, message);
Clients.Client(toUser.ConnectionId).receivePrivateMessage(message);
}
else
{
//表示對方不在線
Clients.Caller.absentSubscriber();
}
}
public void Send(string name, string message)
{
//Clients.All { get; } // 代表所有客戶端
//Clients.AllExcept(params string[] excludeConnectionIds); // 除了參數中的所有客戶端
//Clients.Client(string connectionId); // 特定的客戶端,這個方法也就是我們實現端對端聊天的關鍵
//Clients.Clients(IList<string> connectionIds); // 參數中的客戶端
//Clients.Group(string groupName, params string[] excludeConnectionIds); // 指定客戶端組,這個也是實現群聊的關鍵所在
//Clients.Groups(IList<string> groupNames, params string[] excludeConnectionIds);參數中的客戶端組
//Clients.User(string userId); // 特定的用戶
//Clients.Users(IList<string> userIds); // 參數中的用戶
Console.WriteLine("ConnectionId:{0}, InvokeMethod:{1}", Context.ConnectionId, "Send");
Clients.All.addMessage(name, message);
}
/// <summary>
/// 連線時調用
/// </summary>
/// <returns></returns>
public override Task OnConnected()
{
Console.WriteLine("客戶端連接,連接ID是:{0},當前在線人數為{1}", Context.ConnectionId, OnlineUsers.Count+1);
return base.OnConnected();
}
/// <summary>
/// 斷線時調用
/// </summary>
/// <param name="stopCalled"></param>
/// <returns></returns>
public override Task OnDisconnected(bool stopCalled)
{
var user = OnlineUsers.FirstOrDefault(u => u.ConnectionId == Context.ConnectionId);
// 判斷用戶是否存在,存在則刪除
if (user == null)
{
return base.OnDisconnected(stopCalled);
}
Clients.All.onUserDisconnected(user.ConnectionId, user.UserName); //調用客戶端用戶離線通知
// 刪除用戶
OnlineUsers.Remove(user);
Console.WriteLine("客戶端斷線,連接ID是:{0},當前在線人數為{1}", Context.ConnectionId, OnlineUsers.Count);
return base.OnDisconnected(stopCalled);
}
public override Task OnReconnected()
{
return base.OnReconnected();
}
}
}
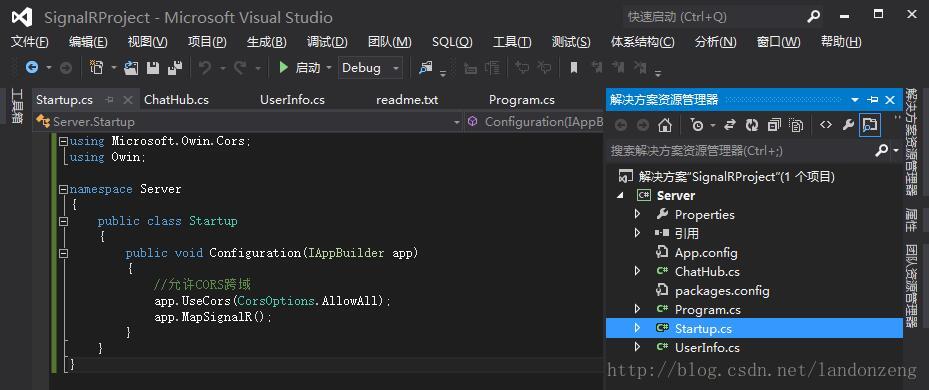
7、在Server控制臺中添加Startup類,代碼如下
using Microsoft.Owin.Cors;
using Owin;
namespace Server
{
public class Startup
{
public void Configuration(IAppBuilder app)
{
//允許CORS跨域
app.UseCors(CorsOptions.AllowAll);
app.MapSignalR();
}
}
}
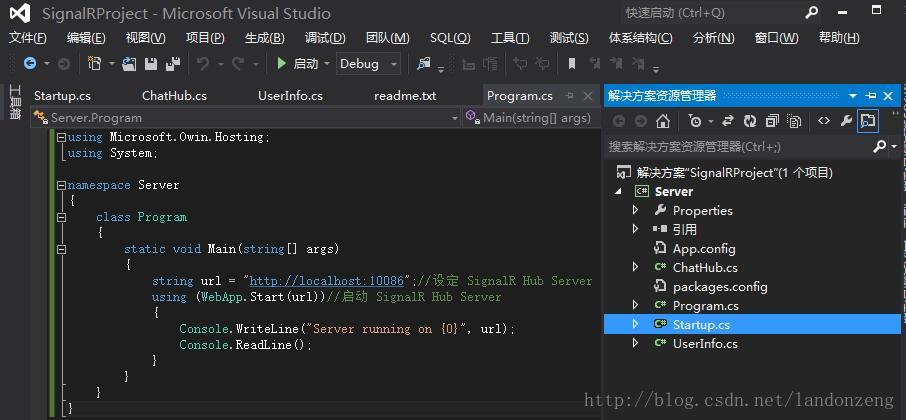
8、修改Server控制臺中添加Program類,代碼如下
using Microsoft.Owin.Hosting;
using System;
namespace Server
{
class Program
{
static void Main(string[] args)
{
string url = "http://localhost:10086";//設定 SignalR Hub Server 對外的接口
using (WebApp.Start(url))//啟動 SignalR Hub Server
{
Console.WriteLine("Server running on {0}", url);
Console.ReadLine();
}
}
}
}
9、F5運行起來
然后瀏覽器中訪問http://localhost:10086/signalr/hubs
結果如下:

見上圖內容就基本完成了
看完上述內容,你們對什么是SignalR Self Host+MVC等多端消息推送服務有進一步的了解嗎?如果還想了解更多知識或者相關內容,請關注億速云行業資訊頻道,感謝大家的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。