您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下MVC+EasyUI+三層新聞網站建立詳情頁面的示例分析,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
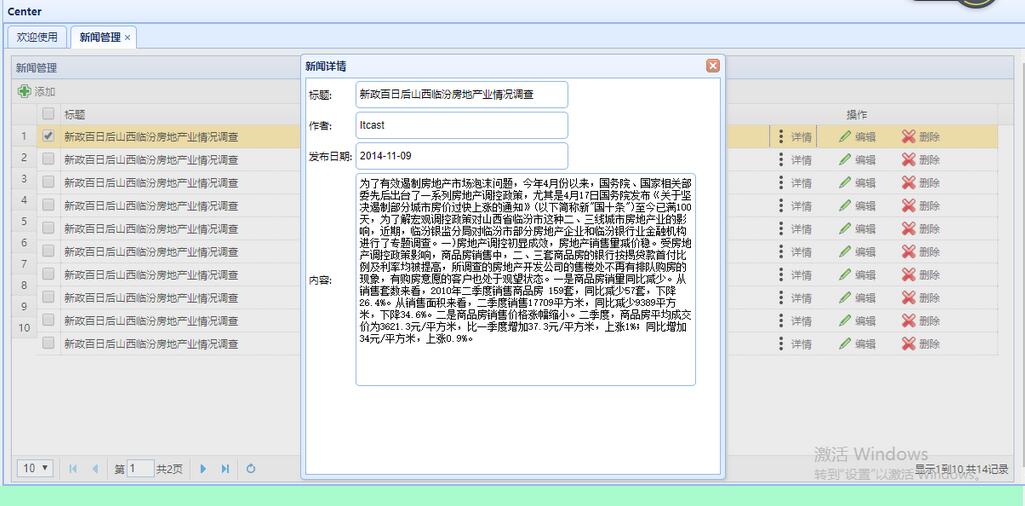
MVC新聞網站建立,完成詳情頁面的制作。
詳情就是點擊詳情后彈出一個div,所以需要現在boby里面先建立一個div
<div id="detailDiv"> <table> <tr> <td>標題:</td> <td><input class="easyui-textbox" id="title"/></td> </tr> <tr> <td>作者:</td> <td><input class="easyui-textbox" id="author" /></td> </tr> <tr> <td>發布日期:</td> <td><input class="easyui-textbox" id="subDateTime" /></td> </tr> <tr> <td>內容:</td> <td><input class="easyui-textbox" data-options="multiline:true" id="Msg" /></td> </tr> </table> </div>
這個div是需要隱藏的,當點擊詳情再彈出來。(隱藏語句需要放在頁面加載的函數中)
//設置詳細框為不可見
$("#detailDiv").css("display", "none");在上一篇的datagrid里面我給詳情的超鏈接添加了一個 onclick="showDetail('+row.Id+')" 事件 row.Id就是拿到點擊的新聞Id
現在就需要完善這個方法
//顯示新聞詳情
function showDetail(index) {
//彈出div
$("#detailDiv").css("display", "block");
$.post("/NewInfo/ShowModelById", { id: index }, function (data) {
$("#title").textbox("setValue", data.Title);
$("#author").textbox("setValue", data.Author);
$("#subDateTime").textbox("setValue", ChangeDateFormat(data.SubDateTime));
$("#Msg").textbox("setValue", data.Msg);
});
//彈出dialog
$("#detailDiv").dialog({
title: "新聞詳情",
modal: true,
width: 500,
height: 500,
});
}同樣的這里要根據Id查詢新聞信息
在DAL層的NewInfoDal中
/// <summary>
/// 根據id查詢出記錄
/// </summary>
/// <param name="id"></param>
/// <returns></returns>
public NewInfo GetEntityModel(int id)
{
string sql = "select * from T_News where Id=@Id";
DataTable da = SqlHelper.ExcuteDataTable(sql, CommandType.Text, new SqlParameter("@Id", id));
NewInfo newInfo = null;
if (da.Rows.Count > 0)
{
newInfo = new NewInfo();
LoadEntity(da.Rows[0], newInfo);
}
return newInfo;
}在BLL層的NewInfoServices中
/// <summary>
/// 根據id查詢記錄
/// </summary>
/// <param name="id"></param>
/// <returns></returns>
public NewInfo GetEntityModel(int id)
{
return NewInfoDal.GetEntityModel(id);
}最后在NewInfo控制器下建立ShowModelById方法
/// <summary>
/// 根據id查詢記錄
/// </summary>
/// <returns></returns>
public ActionResult ShowModelById()
{
int id = int.Parse(Request["id"]);
NewInfo model = NewInfoBll.GetEntityModel(id);
return Json(model, JsonRequestBehavior.AllowGet);
}
以上是“MVC+EasyUI+三層新聞網站建立詳情頁面的示例分析”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。