您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“怎么編寫MVC+EasyUI+三層架構簡單權限管理系統”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
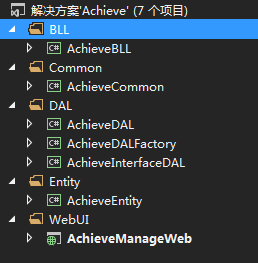
一、項目架構圖
其中Entity為模型實體層類庫;DAL為數據訪問層類庫,主要負責數據庫操作;BLL為業務邏輯類庫,Common為公共幫助類庫,WebUI為用戶層。
非Web層的所有實體類模板都已在項目中創建好,直接用動軟生成就可以了。


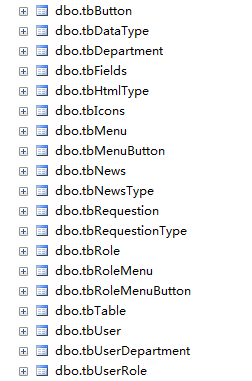
二、數據庫相關表
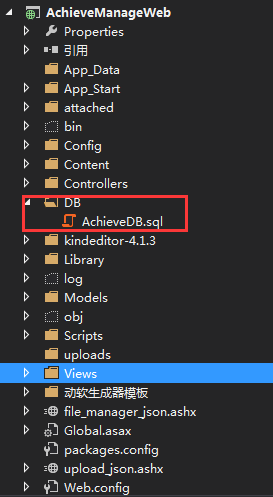
數據庫文件放在web層的DB目錄中


三、功能界面
*整個項目的樣式都采用的是easyui自帶的bootstrap樣式。項目中涉及到的相關js驗證規則,都封裝在common.js文件中
(1) 用戶名密碼都是admin登錄
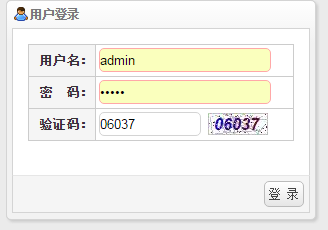
(2) 登錄頁面,如圖所示:

本地測試驗證碼是默認填充的。采用form表單提交方式。
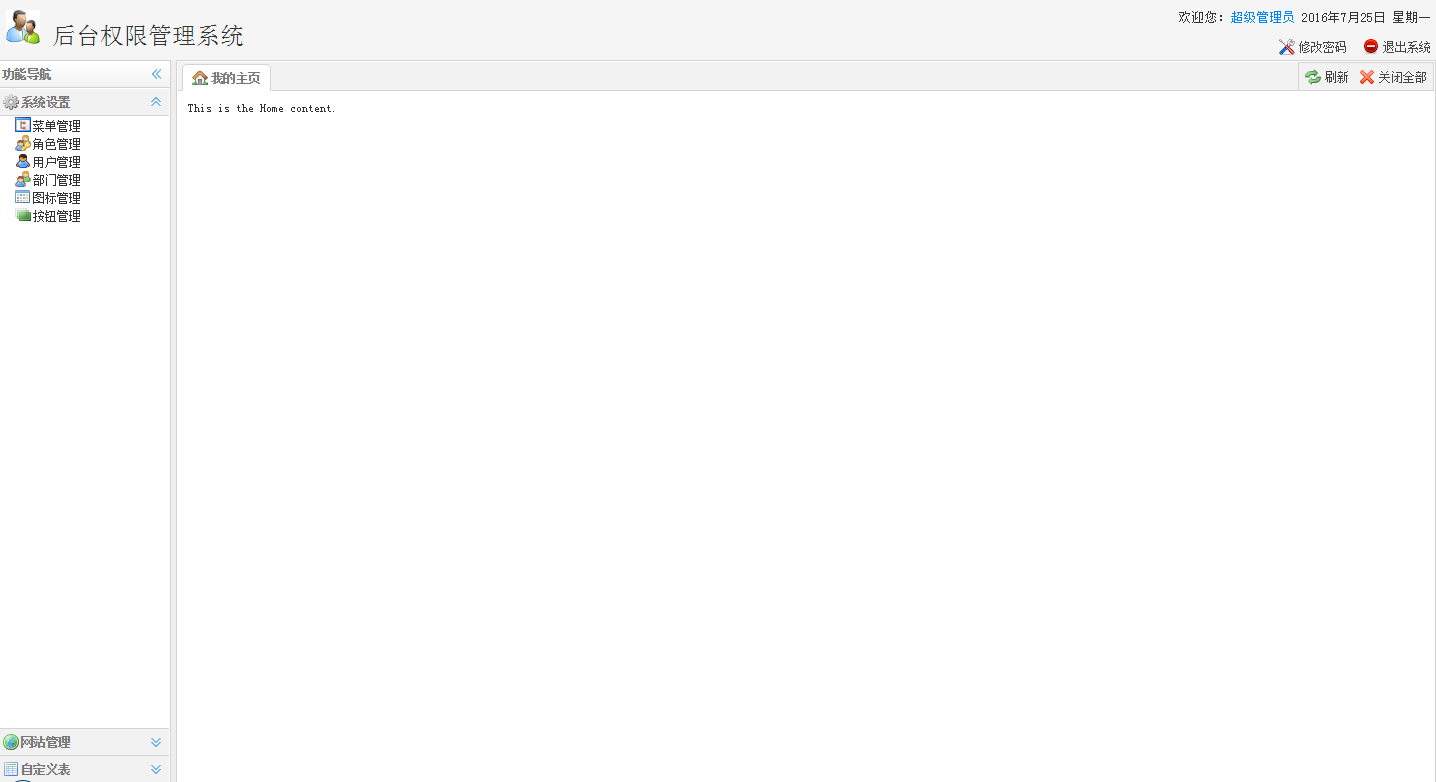
(3)登錄之后進入權限管理系統首頁,如圖所示:
首頁左側導航菜單采用的easyui-accordion和tree結合的方式,后臺采取遞歸的方式,支持無限制的分層。

如果是非管理員賬號首次登錄系統,則會提示首次登錄必須修改密碼。


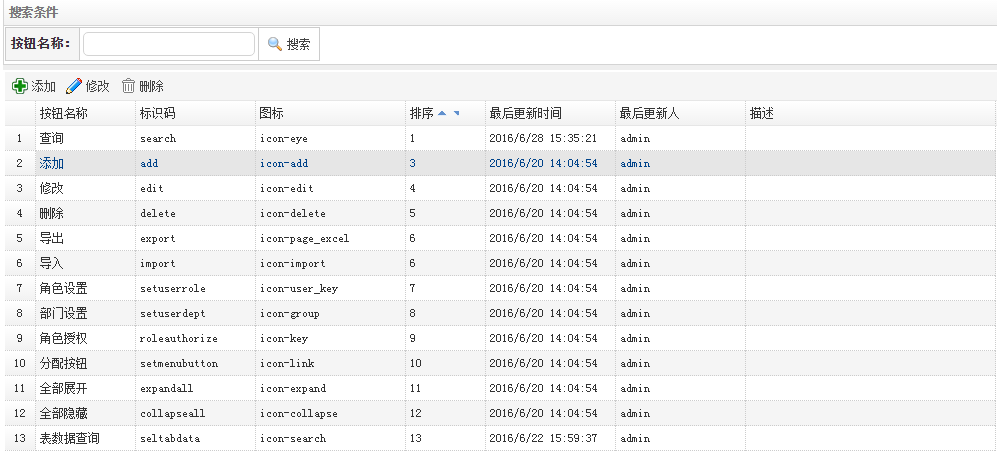
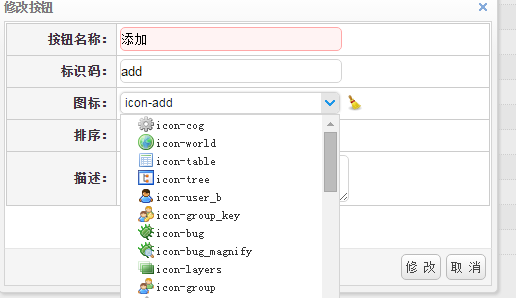
(4)按鈕管理


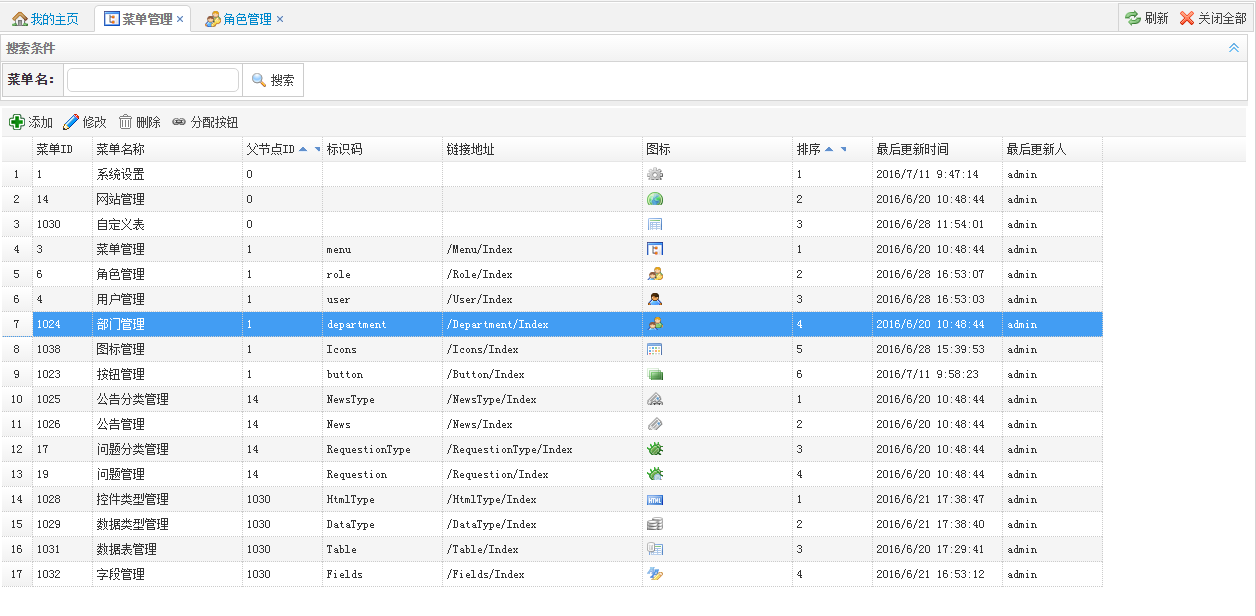
(5)菜單管理:


用于配置菜單目錄,以及給每個頁面分配操作按鈕。
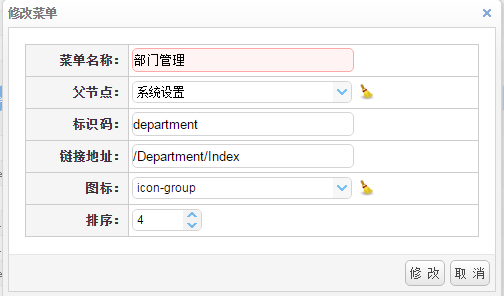
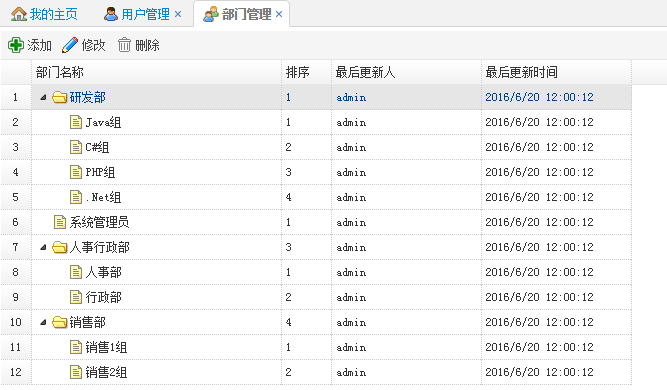
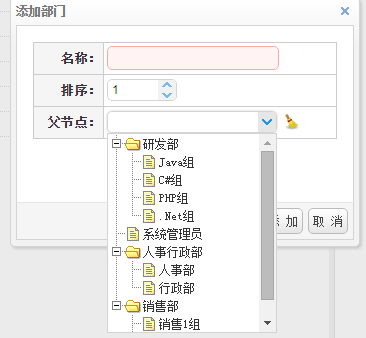
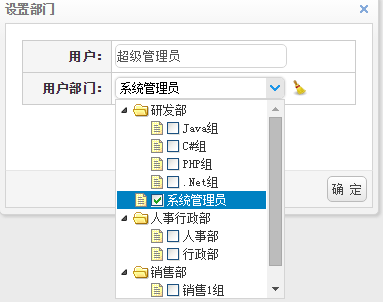
(6)部門管理


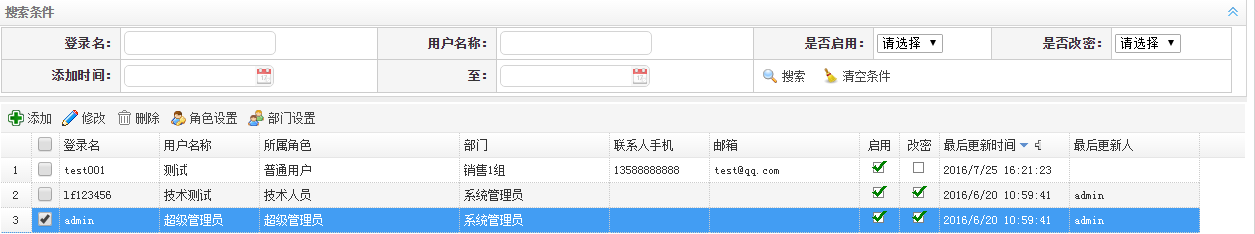
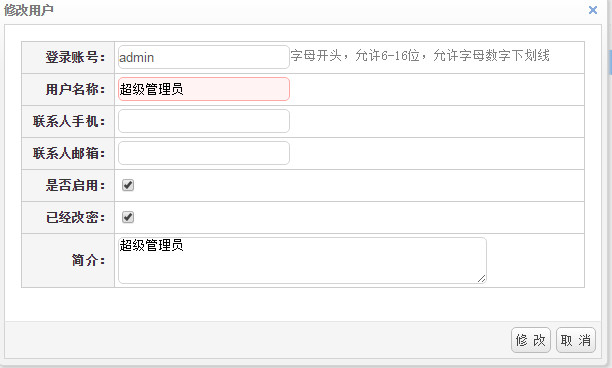
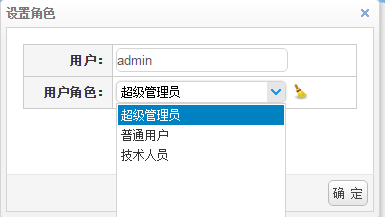
(7)用戶管理




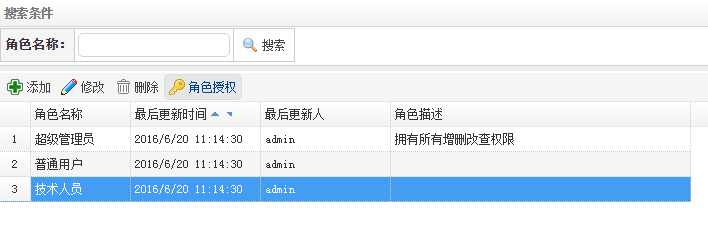
(8)角色管理

點擊角色 右側會彈出相應的角色成員信息,如下圖。

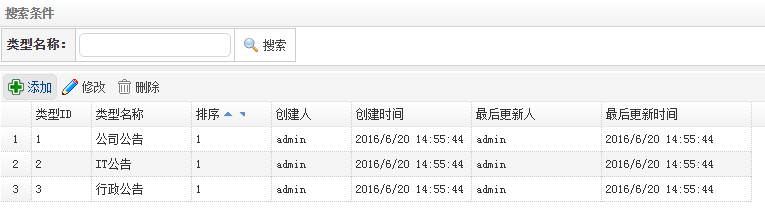
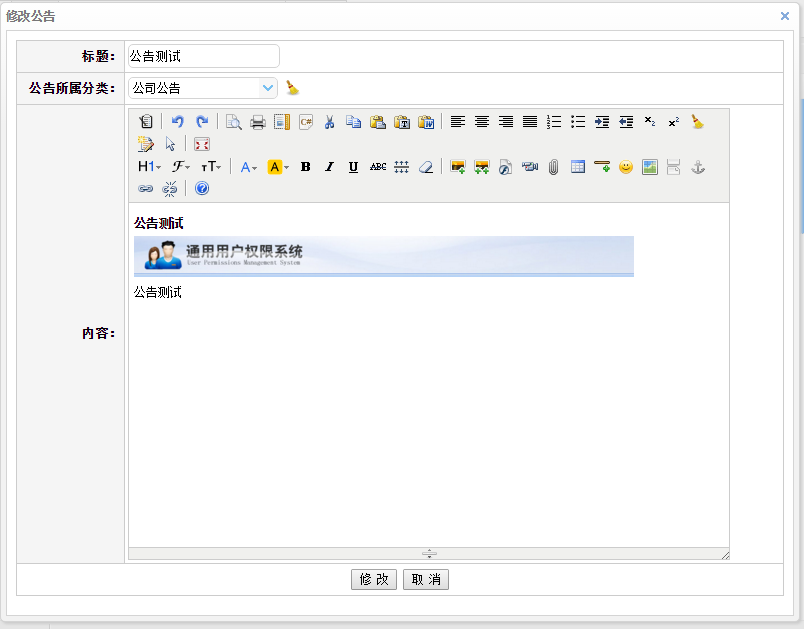
(9)公告分類和公告管理
公告分類:

公告管理:


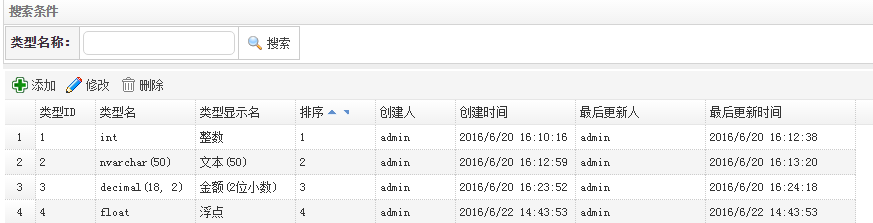
(10)自定義表
數據類型管理:

數據表管理

表數據查詢此處采用的是動態構建datagrid的所有列。
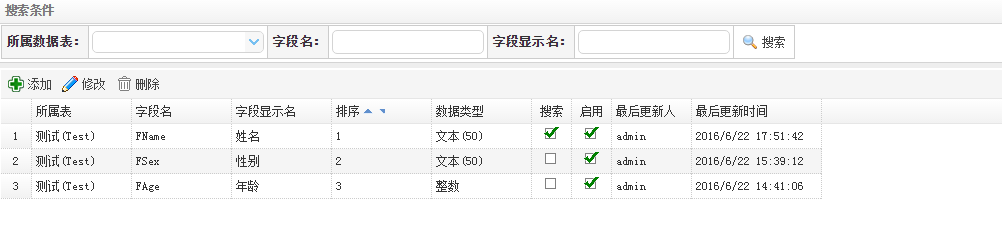
字段管理

“怎么編寫MVC+EasyUI+三層架構簡單權限管理系統”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。