您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“正則表達式如何替換table表格中的樣式與空標記同時保留rowspan與colspan”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“正則表達式如何替換table表格中的樣式與空標記同時保留rowspan與colspan”吧!
完整測試代碼
<script> var str='<p>'; str='<table id="tblSort" cellspacing="0" helvetica="" sans=""><tr id="sdf"><td class="ok" colspan="8" height="500" rowspan="5">'; str+='<td style = "color:blue" colspan="8" rowspan="5">'; str+='<td id="asdfj" class="dbclick"><span id="s159015" class="p_check"><a href="http://www.17ce.com/site/dns/20200408_3875c5d0799211eab8bc2bbb7b33a12c:1.html#s159015" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >GET</a> <a href="http://www.17ce.com/site/dns/20200408_3875c5d0799211eab8bc2bbb7b33a12c:1.html#s159015" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >PING</a> <a href="http://www.17ce.com/site/dns/20200408_3875c5d0799211eab8bc2bbb7b33a12c:1.html#s159015" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >Trace</a> <a href="http://www.17ce.com/site/dns/20200408_3875c5d0799211eab8bc2bbb7b33a12c:1.html#s159015" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >Dig</a></span></td>'; str+='<td class="sdf" colspan="8" rowspan="5"><p >jb51.net</p></td>'; str+='<td class="sdf" colspan="8" rowspan="5" width="100"></td></tr></table>'; str+='<table><tr style = "color:bluefffffffffffffffffffffffffffffffffffffffffff"><td class="ok" colspan="8" height="500" rowspan="5">'; str+='<tr id="trinfo146798" class="alt"> <td id="tdinfo146798" colspan="16"></td> </tr>'; str+='<td id="asdfj" class="dbclick"><span id="s159015" class="p_check"><a href="http://www.17ce.com/site/dns/20200408_3875c5d0799211eab8bc2bbb7b33a12c:1.html#s159015" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >GET</a> <a href="http://www.17ce.com/site/dns/20200408_3875c5d0799211eab8bc2bbb7b33a12c:1.html#s159015" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >PING</a> <a href="http://www.17ce.com/site/dns/20200408_3875c5d0799211eab8bc2bbb7b33a12c:1.html#s159015" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >Trace</a> <a href="http://www.17ce.com/site/dns/20200408_3875c5d0799211eab8bc2bbb7b33a12c:1.html#s159015" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >Dig</a></span></td>'; str+='<td class="sdf" colspan="8" rowspan="5"><p >jb51.net</p></td>'; str+='<td class="sdf" colspan="8" rowspan="5" width="100"> <font color="#0f0000">122.227.189.106 [中國浙江寧波電信]</font><br /></td></tr></table>'; str+='<p><img alt="" src="//img.jbzj.com/file_images/article/202004/2020041112113912.png" /></p>'; str+='<p>選擇安裝然后選擇全新的sql server獨立安裝</p>'; str+='<p><img alt="" src="//img.jbzj.com/file_images/article/202004/2020041112113913.png" /></p>'; console.log(str); //去除table的寬度 str=str.replace(/<table[^>]*>/ig, "<table>"); str=str.replace(/<table[^>]*>[\s\S]*?<\/table>/gi,function(match,capture){ match=match.replace(/(style|class|id)[\s]*=[\s]*("|')[^<>"']*?\2/gi,''); match=match.replace(/<\/?span[^<>]*>/gi,''); match=match.replace(/<p [^<>]*>|<\/p>/gi,''); match=match.replace(/<font[^<>]*>|<\/font>/gi,''); return match; }); //alert(str); console.log(str); </script>
原來的代碼是這樣的
//普通替換
function doRepNormal(s){
var str=s.replace(/<p><br type="_moz">\s*?<\/p>/ig,"");
str=str.replace(/<p>\s*?<br type="_moz">\s*?<\/p>/ig, "");
str=str.replace(/<p>(\s|\ \;| | |\xc2\xa0)*?<\/p>/ig, "");
str=str.replace(/<p>\s*?<\/p>/ig,"");
str=str.replace(/<p> <\/p>/ig,"");
str=str.replace(/<br type="_moz">\n <\/p>/ig, "</p>");
str=str.replace(/<br type="_moz">\s*?<\/p>/ig, "</p>");
str=str.replace(/<br\s*?\/?>\s*?<\/p>/ig, "</p>");
str=str.replace(/<br \/>\n <\/p>/ig, "</p>");
str=str.replace(/<br>\n <\/p>/ig, "</p>");
//表格替換
str=str.replace(/<table[^>]*>/ig, "<table>");
str=str.replace(/<table[^>]*>[\s\S]*?<\/table>/gi,function(match,capture){
match=match.replace(/style[\s]*=[\s]*("|')[^<>"']*?\1/gi,'');
match=match.replace(/cl\ass[\s]*=[\s]*("|')[^<>"']*?\1/gi,'');
match=match.replace(/id[\s]*=[\s]*("|')[^<>"']*?\1/gi,'');
match=match.replace(/<font[^<>]*>|<\/font>/gi,'');
return match;
});
str=str.replace(/<td[^>]*>/gi,function(match,capture){
match=match.replace(/style[\s]*=[\s]*("|')[^<>"']*?\1/gi,'');
match=match.replace(/cl\ass[\s]*=[\s]*("|')[^<>"']*?\1/gi,'');
match=match.replace(/id[\s]*=[\s]*("|')[^<>"']*?\1/gi,'');
return match;
});
return str;
}后臺修改成這樣的
str=str.replace(/<table[^>]*>/ig, "<table>");
str=str.replace(/<table[^>]*>[\s\S]*?<\/table>/gi,function(match,capture){
match=match.replace(/(style|class|id)[\s]*=[\s]*("|')[^<>"']*?\2/gi,'');
match=match.replace(/<\/?span[^<>]*>/gi,'');
match=match.replace(/<p [^<>]*>|<\/p>/gi,'');
match=match.replace(/<font[^<>]*>|<\/font>/gi,'');
return match;
});經過測試發現chrome中正常,但在ie8與ie7中有bug無法實現class與id的替換,文檔聲明<!DOCTYPE html>都會影響一些結果,真是漲了見識
正好看到別的人分享的先留存一份,后續更新
用正則表達式取出table中的所有行(支持嵌套table)
此是通過csdn詢問得高人之手寫的。
謝謝gzdiablo
表達式:
<tr[^>]*>(?:(?:\s|\S)*?(?=<table|</tr>)(?(<table)<table[^>]*>(?:\s|\S)*?(?:</table>|(?:(?:<table[^>]*>(?:\s|\S)*?</table>(?:\s|\S)*?)*?</table>))(?:\s|\S)*?|))*</tr>
一條表達式就可以獲取你想要的
寫得好辛苦
測試:
<table width="300" border="1" cellspacing="0" cellpadding="0"> <tr> <td> </td> <td><table width="100%" border="1" cellspacing="0" cellpadding="0"> <tr> <td> </td> </tr> </table> <table width="100%" border="1" cellspacing="0" cellpadding="0"> <tr> <td> </td> </tr> </table></td> <td> </td> </tr> <tr> <td> </td> <td> </td> <td><table width="100%" border="1" cellspacing="0" cellpadding="0"> <tr> <td> </td> </tr> </table></td> </tr> <tr> <td><table width="100%" border="1" cellspacing="0" cellpadding="0"> <tr> <td> </td> </tr> </table></td> <td> </td> <td> </td> </tr> </table>
-------------------獲取3個match
============================================match2
<tr>
<td> </td>
<td><table width="100%" border="1" cellspacing="0" cellpadding="0">
<tr>
<td> </td>
</tr></table>
<table width="100%" border="1" cellspacing="0" cellpadding="0">
<tr>
<td> </td>
</tr>
</table></td>
<td> </td>
</tr>
==============================================match3
<tr>
<td> </td>
<td> </td>
<td><table width="100%" border="1" cellspacing="0" cellpadding="0"><tr>
<td> </td>
</tr>
</table></td>
</tr>
==============================================match4
<tr>
<td><table width="100%" border="1" cellspacing="0" cellpadding="0">
<tr>
<td> </td>
</tr></table></td>
<td> </td>
<td> </td>
</tr>
正則表達式匹配html標簽table
首先,要匹配任意內容“.”是不行的,因為不匹配“\n”,取不到想要的內容,所以有了如下表達式:
[\s\S]*
當然,你也可以用 “[\d\D]*”、“[\w\W]*” 來表示。
現在我們來匹配一個html標簽,匹配table如下:
<table.*?>[\s\S]*<\/table>
或
<table.*?>[\s\S]*?<\/table>
以上兩個表達式,一個加了"?"和一個卻不加“?”,那么這有什么區別呢?
我們知道“?”在正則表達式里是一個通配符:匹配前面的子表達式零次或一次,或指明一個非貪婪限定符。
在這里,通過測試,我們得出這樣的結論:在不加“?”的情況下,在匹配下面一段內容的時候:
<table>這是第一個table</table>
我不是table里的內容
<table>這是第二個table</table>
我也不是table里的內容
<table>這是第三個table</table>
會把以<table>開始,</table>結束的內容都匹配出來
加了“?”之后,只匹配第n個匹配的內容
完整測試代碼億速云小編提供
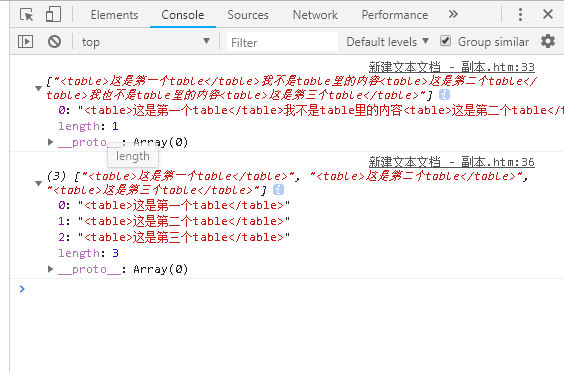
<script> var str='<table>這是第一個table</table>'; str+='我不是table里的內容'; str+='<table>這是第二個table</table>'; str+='我也不是table里的內容'; str+='<table>這是第三個table</table>'; var reg1 = /<table.*?>[\s\S]*<\/table>/gi; var res1 = str.match(reg1); console.log(res1) var reg2 = /<table.*?>[\s\S]*?<\/table>/gi; var res2 = str.match(reg2); console.log(res2) </script>
效果圖

感謝各位的閱讀,以上就是“正則表達式如何替換table表格中的樣式與空標記同時保留rowspan與colspan”的內容了,經過本文的學習后,相信大家對正則表達式如何替換table表格中的樣式與空標記同時保留rowspan與colspan這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。