溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了基于JS怎么實現table導出Excel并保留樣式,內容簡而易懂,希望大家可以學習一下,學習完之后肯定會有收獲的,下面讓小編帶大家一起來看看吧。
瀏覽器環境:谷歌瀏覽器
1.在導出Excel的時候,保存table的樣式,有2種方法,①是在table的行內寫style樣式,②是在模板里面添加樣式
2.第一種方式:行內添加樣式
<td>公司一</td>
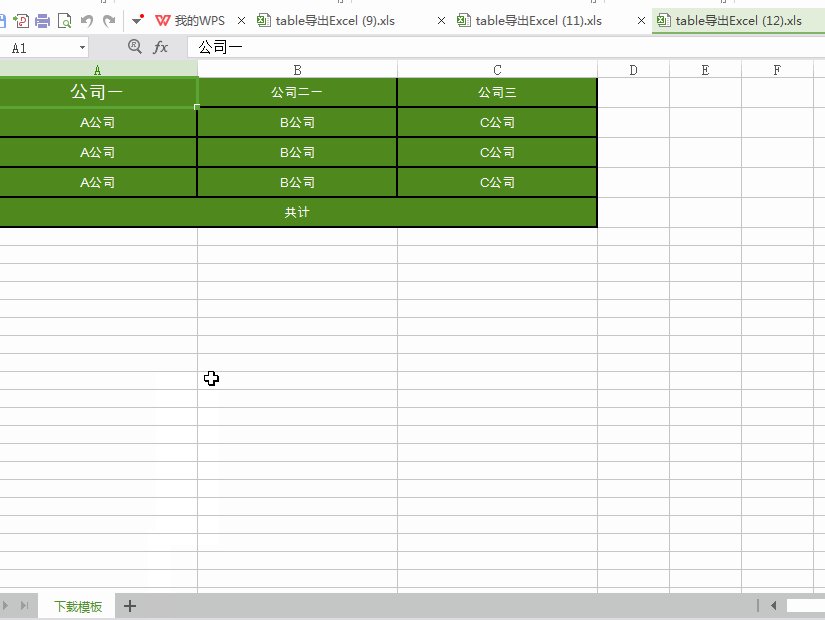
效果:

完整代碼:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
table td {
font-size: 12px;
width: 200px;
height: 30px;
text-align: center;
background-color: #4f891e;
color: #ffffff;
}
</style>
</head>
<body>
<a download="table導出Excel" id="excelOut" href="#" rel="external nofollow" rel="external nofollow" >table導出Excel</a>
<table cellspacing="0" cellpadding="0" border="1" id="tableToExcel">
<thead>
<tr>
<td >公司一</td>
<td>公司二一</td>
<td>公司三</td>
</tr>
</thead>
<tbody>
<tr>
<td>A公司</td>
<td>B公司</td>
<td>C公司</td>
</tr>
<tr>
<td>A公司</td>
<td>B公司</td>
<td>C公司</td>
</tr>
<tr>
<td>A公司</td>
<td>B公司</td>
<td>C公司</td>
</tr>
<tr>
<td colspan="3">共計</td>
</tr>
</tbody>
</table>
<script>
window.onload = function () {
tableToExcel('tableToExcel', '下載模板')
};
//base64轉碼
var base64 = function (s) {
return window.btoa(unescape(encodeURIComponent(s)));
};
//替換table數據和worksheet名字
var format = function (s, c) {
return s.replace(/{(\w+)}/g,
function (m, p) {
return c[p];
});
}
function tableToExcel(tableid, sheetName) {
var uri = 'data:application/vnd.ms-excel;base64,';
var template = '<html xmlns:o="urn:schemas-microsoft-com:office:office" xmlns:x="urn:schemas-microsoft-com:office:excel"' +
'xmlns="http://www.w3.org/TR/REC-html40"><head><!--[if gte mso 9]><xml><x:ExcelWorkbook><x:ExcelWorksheets><x:ExcelWorksheet>'
+ '<x:Name>{worksheet}</x:Name><x:WorksheetOptions><x:DisplayGridlines/></x:WorksheetOptions></x:ExcelWorksheet></x:ExcelWorksheets>'
+ '</x:ExcelWorkbook></xml><![endif]-->' +
' <style type="text/css">' +
'table td {' +
'border: 1px solid #000000;' +
'width: 200px;' +
'height: 30px;' +
' text-align: center;' +
'background-color: #4f891e;' +
'color: #ffffff;' +
' }' +
'</style>' +
'</head><body ><table class="excelTable">{table}</table></body></html>';
if (!tableid.nodeType) tableid = document.getElementById(tableid);
var ctx = {worksheet: sheetName || 'Worksheet', table: tableid.innerHTML};
document.getElementById("excelOut").href = uri + base64(format(template, ctx));
}
</script>
</body>
</html>3.第二種方式:在模板里面里面添加樣式
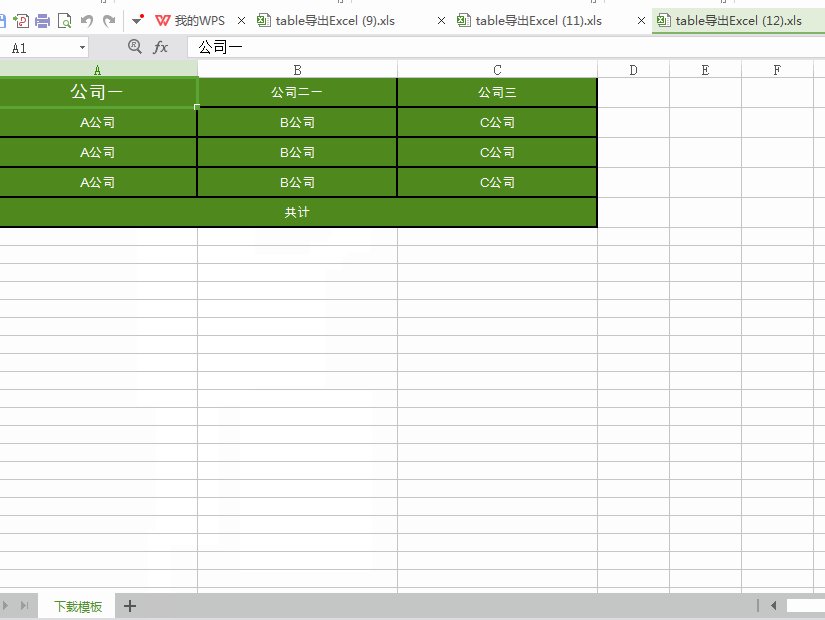
在這里面添加的樣式excel就能找到和識別了
var template = '<html xmlns:o="urn:schemas-microsoft-com:office:office" xmlns:x="urn:schemas-microsoft-com:office:excel"' +
'xmlns="http://www.w3.org/TR/REC-html40"><head><!--[if gte mso 9]><xml><x:ExcelWorkbook><x:ExcelWorksheets><x:ExcelWorksheet>'
+ '<x:Name>{worksheet}</x:Name><x:WorksheetOptions><x:DisplayGridlines/></x:WorksheetOptions></x:ExcelWorksheet></x:ExcelWorksheets>'
+ '</x:ExcelWorkbook></xml><![endif]-->' +
' <style type="text/css">' +
'table td {' +
'border: 1px solid #000000;' +
'width: 200px;' +
'height: 30px;' +
' text-align: center;' +
'background-color: #4f891e;' +
'color: #ffffff;' +
' }' +
'</style>' +
'</head><body ><table class="excelTable">{table}</table></body></html>';完整代碼:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
table td {
font-size: 12px;
width: 200px;
height: 30px;
text-align: center;
background-color: #4f891e;
color: #ffffff;
}
</style>
</head>
<body>
<a download="table導出Excel" id="excelOut" href="#" rel="external nofollow" rel="external nofollow" >table導出Excel</a>
<table cellspacing="0" cellpadding="0" border="1" id="tableToExcel">
<thead>
<tr>
<td >公司一</td>
<td>公司二一</td>
<td>公司三</td>
</tr>
</thead>
<tbody>
<tr>
<td>A公司</td>
<td>B公司</td>
<td>C公司</td>
</tr>
<tr>
<td>A公司</td>
<td>B公司</td>
<td>C公司</td>
</tr>
<tr>
<td>A公司</td>
<td>B公司</td>
<td>C公司</td>
</tr>
<tr>
<td colspan="3">共計</td>
</tr>
</tbody>
</table>
<script>
window.onload = function () {
tableToExcel('tableToExcel', '下載模板')
};
//base64轉碼
var base64 = function (s) {
return window.btoa(unescape(encodeURIComponent(s)));
};
//替換table數據和worksheet名字
var format = function (s, c) {
return s.replace(/{(\w+)}/g,
function (m, p) {
return c[p];
});
}
function tableToExcel(tableid, sheetName) {
var uri = 'data:application/vnd.ms-excel;base64,';
var template = '<html xmlns:o="urn:schemas-microsoft-com:office:office" xmlns:x="urn:schemas-microsoft-com:office:excel"' +
'xmlns="http://www.w3.org/TR/REC-html40"><head><!--[if gte mso 9]><xml><x:ExcelWorkbook><x:ExcelWorksheets><x:ExcelWorksheet>'
+ '<x:Name>{worksheet}</x:Name><x:WorksheetOptions><x:DisplayGridlines/></x:WorksheetOptions></x:ExcelWorksheet></x:ExcelWorksheets>'
+ '</x:ExcelWorkbook></xml><![endif]-->' +
' <style type="text/css">' +
'table td {' +
'border: 1px solid #000000;' +
'width: 200px;' +
'height: 30px;' +
' text-align: center;' +
'background-color: #4f891e;' +
'color: #ffffff;' +
' }' +
'</style>' +
'</head><body ><table class="excelTable">{table}</table></body></html>';
if (!tableid.nodeType) tableid = document.getElementById(tableid);
var ctx = {worksheet: sheetName || 'Worksheet', table: tableid.innerHTML};
document.getElementById("excelOut").href = uri + base64(format(template, ctx));
}
</script>
</body>
</html>
完整代碼注意:如果同時添加了行內樣式和模板樣式,行內的樣式會覆蓋模板的樣式
以上就是關于基于JS怎么實現table導出Excel并保留樣式的內容,如果你們有學習到知識或者技能,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。