您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關vscode怎樣設置語言的內容。小編覺得挺實用的,因此分享給大家做個參考。一起跟隨小編過來看看吧。
vscode如何設置語言?
第一次使用Visual Studio Code(vs code)并不知道她附有10種可用的顯示語言(地區):英文(美國),簡體中文,繁體中文,法文,德文,意大利文,日文,韓文,俄文和西班牙文。
所有10種語言的本地化顯示文本都包含在主VS代碼下載中,因此不需要輔助安裝。
相關推薦:vscode教程
默認情況下,VS代碼會拾取操作系統的顯示語言,如果是不支持的語言環境,則使用英文(US)。
修改中文步驟如下
語言設置
1、快捷鍵
Windows、Linux 快捷鍵是:Ctrl+Shift+P
macOS 快捷鍵是:Command + Shift + P
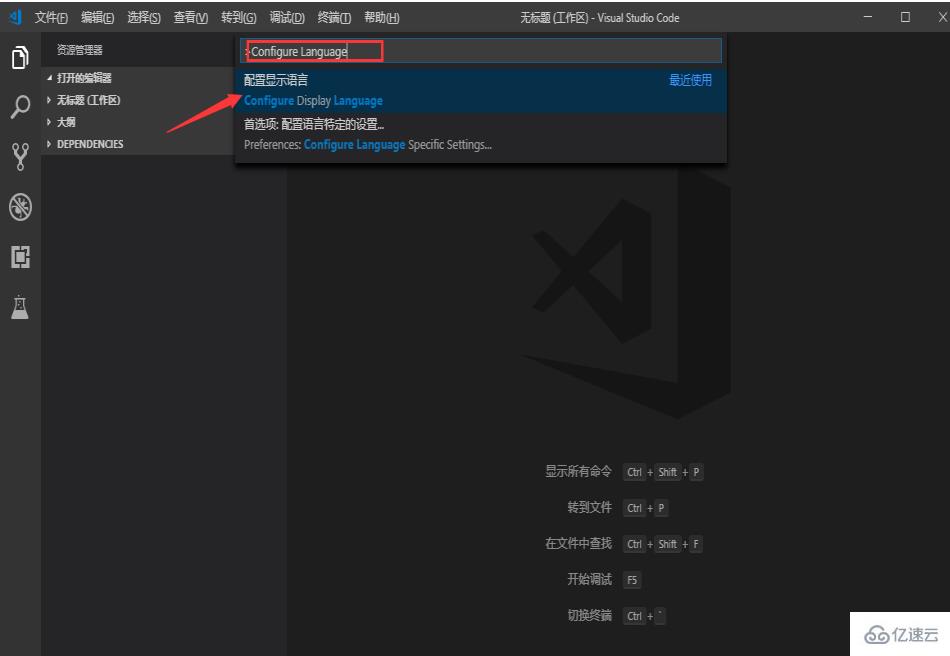
2、搜索:配置語言 或者 Configure Language

選擇后會打開 locale.json 文件
{
// Defines VS Code's display language.
// See https://go.microsoft.com/fwlink/?LinkId=761051 for a list of supported languages.
"locale":"zh-cn" // Changes will not take effect until VS Code has been restarted.
}選擇后會打開 locale.json 文件
修改時輸入錯誤會提示可用的語言
當你刪除之前的語言設置,在“locale”后面輸入冒號或引號時會提示可用的選項
保存對 locale.json 文件的修改,關閉VSCODE,重新打開語言就變了。
注意:在配置》首選項》打開的 Settings.json 中是找不到語言配置的。
感謝各位的閱讀!關于vscode怎樣設置語言就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。