您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關vscode設置自動保存的方法的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
vscode是微軟開發的一個輕量級、跨平臺、支持多種開發語言的易用的代碼編輯工具,是作為入門學習與開發的神器。下面給大家介紹一下vscode如何設置自動保存。
vscode設置自動保存的方法
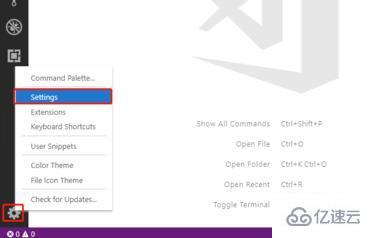
1、打開vscode后,點擊左下角的設置(齒輪狀)圖標

2、在設置按鈕彈出的菜單中,選擇【Settings】選項,此處是整個vscode的設置入口

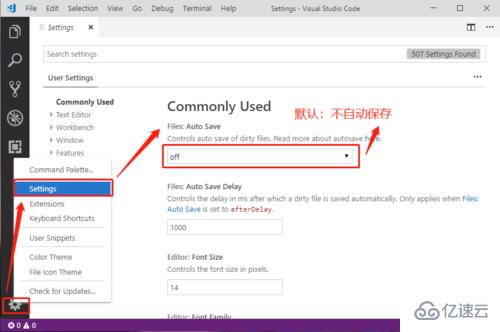
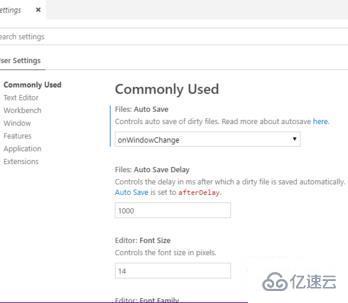
3、打開【settings】界面后,默認的【Auto Save】=【off】,意思是不自動保存,每次都需要用戶自己手動保存

參數值:
● afterDelay
1)這個是固定間隔時間,自動保存
2)這個【Auto Save】選項,需要配合下一個【Auto Save Delay】配置項,用于指定間隔時間,單位是毫秒

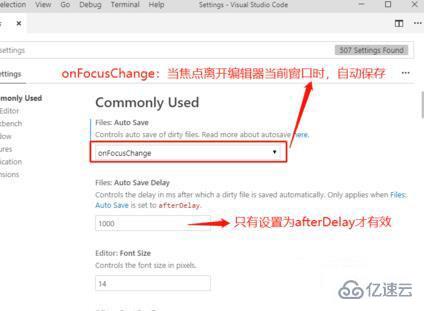
● onFocusChange
1)當焦點離開編輯器的當前窗口時,自動保存
2)即:在編輯器內部切換頁簽也會觸發自動保存
3)此項不需要【Auto Save Delay】設置值,而且這個值也會被忽略掉

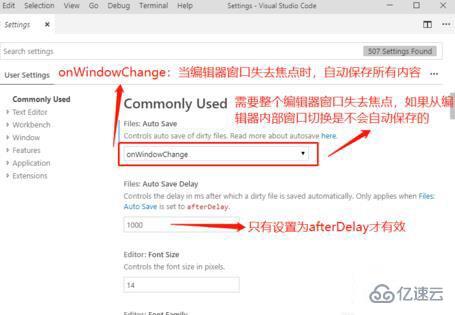
● onWindowChange
1)當編輯器窗口失去焦點時,自動保存
2)只有焦點離開整個編輯器,才會觸發保存,在編輯器內部切換頁簽是不會自動保存的
3)此項不需要【Auto Save Delay】設置值,而且這個值也會被忽略掉

【Settings】界面修改值之后,不需要額外點擊保存按鈕,自動就將設置的內容保存好了

感謝各位的閱讀!關于“vscode設置自動保存的方法”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。