您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關vscode如何搭建本地服務器的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
一、安裝Node
二、安裝express
打開終端,輸入以下代碼:
// 全局安裝 npm install express -g // 測試是否安裝成功 express -h // 安裝如果出現問題,則運行 npm install express-generator -g
三、創建項目文件夾
(1)步驟:
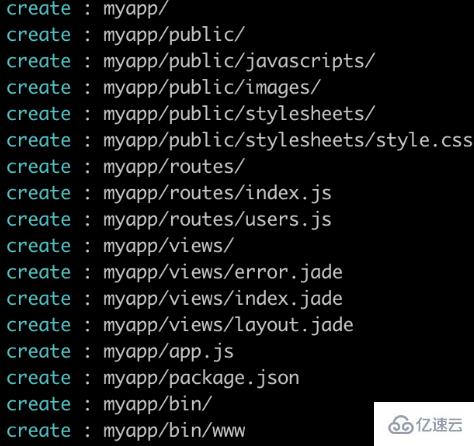
1、express myapp

2、cd myapp
3、npm install
以上步驟說明:先創建項目文件夾myapp,進入該文件夾,初始化項目。
(2)express框架組成

說明:
bin是項目的啟動文件,配置以什么方式啟動項目,默認 npm start,其中的www文件用于啟動服務
node_modules是文件所需的模塊。
public是項目的靜態文件,放置js、css、img等文件。
routes是項目的路由信息文件,控制地址路由。
views是視圖文件,放置模板文件ejs或jade等(其實就相當于html形式的文件)
以上就是基于 express的MVC框架模式,是一個Web項目的基本構成。
四、運行
在vsCode中的終端輸入:node ./bin/www 啟動服務。
注意:node ./bin/www`這個路徑在package.json文件看,自己安裝時會有差別。
在瀏覽器中訪問localhost:3000出現下圖所示效果說明啟動成功:
注意:3000端口號在bin 文件下的www文件中

感謝各位的閱讀!關于“vscode如何搭建本地服務器”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。