您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關如何創建一個微信小程序頁面,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
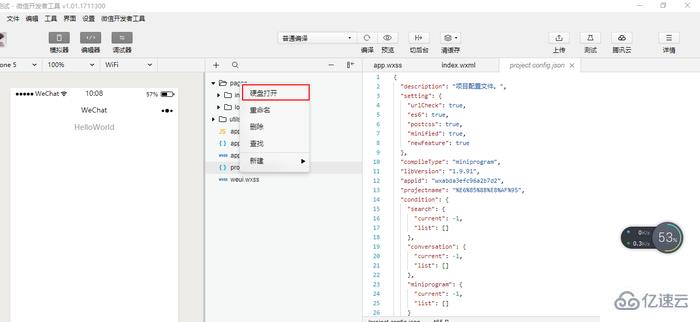
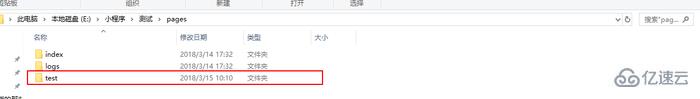
選中page,右擊鼠標,從硬盤打開,打開硬盤文件之后,新建一個文件夾test(或者點擊+號,逐個添加目錄,添加目錄下面所需要的文件)



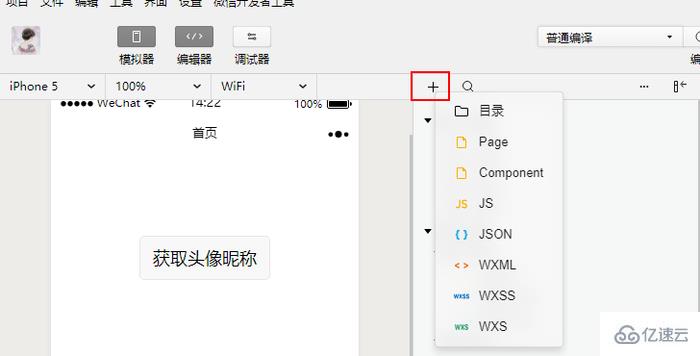
或者這樣添加
在test文件夾底下新建一個wxml空文件

為了方便測試 我們隨便 填寫點內容進去
<view class="container"> <text>這是我的test頁面哦哦!!!</text> </view>
在test文件夾底下新建一個js空文件
使用上述同樣的方法在test 目錄下創建一個 test.js 文件,為了方便測試 我們隨便 填寫點內容進去(也可以不填,直接空文件也可)
//test.js //獲取應用實例 var app = getApp()
Page({
data: {
userInfo: {}
},
onLoad: function () {
console.log('onLoad test');
}
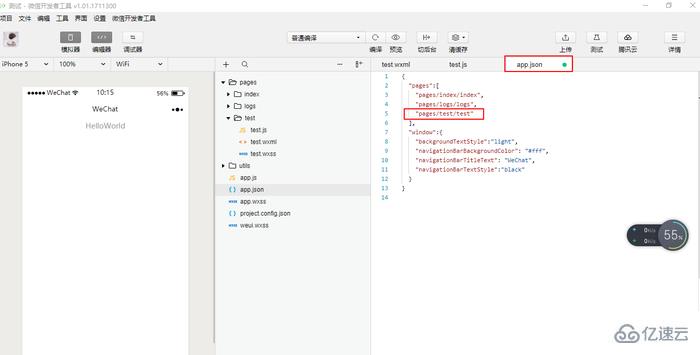
})打開全局文件 app.json,在文件里面添加 "pages/test/test"(加入一條 test 頁面所在的目錄 )

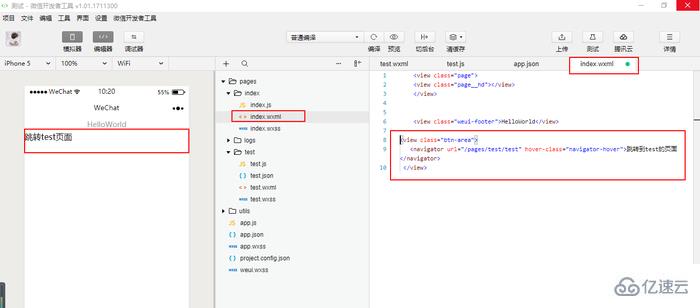
一切準備就緒,該添加的都已經添加,下面就是見證奇跡的時刻,在首頁寫一個頁面入口 ,跳轉到我們要測試的頁面上,直接在首頁 pages/index/index.wxml 添加一段代碼一句鏈接
<view class="btn-area"> <navigator url="/pages/test/test" hover-class="navigator-hover">跳轉test頁面</navigator> </view>

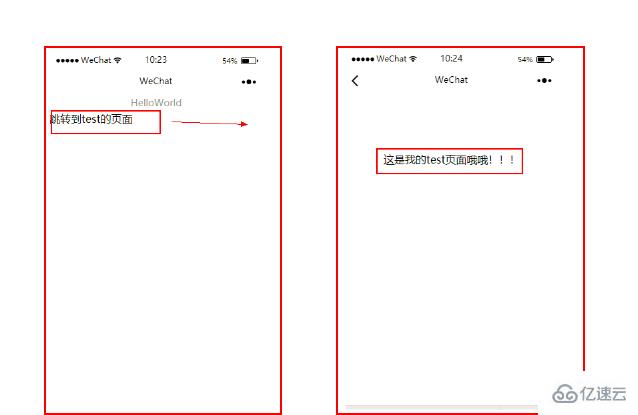
保存代碼,點擊上面的編譯按鈕,所有代碼運行起來,點擊首頁的“跳轉到test頁面”,跳轉成功,如下圖。

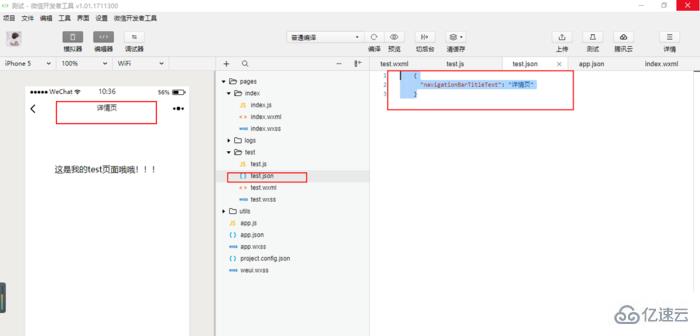
設置頁面標題 ,是非常簡單的一個步驟哦,找到所在頁面的目錄,新建一個 json 文件(一般都是自動生成的,如果沒有就新建一個),比如我們上一次建造的 test 頁面, 找到 pages/test/ 目錄 新建一個 test.json 文件 加入如下代碼。
{ "navigationBarTitleText": "詳情頁"}
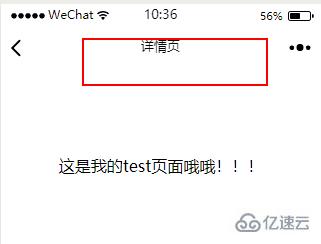
效果如下:

OK,到此,創建頁面和實現頁面間的跳轉完成
關于“如何創建一個微信小程序頁面”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。