您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關微信小程序開發路由的使用方法的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
我們通常理解的路由指分組數據包從源到目的地時,決定端到端路徑的網絡范圍的進程;
借用上面的定義,我們可以理解小程序頁面路由,根據路由規則(路徑)從一個頁面跳轉到另一個頁面的的規則。
通過本篇文章,你可以學習到:
哪些情況會觸發頁面跳轉
如何跳轉頁面
頁面傳參
頁面棧
小程序啟動,初始化第一個頁面
打開新頁面,調用 API wx.navigateTo 或使用組件 <navigator />
頁面重定向,調用 API wx.redirectTo 或使用組件 <navigator />
頁面返回,調用 API wx.navigateBack或用戶按左上角返回按鈕
tarbar切換
所有頁面都必須在app.json中注冊,例如:
{
"pages": [
"pages/index/index",
"pages/logs/index"
]
}使用wx.navigateTo接口跳轉,原頁面保留。
wx.navigateTo({
//目的頁面地址
url: 'pages/logs/index',
success: function(res){},
...
})使用wx.redirectTo接口跳轉,關閉原頁面,不能返回。
wx.redirectTo({
//目的頁面地址
url: 'pages/logs/index',
success: function(res){},
...
})3.使用組件<navigator />跳轉。
<navigator url="pages/logs/index" hover-class="navigator-hover">跳轉</navigator>
當該組件添加redirect屬性時,等同于wx.redirectTo接口;默認redirect屬性為false,等同于wx.navigateTo接口。
用戶點擊左上角返回按鈕,或調用wx.navigateBack接口返回上一頁。
wx.navigateBack({
delta: 1
})delta為1時表示返回上一頁,為2時表示上上一頁,以此類推;如果dalta大于已打開的頁面總數,則返回到首頁。返回后,元界面會銷毀。
其實這個很簡單,形如:
url?key=value&key1=value1
經過測試,傳遞的參數沒有被URIEncode,傳遞中文沒有亂碼。參數長度未測試。
官方規定小程序最多只能有五個頁面同時存在,意思是在不關閉頁面的情況,最多新開五個頁面,頁面深度為5。
對于可逆操作,使用wx.navigateTo,比如從首頁跳轉到二級頁面,從二級頁面返回是不需要重新渲染首頁
對于不可逆操作,使用wx.redirectTo,比如用戶登錄成功后,關閉登錄頁面,不能返回到登錄界面。
對于一些介紹性等不常用頁面wx.redirectTo或wx.navigatrBack
對于類似九宮格、列表項,使用<navigator />跳轉
不要在首頁使用wx.redirectTo,這樣會導致應用無法返回首頁
簡化需求、簡化流程;核心功能在兩三個頁面完成便是張小龍追求『小而美』的體現
頁面棧以棧(先進后出)的形式維護頁面與頁面之間的關系;
小程序提供了getCurrentPages()函數獲取頁面棧,第一個元素為首頁,最后一個元素為當前頁面。
使用wx.navigateTo每新開一個頁面,頁面棧大小加1,直到頁面棧大小為5為止;
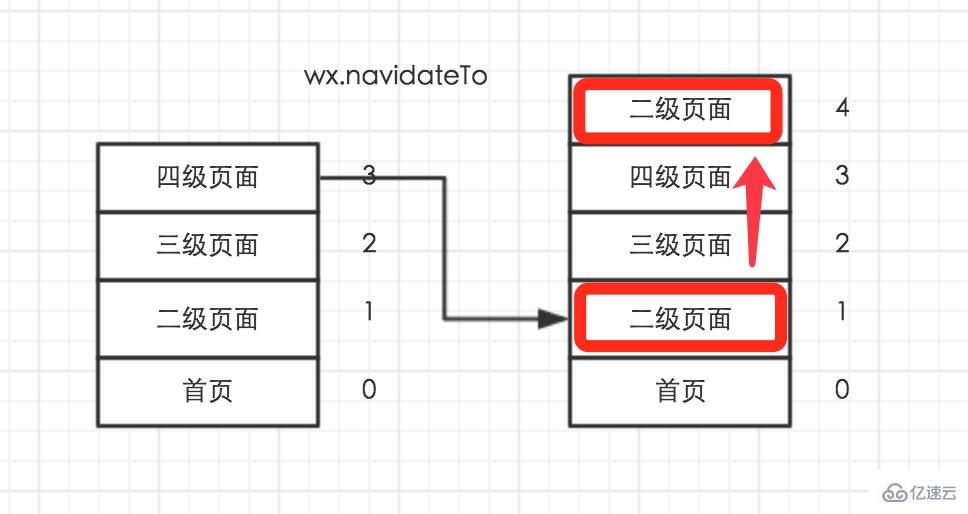
使用wx.navigateTo重復打開界面
上圖中,假如使用wx.navigateTo從四級頁面跳轉到二級頁面,此時會在頁面棧頂添加一個與二級頁面初始狀態一樣的界面,但兩個頁面狀態是獨立的。頁面棧大小會加1,如果頁面棧大小為5,則wx.navigateTo無效
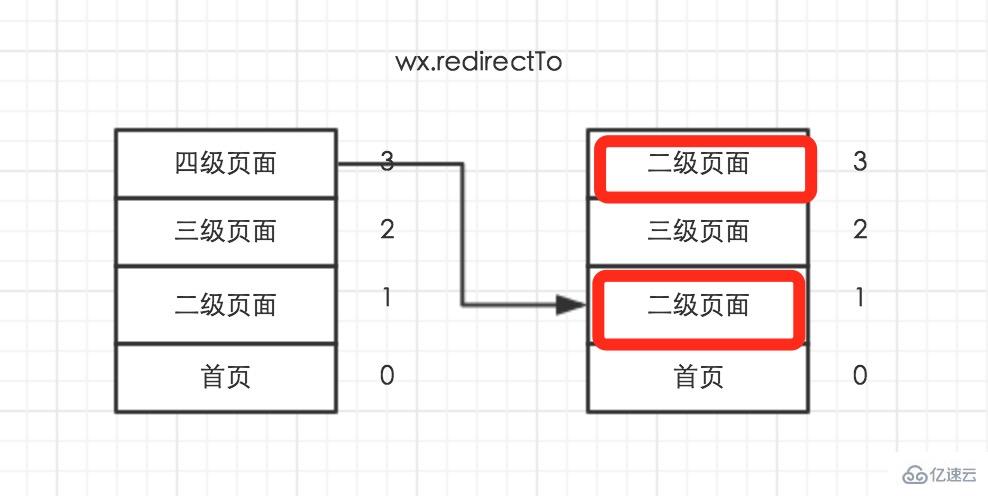
使用wx.redirectTo重定向
上圖中,假如使用wx.redirectTo從四級頁面重定向到二級頁面,此時會將關閉四級頁面,并使用二級頁面替換四級頁面,但兩個頁面狀態是獨立的。此時的頁面棧大小不變,請注意和使用wx.navigateTo的區別。
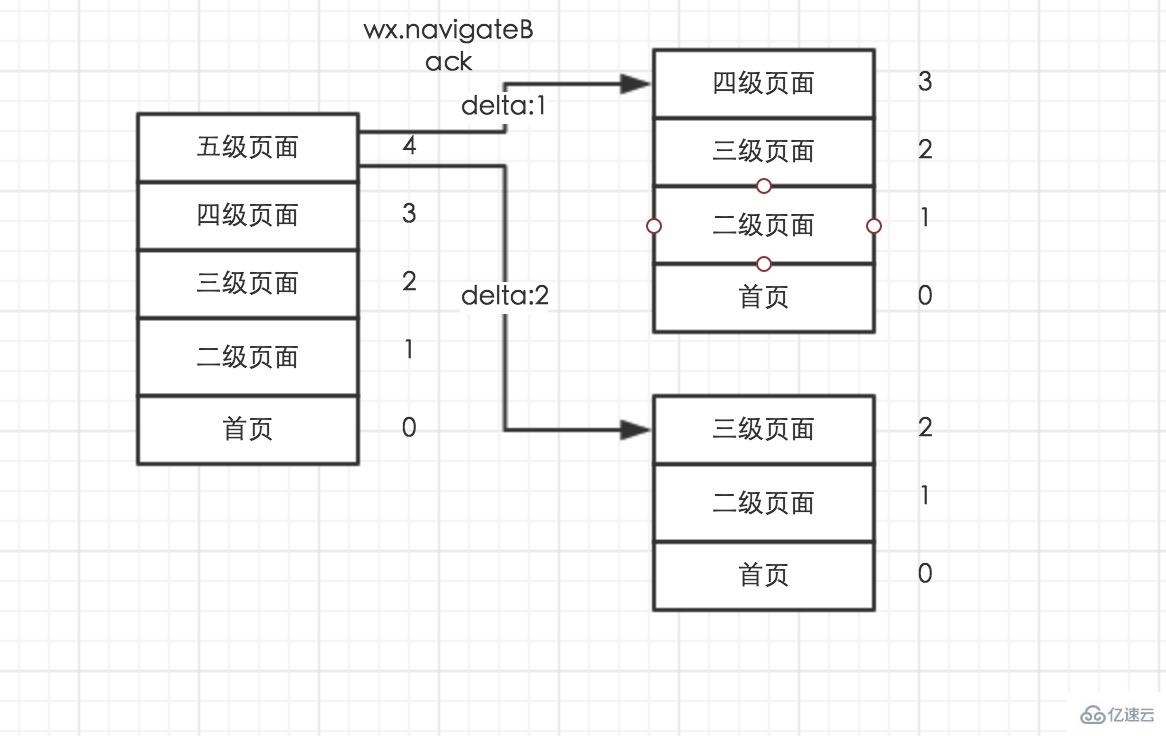
使用wx.navigateBack返回
上圖中,假如當前頁面為五級頁面,使用wx.navigateBack:
當delta為1,關閉五級頁面,當前頁面為四級頁面,頁面棧大小減1;
當delta為2,關閉依次五級頁面和四級頁面,當前頁面為三級頁面,頁面棧大小減2;
以此類推,直到棧底為止,也就是首頁。
感謝各位的閱讀!關于“微信小程序開發路由的使用方法”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。