溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹微信小程序三級聯動選擇器怎么用,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
具體內容如下
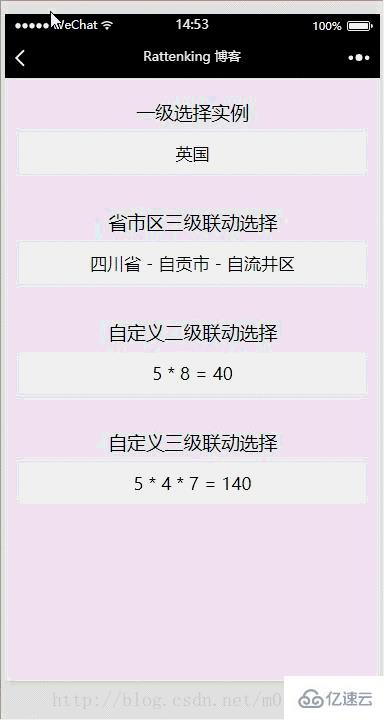
效果圖

實現原理
利用微信小程序的picker組件,其中:
1,普通選擇器:mode = selector實現一級選擇實例;
2,省市區選擇器:mode = region實現省市區三級聯動;
3, 多列選擇器:mode = multiSelector實現二級和三級聯動的10以內數字的乘法。
WXML
<view class="tui-picker-content">
<view class="tui-picker-name">一級選擇實例</view>
<picker bindchange="changeCountry" value="{{countryIndex}}" range="{{countryList}}">
<view class="tui-picker-detail">{{countryList[countryIndex]}}</view>
</picker>
</view>
<view class="tui-picker-content">
<view class="tui-picker-name">省市區三級聯動選擇</view>
<picker bindchange="changeRegin" mode = "region" value="{{region}}">
<view class="tui-picker-detail">{{region[0]}} - {{region[1]}} - {{region[2]}}</view>
</picker>
</view>
<view class="tui-picker-content">
<view class="tui-picker-name">自定義二級聯動選擇</view>
<picker bindchange="changeMultiPicker" mode = "multiSelector" value="{{multiIndex}}" range="{{multiArray}}">
<view class="tui-picker-detail">
{{multiArray[0][multiIndex[0]]}} * {{multiArray[1][multiIndex[1]]}} = {{multiArray[0][multiIndex[0]] * multiArray[1][multiIndex[1]]}}
</view>
</picker>
</view>
<view class="tui-picker-content">
<view class="tui-picker-name">自定義三級聯動選擇</view>
<picker bindchange="changeMultiPicker3" mode = "multiSelector" value="{{multiIndex3}}" range="{{multiArray3}}">
<view class="tui-picker-detail">
{{multiArray3[0][multiIndex3[0]]}} * {{multiArray3[1][multiIndex3[1]]}} * {{multiArray3[2][multiIndex3[2]]}} = {{multiArray3[0][multiIndex3[0]] * multiArray3[1][multiIndex3[1]] * multiArray3[2][multiIndex3[2]]}}
</view>
</picker>
</view>WXSS
page{background-color: #efeff4;}
.tui-picker-content{
padding: 30rpx;
text-align: center;
}
.tui-picker-name{
height: 80rpx;
line-height: 80rpx;
}
.tui-picker-detail{
height: 80rpx;
line-height: 80rpx;
background-color: #fff;
font-size: 35rpx;
padding: 0 10px;
overflow: hidden;
}JS
Page({
data: {
// 普通選擇器列表設置,及初始化
countryList: ['中國','美國','英國','日本','韓國','巴西','德國'],
countryIndex: 6,
// 省市區三級聯動初始化
region: ["四川省", "廣元市", "蒼溪縣"],
// 多列選擇器(二級聯動)列表設置,及初始化
multiArray: [[1, 2, 3, 4, 5, 6, 7, 8, 9], [1, 2, 3, 4, 5, 6, 7, 8, 9]],
multiIndex: [3,5],
// 多列選擇器(三級聯動)列表設置,及初始化
multiArray3: [[1, 2, 3, 4, 5, 6, 7, 8, 9], [1, 2, 3, 4, 5, 6, 7, 8, 9], [1, 2, 3, 4, 5, 6, 7, 8, 9]],
multiIndex3: [3, 5, 4]
},
// 選擇國家函數
changeCountry(e){
this.setData({ countryIndex: e.detail.value});
},
// 選擇省市區函數
changeRegin(e){
this.setData({ region: e.detail.value });
},
// 選擇二級聯動
changeMultiPicker(e) {
this.setData({multiIndex: e.detail.value})
},
// 選擇三級聯動
changeMultiPicker3(e) {
this.setData({ multiIndex3: e.detail.value })
}
})總結
1、由于微信小程序的picker組件只提供單獨時間選擇器和日期選擇器,在實際開發中,我們可能需要同時選擇日期和時間,組件不夠全面,所以在做日期選擇器時,需要注意;
2、解決日期和時間選擇器結合的方法,利用多列選擇器實現;
3、由于多列選擇器的數據采用的是二維數組,所以不能直接實現聯動效果,需要對數據判斷處理。
合理的利用多列選擇器,picker組件提供的其他四種選擇器都能實現!
以上是“微信小程序三級聯動選擇器怎么用”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。