溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關微信小程序當前時間時段選擇器插件怎么用的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
具體內容如下
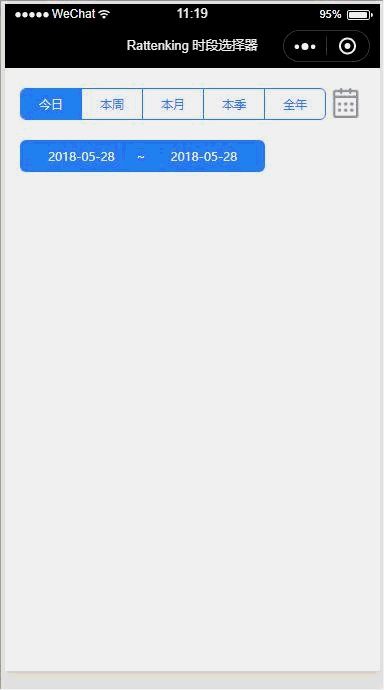
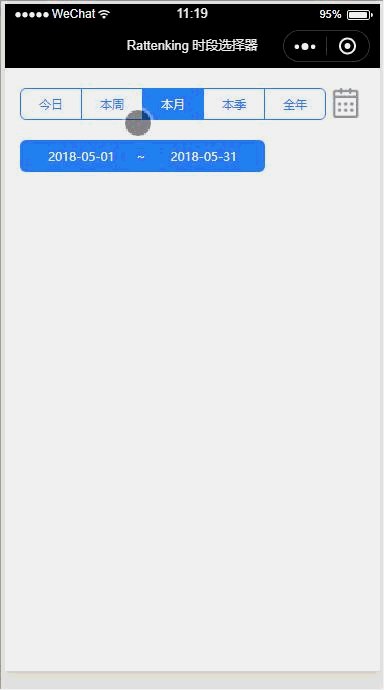
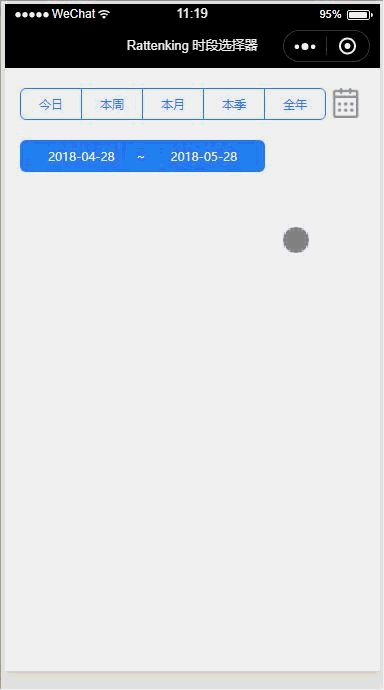
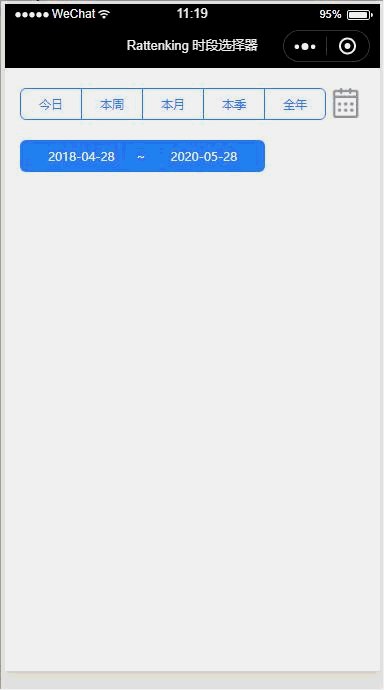
DEMO效果圖

插件思路
準備工作
獲取當前時間,同時獲取當前的年、月、日、周幾;
創建處理日期數字的函數;
創建格式化日期的函數;
創建獲取某月天數的函數;
創建獲取季度開始的月份函數。
獲取時段
創建獲取當天的時段函數;
創建獲取本周的時段函數;
創建獲取本月的時段函數;
創建獲取本季度的時段函數;
創建獲取本年的時段函數;
創建自定義時段函數。
準備階段的JS
constructor() {
this.now = new Date();
this.nowYear = this.now.getYear(); //當前年
this.nowMonth = this.now.getMonth(); //當前月
this.nowDay = this.now.getDate(); //當前日
this.nowDayOfWeek = this.now.getDay(); //今天是本周的第幾天
this.nowYear += (this.nowYear < 2000) ? 1900 : 0;
}
//格式化數字
formatNumber(n) {
n = n.toString()
return n[1] ? n : '0' + n
}
//格式化日期
formatDate(date) {
let myyear = date.getFullYear();
let mymonth = date.getMonth() + 1;
let myweekday = date.getDate();
return [myyear, mymonth, myweekday].map(this.formatNumber).join('-');
}
//獲取某月的天數
getMonthDays(myMonth) {
let monthStartDate = new Date(this.nowYear, myMonth, 1);
let monthEndDate = new Date(this.nowYear, myMonth + 1, 1);
let days = (monthEndDate - monthStartDate) / (1000 * 60 * 60 * 24);
return days;
}
//獲取本季度的開始月份
getQuarterStartMonth() {
let startMonth = 0;
if (this.nowMonth < 3) {
startMonth = 0;
}
if (2 < this.nowMonth && this.nowMonth < 6) {
startMonth = 3;
}
if (5 < this.nowMonth && this.nowMonth < 9) {
startMonth = 6;
}
if (this.nowMonth > 8) {
startMonth = 9;
}
return startMonth;
}時段函數JS
//獲取今天的日期
getNowDate() {
return this.formatDate(new Date(this.nowYear, this.nowMonth, this.nowDay));
}
//獲取本周的開始日期
getWeekStartDate() {
return this.formatDate(new Date(this.nowYear, this.nowMonth, this.nowDay - this.nowDayOfWeek + 1));
}
//獲取本周的結束日期
getWeekEndDate() {
return this.formatDate(new Date(this.nowYear, this.nowMonth, this.nowDay + (6 - this.nowDayOfWeek + 1)));
}
//獲取本月的開始日期
getMonthStartDate() {
return this.formatDate(new Date(this.nowYear, this.nowMonth, 1));
}
//獲取本月的結束日期
getMonthEndDate() {
return this.formatDate(new Date(this.nowYear, this.nowMonth, this.getMonthDays(this.nowMonth)));
}
//獲取本季度的開始日期
getQuarterStartDate() {
return this.formatDate(new Date(this.nowYear, this.getQuarterStartMonth(), 1));
}
//獲取本季度的結束日期
getQuarterEndDate() {
return this.formatDate(new Date(this.nowYear, this.getQuarterStartMonth() + 2, this.getMonthDays(this.getQuarterStartMonth() + 2)));
}
//獲取本年的開始日期
getYearStartDate() {
return this.formatDate(new Date(this.nowYear, 0, 1));
}
//獲取本年的結束日期
getYearEndDate() {
return this.formatDate(new Date(this.nowYear, 11, 31));
}使用方法
1.引入getperiod.js
const GetPeriod = require("../../utils/getperiod.js");2.使用getperiod.js
this.time = new GetPeriod(); //獲取本年的結束日期 let end = this.time.getYearEndDate();
項目地址
微信小程序—-時段選取插件
git clone git@github.com:Rattenking/GetPeriod.git
感謝各位的閱讀!關于“微信小程序當前時間時段選擇器插件怎么用”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。