溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹了小程序怎么實現實時圓形進度條,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
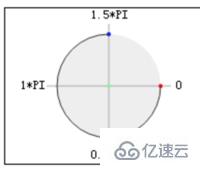
效果圖如下

初始狀態

點擊中間按鈕開始繪制

繪制過程

繪制結束
實現思路
建立兩個canvas標簽,先繪制底層的淺灰色圓圈背景,再繪制上層的紅色進度條。
WXML代碼
<view class="wrap"> <view class="circle-box"> <canvas class="circle" style="width:200px; height:200px;" canvas-id="canvasArcCir"> </canvas> <canvas class="circle" style="z-index: -5; width:200px; height:200px;" canvas-id="canvasCircle"> </canvas> <view class="draw_btn" bindtap="drawCircle">開始動態繪制</view> </view> </view>
WXSS代碼
特別注意:底層的canvas最好使用
z-index:-5;放置于底層
page {
width: 100%;
height: 100%;
background-color: #fff;
}
.circle-box {
text-align: center;
margin-top: 10vw;
}
.circle {
position: absolute;
left: 0;
right: 0;
margin: auto;
}
.draw_btn {
width: 35vw;
position: absolute;
top: 33vw;
right: 0;
left: 0;
margin: auto;
border: 1px #000 solid;
border-radius: 5vw;
}JS代碼
//獲取應用實例
var app = getApp()
var interval;
var varName;
var ctx = wx.createCanvasContext('canvasArcCir');
Page({
data: {
},
drawCircle: function () {
clearInterval(varName);
function drawArc(s, e) {
ctx.setFillStyle('white');
ctx.clearRect(0, 0, 200, 200);
ctx.draw();
var x = 100, y = 100, radius = 96;
ctx.setLineWidth(5);
ctx.setStrokeStyle('#d81e06');
ctx.setLineCap('round');
ctx.beginPath();
ctx.arc(x, y, radius, s, e, false);
ctx.stroke()
ctx.draw()
}
var step = 1, startAngle = 1.5 * Math.PI, endAngle = 0;
var animation_interval = 1000, n = 60;
var animation = function () {
if (step <= n) {
endAngle = step * 2 * Math.PI / n + 1.5 * Math.PI;
drawArc(startAngle, endAngle);
step++;
} else {
clearInterval(varName);
}
};
varName = setInterval(animation, animation_interval);
},
onReady: function () {
//創建并返回繪圖上下文context對象。
var cxt_arc = wx.createCanvasContext('canvasCircle');
cxt_arc.setLineWidth(6);
cxt_arc.setStrokeStyle('#eaeaea');
cxt_arc.setLineCap('round');
cxt_arc.beginPath();
cxt_arc.arc(100, 100, 96, 0, 2 * Math.PI, false);
cxt_arc.stroke();
cxt_arc.draw();
},
onLoad: function (options) {
}
})注意的要點
1、關于小程序canvas繪制,請觀看微信小程序官方文檔繪制
2、開始繪制的路徑可以根據 JS代碼中的變量startAngle 來選擇從哪里開始繪制

感謝你能夠認真閱讀完這篇文章,希望小編分享的“小程序怎么實現實時圓形進度條”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。