您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了案例分享小程序開發實現|個人博客KAPO的架構,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
KAPO是一個人博客,所以里面大部分的內容也是展示的一些自己的信息和作品。初衷是想向大家介紹我自己。私心就是為了面試的時候能夠裝X.
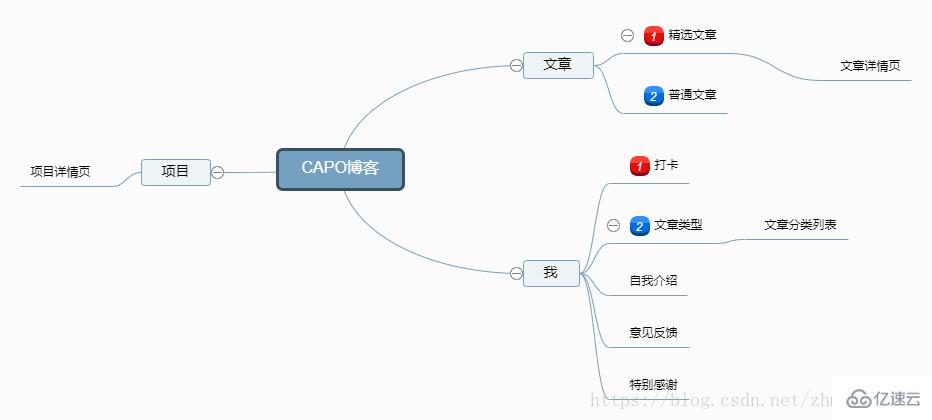
KAPO的架構圖 
博客主要分為三大模塊: 文章、 項目,我
文章:包含精選文章和普通文章。精選文章是訪問量較高的文章
項目:介紹了一些我做的項目
我:包含打卡和文章類型(前端,運維,生活),本打算直接跳向文章欄目,但是小程序的 switchTab不能帶參數 所以只能添加一個新組件lists。
KAPO的pages目錄  KAPO源碼目錄
KAPO源碼目錄
assets: 用于存放靜態資源
- icon KAPO使用了iconfont字體圖標庫
- images 頁面中會用到的靜態資源
- nav 存放tabBar里面的icon圖
pages, KAPO博客的組件
index(文章類表:首頁,包含精選文章和文章列表。點擊內容,跳轉到detail頁)
about(我:包含打卡,感謝和文章分類撒安達內容, 打卡是本頁的重點內容)
detail(文章詳情頁)
feedback(意見反饋:為了讓這個博客做得更好,希望得到大家的建議)
lists(文章分類頁:這一頁在原計劃中是沒有的,由于技術原因,不得不多了這一頁)
me(關于我:介紹了一些我的個人信息,本想用detail寫文章直接介紹,但是感覺逼格不夠高,而且轉碼后不是想要的格式,就多了這一頁,大家開發中可以考慮直接用detail從后臺讀取)
more(打卡:這一頁是這個小程序里最精華的地方,用于記錄我的四個目標: 每天一個俯臥撐、讀一百本書、學一門外語、彈吉他,以及記錄我每天的實現過程
project(項目: 記載了一些我做的項目,包含官網, 后臺,微信公眾號,和小程序)
project_page(項目詳情頁:這一頁本也打算用detail頁,但是detail頁的設計不能完美呈現我想表現的內容,故進行了重新設計)
start:啟動頁: 還在思考用什么方式進行展示,本有過幾個設計,但是都放棄了
utils 公共js庫
wxParse用于轉碼,把html代碼轉為小程序識別的語言
其中 pages、utils、images(轉移到assets中了)、app.json、app.js、app.wxss、project.config.json是新建小程序的時候自動生成的文件。
感謝你能夠認真閱讀完這篇文章,希望小編分享的“案例分享小程序開發實現|個人博客KAPO的架構”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。