您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下Android分享微信小程序失敗的案例分析,希望大家閱讀完這篇文章之后都有所收獲,下面讓我們一起去探討吧!
前言
小菜這兩天接入分享微信小程序的入口,本來很簡單的幾行代碼,可最后搞得我頭昏腦脹。微信小程序官網上的接入方式已經說的非常清楚,可在小菜自己實踐的過程中,卻始終不成功。其實真的很簡單,而卡住了還真的是很頭疼,因此特意記錄一下。


集成方式
build.gradle 中添加 compile 'com.tencent.mm.opensdk:wechat-sdk-android-with-mta:+';
在需要調用分享功能的入口添加如下代碼,如果配置參數都正常的話基本就可以正常分享了:
public void shareToMiniWX() {
WXMiniProgramObject miniProgramObj = new WXMiniProgramObject();
miniProgramObj.webpageUrl = "http://www.qq.com"; // 兼容低版本的網頁鏈接
miniProgramObj.miniprogramType = WXMiniProgramObject.MINIPTOGRAM_TYPE_RELEASE;// 正式版:0,測試版:1,體驗版:2
miniProgramObj.userName = Constants.miniProgramId; // 小程序原始id
miniProgramObj.path = "pages/home/home"; //小程序頁面路徑
WXMediaMessage msg = new WXMediaMessage(miniProgramObj);
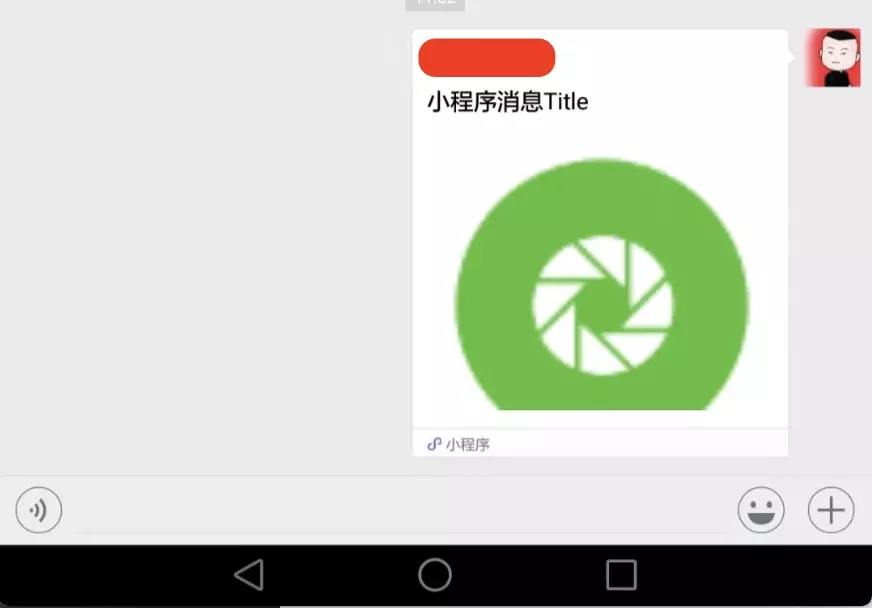
msg.title = "小程序消息Title"; // 小程序消息title
msg.description = "小程序消息Desc"; // 小程序消息desc
Bitmap bmp = BitmapFactory.decodeResource(mContext.getResources(), R.drawable.share_friend_circle_icon_new);
Bitmap thumbBmp = Bitmap.createScaledBitmap(bmp, 90, 90, true);
bmp.recycle();
msg.thumbData = BitmapUtil.bmpToByteArray(thumbBmp, true);
SendMessageToWX.Req req = new SendMessageToWX.Req();
req.transaction = "" + System.currentTimeMillis();
req.message = msg;
req.scene = SendMessageToWX.Req.WXSceneSession; // 目前支持會話
WXAPIFactory.createWXAPI(mContext, AppID).sendReq(req);
}問題說明
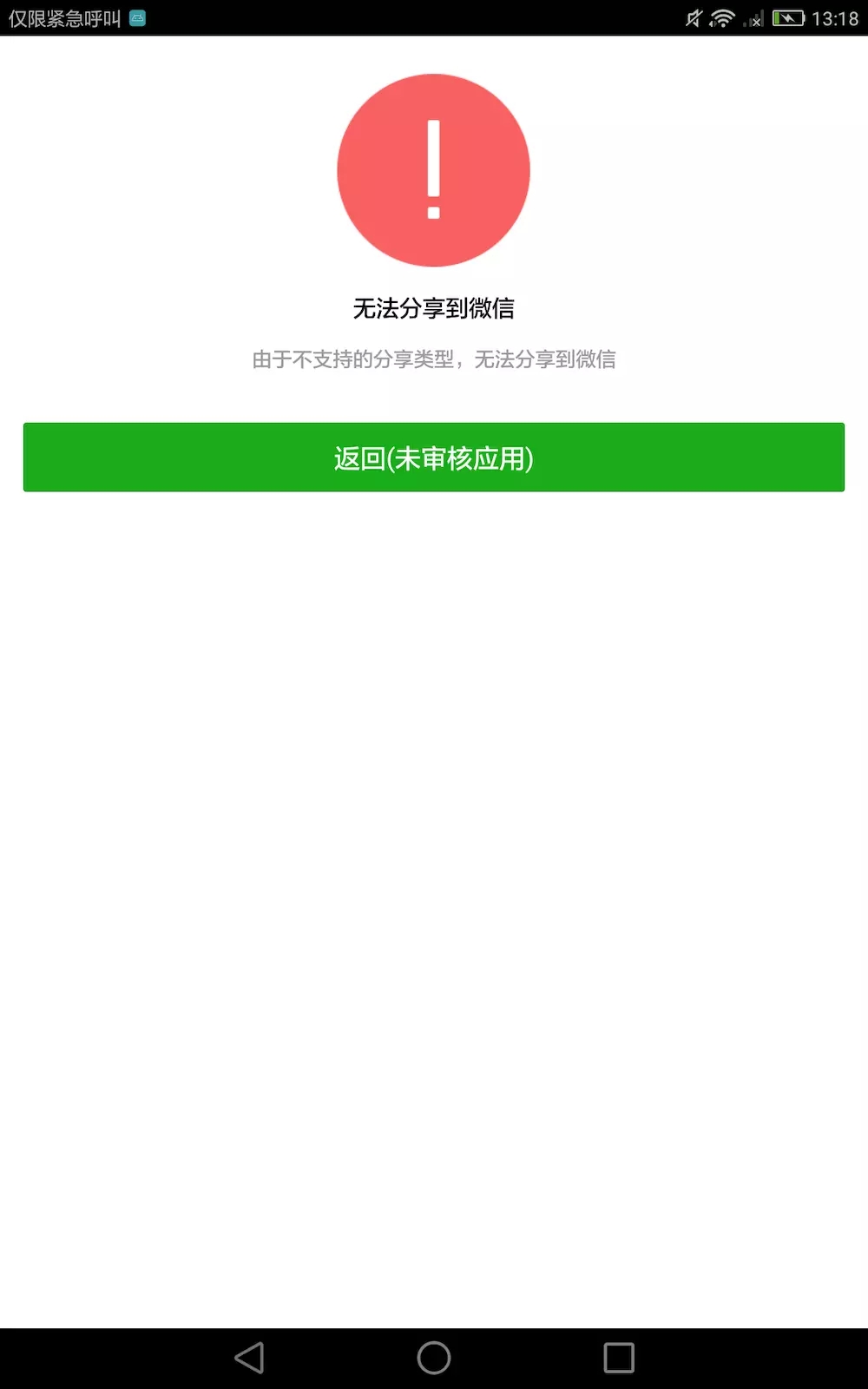
問題一:無法分享到微信【由于不支持的分享類型,無法分享到微信】

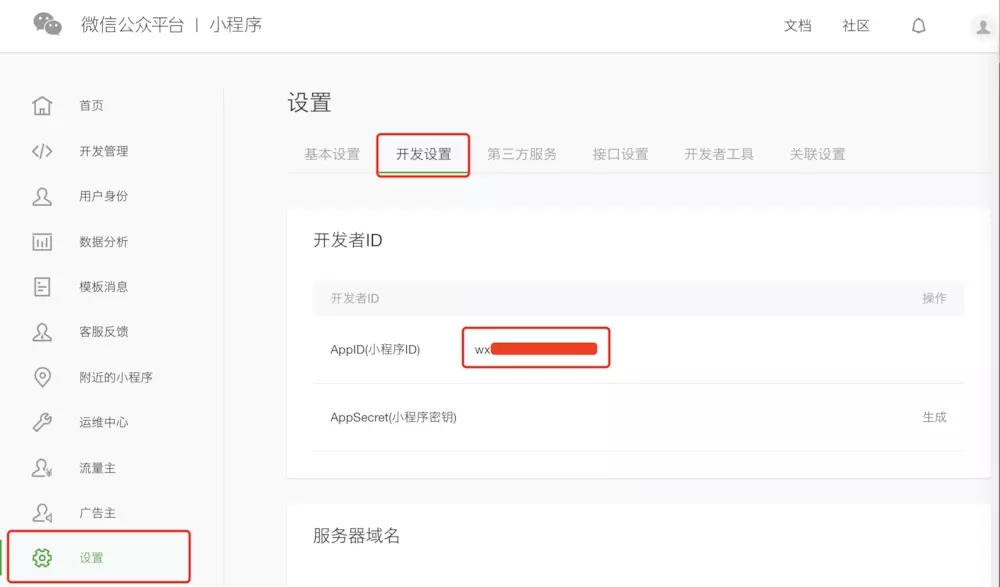
出現這種情況的問題基本上都是分享的ID有問題,一定一定不要認定自己寫的絕對正確,多多核對幾次,當時小菜就吃了這個虧。原始ID 和 AppID 一定要寫對:
1、原始ID 是類似于 gh_... 的15位字符串;

2、AppID 是類似于 wx... 的18位字符串。

問題二:無法分享到微信【未在同一應用下】
出現這種情況時一般是 原始ID 與 AppID 不匹配,小菜在測試的時候剛開始用的微信官方提供的 Demo 測試的,AppID 沒有更改,便會出現這個問題。
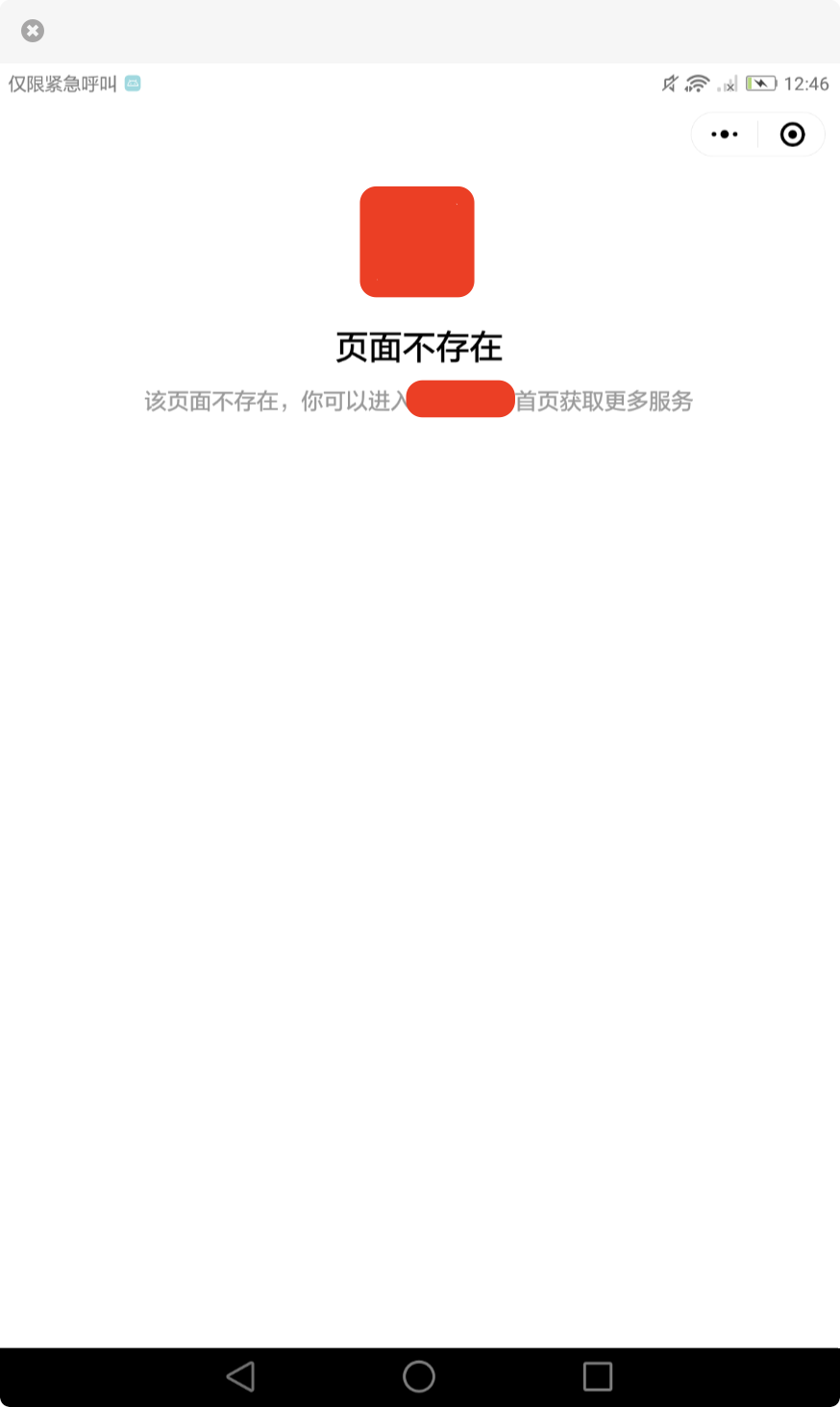
問題三:分享進入小程序,該頁面不存在?

分享小程序正常,但是點進去出現錯誤,是 miniProgramObj.path = "pages/home/home"; 路徑錯誤,尤其是在路徑傳參時特別注意。
小提示
miniProgramObj.miniprogramType = WXMiniProgramObject.MINIPTOGRAM_TYPE_RELEASE; 建議用正式版進行測試;
目前微信分享小程序只支持 WXSceneSession 聊天頁面分享;
分享小程序展示的圖為 Bitmap 格式,url 圖片建議在一個新線程中轉為 Bitmap 在進行傳參。
整個接入過程真的很簡單,最主要就是兩個ID正確,而且千萬不要自以為是對的!希望各位不會出現小菜遇到的這些坑。
看完了這篇文章,相信你對“Android分享微信小程序失敗的案例分析”有了一定的了解,如果想了解更多相關知識,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。