溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
官網文檔:https://developers.weixin.qq.com/miniprogram/dev/framework/open-ability/share.html



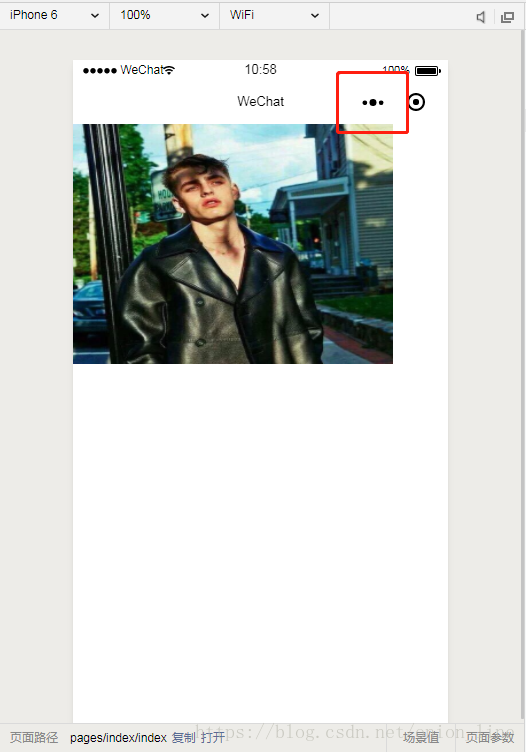
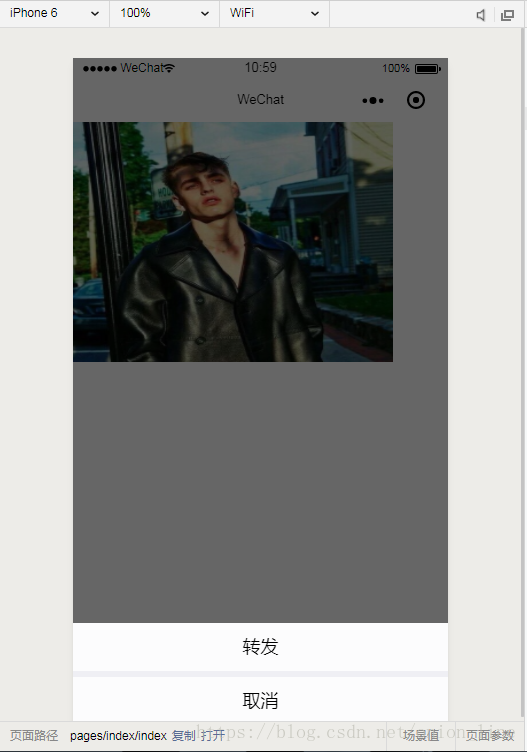
第一種情況 點擊小程序轉發


不加入參數
//轉發
onShareAppMessage: function() {
let users = wx.getStorageSync('user');
if (res.from === 'button') {}
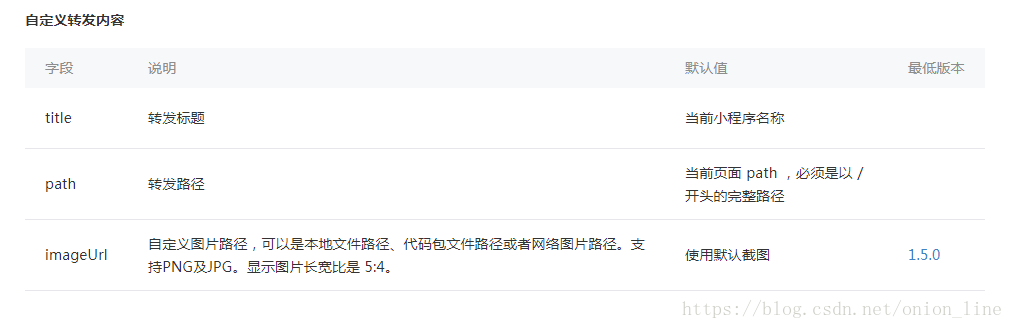
return {
title: '轉發',
path: '/pages/index/index',
success: function(res) {}
}
}
加入參數
//轉發
onShareAppMessage: function() {
let users = wx.getStorageSync('user');
if (res.from === 'button') {}
return {
title: '轉發',
path: '/pages/index/index?from_uid=' + users.id,
success: function(res) {}
}
}
第二種 分享

這個分享必須做成button 且加上 open-type="share"
不加入參數
onShareAppMessage: function (res) {
if (res.from === 'button') {
}
return {
title: '轉發',
path: '/pages/index/community/topic/topic',
success: function (res) {
console.log('成功', res)
}
}
}
加入參數
//轉發
onShareAppMessage: function (res) {
if (res.from === 'button') {
}
return {
title: '轉發',
path: '/pages/index/community/topic/topic?jsonStr=' + this.data.list,
success: function (res) {
console.log('成功', res)
}
}
}

提醒:
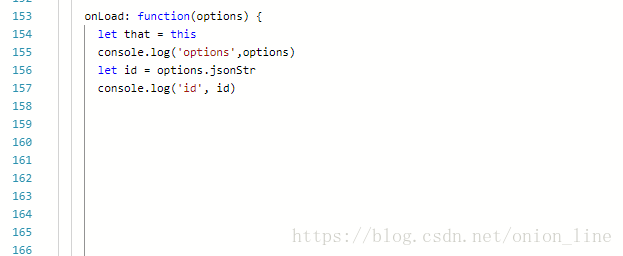
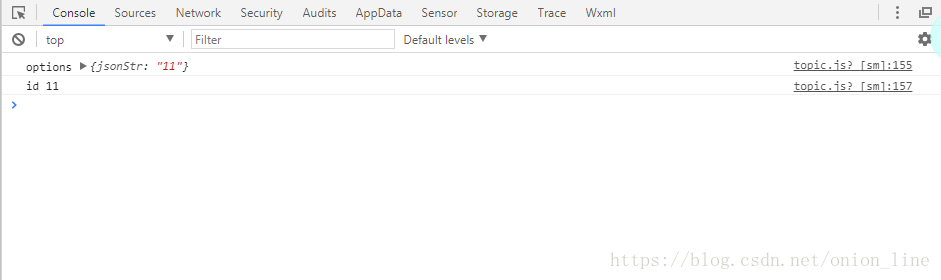
這里轉發的參數要在onLoad 的options 運用


總結
以上所述是小編給大家介紹的微信小程序開發之轉發分享功能,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對億速云網站的支持!
如果你覺得本文對你有幫助,歡迎轉載,煩請注明出處,謝謝!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。