您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了微信小程序中底部導航欄怎么實現,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
底部導航欄是如何實現?即點擊底部的導航,會實現不同對應頁面之間的切換。
我們先來看個我們要實現的底部導航欄的效果圖:(三個導航圖標示例,微信小程序最多能加5個)

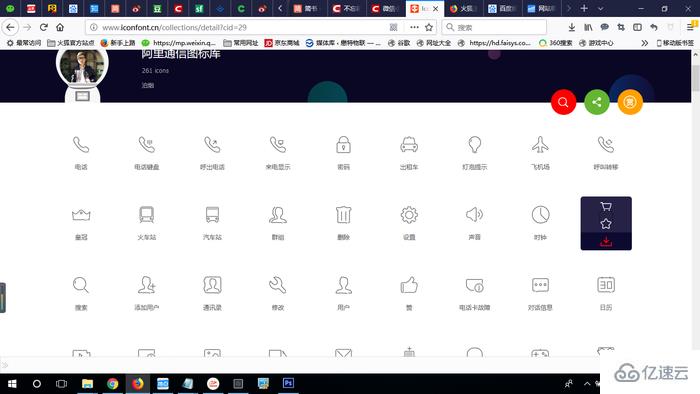
阿里圖標庫 http://www.iconfont.cn/collections/show/29
在這個網站上下載一些自己要用到的圖標,比如人員頭像,home主頁等一些常用的圖標,直接點擊下載保存到本地,修改一下命名。也可以使用UI準備好的圖標。

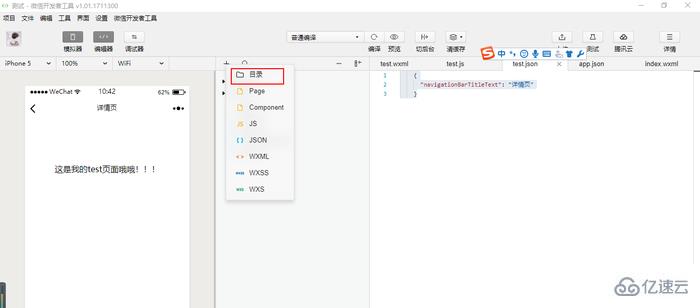
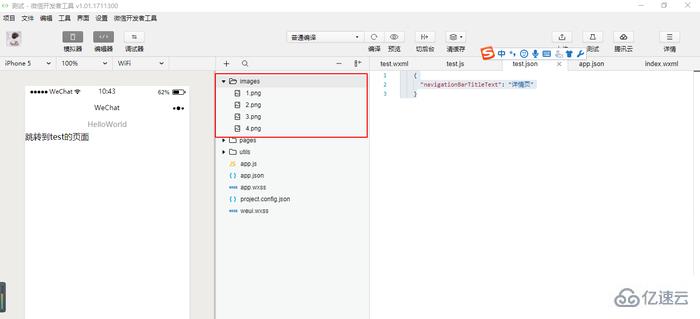
回到項目里,新建一個images文件夾,將剛剛下載好的圖標放在文件夾底下備用,將上述起好名字的圖標 保存到 小程序 項目目錄中 新創建的 images 文件夾中,準備工作就做好了。


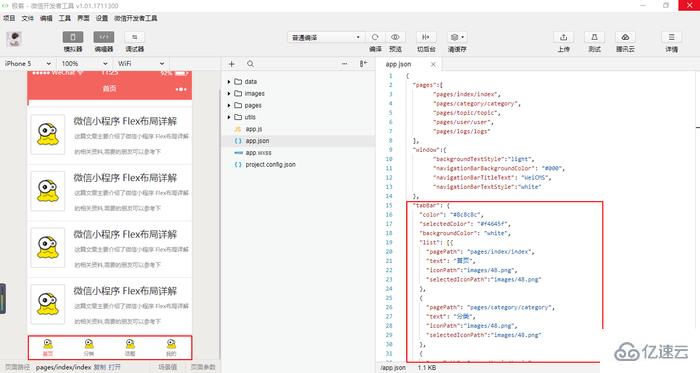
我們找到項目根目錄中的配置文件 app.json 加入如下配置信息(app.json文件用來對微信小程序進行全局配置,決定頁面文件的路徑、窗口表現、設置網絡超時時間、設置多 tab 等。)
"tabBar": {
"color": "#a9b7b7",
"selectedColor": "#11cd6e",
"borderStyle": "white",
"list": [
{
"selectedIconPath": "images/1.png",
"iconPath": "images/2.png",
"pagePath": "pages/index/index",
"text": "首頁"
},
{
"selectedIconPath": "images/1.png",
"iconPath": "images/2.png",
"pagePath": "pages/logs/logs",
"text": "日志"
},
{
"selectedIconPath": "images/1.png",
"iconPath": "images/2.png",
"pagePath": "pages/test/test",
"text": "測試"
}
]
}
以上只是基礎的部分,當然了小程序的官方文檔提供了更多的豐富的組件和樣式
參考文檔:
https://mp.weixin.qq.com/debug/wxadoc/dev/framework/config.html#tabBar
OK,結束,保存 編譯 就可以實現小程序的經典的底部導航效果了
==============
附錄:一份完整代碼(可忽略不計)

{
"pages":[
"pages/index/index",
"pages/category/category",
"pages/topic/topic",
"pages/user/user",
"pages/logs/logs"
],
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#000",
"navigationBarTitleText": "WeiCMS",
"navigationBarTextStyle":"white"
},
"tabBar": {
"color": "#8c8c8c",
"selectedColor": "#f4645f",
"backgroundColor": "white",
"list": [{
"pagePath": "pages/index/index",
"text": "首頁",
"iconPath":"images/48.png",
"selectedIconPath":"images/48.png"
},
{
"pagePath": "pages/category/category",
"text": "分類",
"iconPath":"images/48.png",
"selectedIconPath":"images/48.png"
},
{
"pagePath": "pages/topic/topic",
"text": "話題",
"iconPath":"images/48.png",
"selectedIconPath":"images/48.png"
},
{
"pagePath": "pages/user/user",
"text": "我的",
"iconPath":"images/48.png",
"selectedIconPath":"images/48.png"
}
],
"position": "bottom"
}
}感謝你能夠認真閱讀完這篇文章,希望小編分享的“微信小程序中底部導航欄怎么實現”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。