溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹微信小程序實現下拉框效果的案例,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
微信小程序組件里沒有下拉框,正好要用到,記下來以后參考
wxml代碼:
<view class='top'>
<view class='top-text'> 選擇接收班級</view>
<!-- 下拉框 -->
<view class='top-selected' bindtap='bindShowMsg'>
<text>{{grade_name}}</text>
<image src='/images/icon/down.png'></image>
</view>
<!-- 下拉需要顯示的列表 -->
<view class="select_box" wx:if="{{select}}">
<view wx:for="{{grades}}" wx:key="unique">
<view class="select_one" bindtap="mySelect" data-name="{{item}}">{{item}}</view>
</view>
</view>
</view>wxss代碼:
/* 頂部 */.top{
width: 100vw;
height: 80rpx;
padding: 0 20rpx;
line-height: 80rpx;
font-size: 34rpx;
border-bottom: 1px solid #000;
}.top-text{
float: left}/* 下拉框 */.top-selected{
width: 50%;
display: flex;
float: right;
align-items: center;
justify-content: space-between;
border: 1px solid #ccc;
padding: 0 10rpx;
font-size: 30rpx;
}/* 下拉內容 */.select_box {
background-color: #fff;
padding: 0 20rpx;
width: 50%;
float: right;
position: relative;
right: 0;
z-index: 1;
overflow: hidden;
text-align: left;
animation: myfirst 0.5s;
font-size: 30rpx;
}.select_one {
padding-left: 20rpx;
width: 100%;
height: 60rpx;
position: relative;
line-height: 60rpx;
border-bottom: 1px solid #ccc;
}/* 下拉過度效果 */@keyframes myfirst {
from {
height: 0rpx;
}
to {
height: 210rpx;
}}/* 下拉圖標 */.top-selected image{
height:50rpx;
width:50rpx;
position: absolute;
right: 0rpx;
top: 20rpx;
}js代碼:
/**
* 頁面的初始數據 */
data: {
select:false,
grade_name:'--請選擇--',
grades: [ '猛犸機器人1班', '猛犸機器人2班', '口才1班',
]
},/**
* 點擊下拉框 */
bindShowMsg() { this.setData({
select: !this.data.select
})
},/**
* 已選下拉框 */
mySelect(e) {
console.log(e) var name = e.currentTarget.dataset.name this.setData({
grade_name: name,
select: false
})
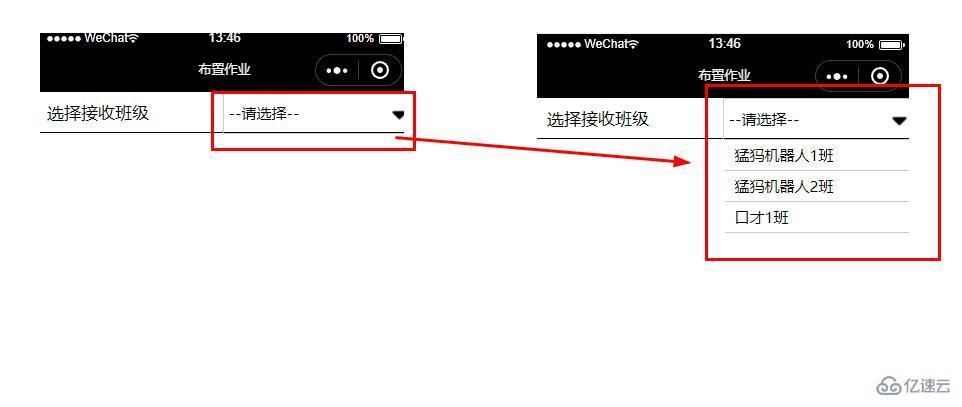
},效果展示:

以上是“微信小程序實現下拉框效果的案例”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。