您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹微信開發之怎么使用地理位置擴展,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
在使用前,我們先來看看微信的接口,為我們定義了那些關于與地理位置的信息。其實地理位置的信息,微信分為了兩個方面,一個是接收用戶的地理位置請求,一個是用戶允許上報地理位置操作,定時發送的地理位置信息。
本文主要介紹基于第一種,用戶上報地理位置后,如何處理的相關應用。
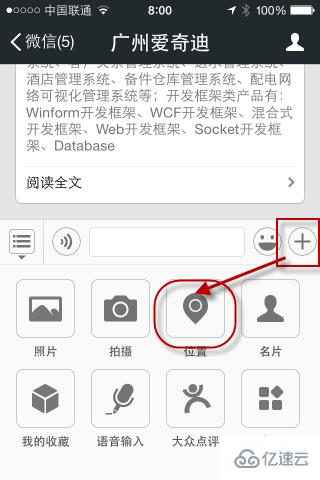
地理位置的上報操作,就是在輸入的地方,選擇+號進行添加地理位置,然后選擇當前或者指定的地理位置地圖,具體操作如下所示。


地理位置消息
<xml><ToUserName><![CDATA[toUser]]></ToUserName><FromUserName><![CDATA[fromUser]]></FromUserName><CreateTime>1351776360</CreateTime><MsgType><![CDATA[location]]></MsgType><Location_X>23.134521</Location_X><Location_Y>113.358803</Location_Y><Scale>20</Scale><Label><![CDATA[位置信息]]></Label><MsgId>1234567890123456</MsgId></xml>
| 參數 | 描述 |
|---|---|
| ToUserName | 開發者微信號 |
| FromUserName | 發送方帳號(一個OpenID) |
| CreateTime | 消息創建時間 (整型) |
| MsgType | location |
| Location_X | 地理位置維度 |
| Location_Y | 地理位置經度 |
| Scale | 地圖縮放大小 |
| Label | 地理位置信息 |
| MsgId | 消息id,64位整型 |
有了上面的地理位置信息,我們在程序里面,需要在消息傳遞過來的時候,定義一個實體類信息,承載相關的地理位置信息,方便我們進一步的處理操作。
/// <summary>
/// 接收的地理位置消息 /// </summary>
[System.Xml.Serialization.XmlRoot(ElementName = "xml")] public class RequestLocation : BaseMessage
{
public RequestLocation()
{ this.MsgType = RequestMsgType.Location.ToString().ToLower();
}
/// <summary>
/// 消息ID /// </summary>
public Int64 MsgId { get; set; } /// <summary>
/// 地理位置維度 /// </summary>
public decimal Location_X { get; set; } /// <summary>
/// 地理位置經度 /// </summary>
public decimal Location_Y { get; set; } /// <summary>
/// 地圖縮放大小 /// </summary>
public int Scale { get; set; } /// <summary>
/// 地理位置信息 /// </summary>
public string Label { get; set; }
}有了這些信息,我們在信息傳遞的時候,就能很好得到用戶的相關數據了。
如果僅僅為了返回給用戶,告訴用戶目前的地理位置信息,可以用下面的操作就可以了。
/// <summary>
/// 對地理位置請求信息進行處理 /// </summary>
/// <param name="info">地理位置請求信息實體</param>
/// <returns></returns>
public string HandleLocation(Entity.RequestLocation info)
{ string xml = "";
ResponseText txtinfo = new ResponseText(info);
txtinfo.Content = string.Format("您發送的地理位置是:{0}", info.Label);
xml = txtinfo.ToXml(); return xml;
}不過上面的信息,顯然不符合我們擴展應用的要求,因此我們進一步進行完善里面對地理位置信息處理的操作。我們進一步把關于地理位置的操作,放到事件處理模塊里面進行處理,處理代碼如下所示。
/// <summary>
/// 對地理位置請求信息進行處理 /// </summary>
/// <param name="info">地理位置請求信息實體</param>
/// <returns></returns>
public string HandleLocation(Entity.RequestLocation info)
{ string xml = "";
EventDispatch dispatch = new EventDispatch();
xml = dispatch.DealLocation(info, info.Label, info.Location_Y, info.Location_X); return xml;
}在處理的時候,我們需要先保存用戶的地理位置信息,把它存儲到用戶的上下文記錄里面。這樣我們在處理指令的時候,把它獲取到,然后傳遞給相關的方法就可以實現地理位置的擴展應用了。
//保存經緯度
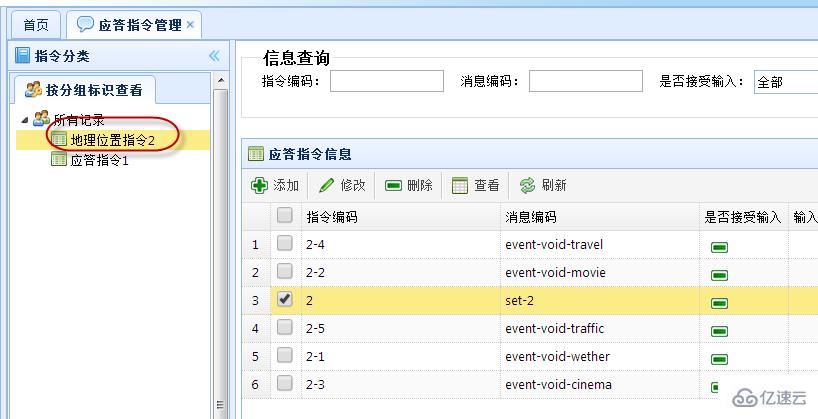
string location = string.Format("{0},{1}", lat, lon); bool result = BLLFactory<UserSet>.Instance.UpdateUserInput(info.FromUserName, location);首先對用戶地理位置的請求,我根據數據庫配置給出了一個用戶選擇的指令提示,如下所示。

為了對地理位置請求的處理,我定義了一個用于處理這個操作的指令操作

這樣整個地理位置的指令操作,就在應答鏈里面進行很好的跳轉管理了。那么為了實現天氣、放映影片、附近影院、旅游線路、交通事件等方面的擴展應用,我們應該如何操作呢?
我們知道,百度或者騰訊都提供了一些開放平臺,給我們進行各種方式的使用。那么我們這里以使用百度LBS平臺應用來構建一些模塊。


這上面都有很多相關的接口供使用,我們可以根據其提供的數據格式進行封裝,然后進行調用處理就可以了。
剛才說了,我配置了一些指令,用來構建相關的應用,指令的最后是一些事件代碼的定義,我們對這些末端的事件代碼進行處理,就可以給用戶返回相關的信息了,總體的操作代碼如下所示。
/// <summary>
/// 其他插件操作,如天氣,景點、電影影訊、交通等 /// </summary>
/// <param name="info">基礎消息</param>
/// <param name="eventKey">事件標識</param>
/// <returns></returns>
public string DealPlugin(BaseMessage info, string eventKey)
{ //LogTextHelper.Info(eventKey);
string userInput = BLLFactory<UserSet>.Instance.GetUserInput(info.FromUserName); string xml = ""; switch (eventKey)
{ case "event-void-wether":
xml = new WeatherPlugin().Response(info, userInput); break; case "event-void-movie":
xml = new MoviePlugin().Response(info, userInput); break; case "event-void-cinema":
xml = new CinemaPlugin().Response(info, userInput); break; case "event-void-travel":
xml = new TravelPlugin().Response(info, userInput); break; case "event-void-traffic":
xml = new TrafficEventPlugin().Response(info, userInput); break; default: break;
} return xml;
}這里以天氣為例,說明該如何調用百度的接口的,首先我們封裝一下相關的接口調用。
/// <summary>
/// 根據參數調用百度接口,獲取相關的結果數據 /// </summary>
/// <param name="location">地理位置</param>
/// <param name="ak">API調用鍵</param>
/// <returns></returns>
public BaiduWeatherResult Execute(string location, string ak)
{
location = HttpUtility.UrlEncode(location); var url = string.Format("http://www.php.cn/{0}&output=json&ak={1}", location, ak);
BaiduWeatherResult result = BaiduJsonHelper<BaiduWeatherResult>.ConvertJson(url); return result;
}其中的BaiduWeatherResult 是我根據調用返回的Json結果,構建的一個實體類,用來存儲返回的內容。具體代碼如下所示。
/// <summary>
/// 天氣請求結果Json對象 /// </summary>
public class BaiduWeatherResult : BaiduResult
{ /// <summary>
/// 天氣預報信息 /// </summary>
public List<BaiduWeatherData> results = new List<BaiduWeatherData>();
} /// <summary>
/// 城市的天氣信息 /// </summary>
public class BaiduWeatherData
{ /// <summary>
/// 當前城市 /// </summary>
public string currentCity { get; set; } /// <summary>
/// 天氣預報信息 /// </summary>
public List<BaiduWeatherJson> weather_data = new List<BaiduWeatherJson>();
} /// <summary>
/// 天氣預報的單條記錄Json信息 /// </summary>
public class BaiduWeatherJson
{ /// <summary>
/// 天氣預報時間 /// </summary>
public string date { get; set; } /// <summary>
/// 白天的天氣預報圖片url /// </summary>
public string dayPictureUrl { get; set; } /// <summary>
/// 晚上的天氣預報圖片url /// </summary>
public string nightPictureUrl { get; set; } /// <summary>
/// 天氣狀況 /// </summary>
public string weather { get; set; } /// <summary>
/// 風力 /// </summary>
public string wind { get; set; } /// <summary>
/// 溫度 /// </summary>
public string temperature { get; set; }
}為了構建返回給客戶的圖文數據,我們需要構建一個News對象,然后生成XML數據返回給服務器進行處理即可。
/// <summary>
/// 響應用戶請求,并返回相應的XML數據 /// </summary>
/// <param name="info">微信基礎信息</param>
/// <param name="location">地理位置:經緯度坐標或者地名</param>
/// <returns></returns>
public string Response(BaseMessage info, string location)
{ string xml = ""; //"廣州" 或者 "116.305145,39.982368"
if (!string.IsNullOrEmpty(location))
{
BaiduWeatherResult result = Execute(location, baiduAK); if (result != null && result.results.Count > 0)
{
BaiduWeatherData data = result.results[0]; if (data != null)
{
ArticleEntity first = new ArticleEntity();
first.Title = string.Format("{0} 天氣預報", data.currentCity);
ResponseNews news = new ResponseNews(info);
news.Articles.Add(first); int i = 0; foreach (BaiduWeatherJson json in data.weather_data)
{
ArticleEntity article = new ArticleEntity();
article.Title = string.Format("{0}\n{1} {2} {3}", json.date, json.weather, json.wind, json.temperature); if (i++ == 0)
{
article.PicUrl = IsDayTime() ? json.dayPictureUrl : json.nightPictureUrl;
} else
{
article.PicUrl = json.dayPictureUrl;
}
news.Articles.Add(article);
}
xml = news.ToXml();
}
}
} return xml;
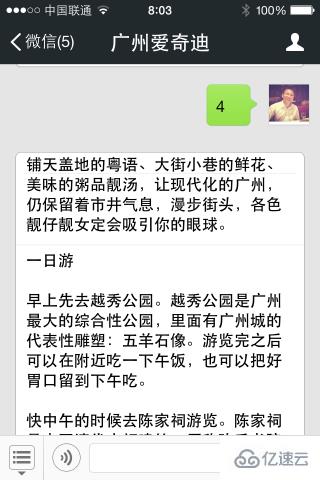
}這樣就很好實現了整體的功能了,具體界面功能可以訪問我的微信(廣州愛奇迪)進行了解,下面是功能截圖供參考。





以上是“微信開發之怎么使用地理位置擴展”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。