溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關微信小程序設置頁面漸變的方法的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
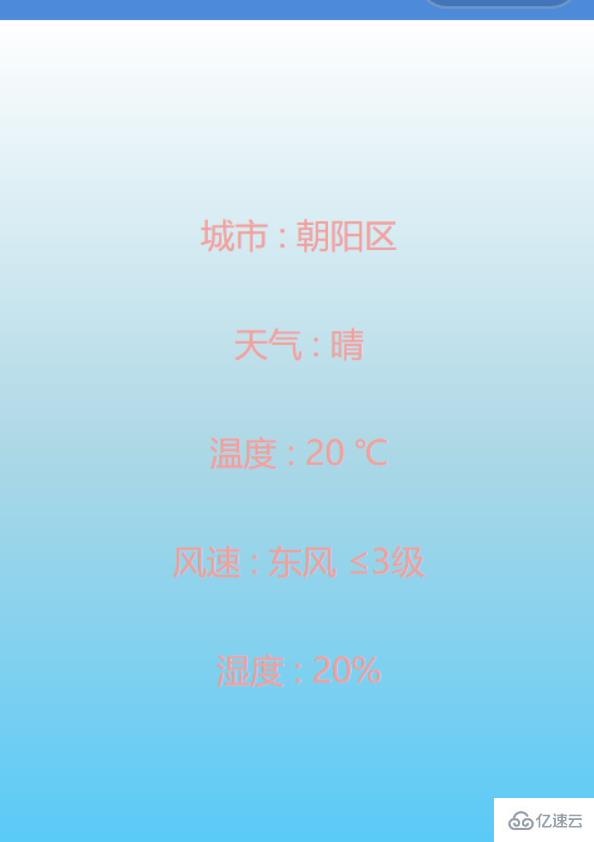
微信小程序怎么設置頁面漸變
微信小程序設置頁面背景顏色漸變可以使用css的-webkit-linear-gradient()來實現。
1、WXSS的代碼:
.container{
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
background: -webkit-linear-gradient(top,white,lightblue,rgb(83, 201, 248));
color: rgb(241, 161, 155);
font-size: 18px;
}
.container text{
display: block;
margin: 40rpx;
}top: 表示上下漸變,我們還可以設置為左右漸變(值為 left )
white: 是第一個顏色名
lightblue : 第二個顏色名
rgb(83, 201, 248) : 第三個顏色名 (我們也可以設置兩種顏色)

2、同樣可以實現按鈕的漸變:
/* border-radius: 98rpx;是控制按鈕邊變圓 */
.goodbutton {
margin-top: 30px;
width: 70%;
background: -webkit-linear-gradient(left,pink,lightblue,skyblue);
color: white;
border-radius: 98rpx;
}
感謝各位的閱讀!關于“微信小程序設置頁面漸變的方法”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。